Styling Widget Expanded Tile
You are reading the Classic Widget Documentation
Classic widgets are a previous widget version for onsite widgets created before September 23rd.
From September 23rd 2025, all new widgets created will be NextGen.
Please check your widget version on the Widget List page to see if it is Classic or NextGen widget.
You can read the NextGen widget documentation here.
Overview
This article will instruct you on how to custom style the Expanded Tile for our Widgets using Custom CSS. If you're looking to customise a widget using our Javascript API - you can find the documentation here.
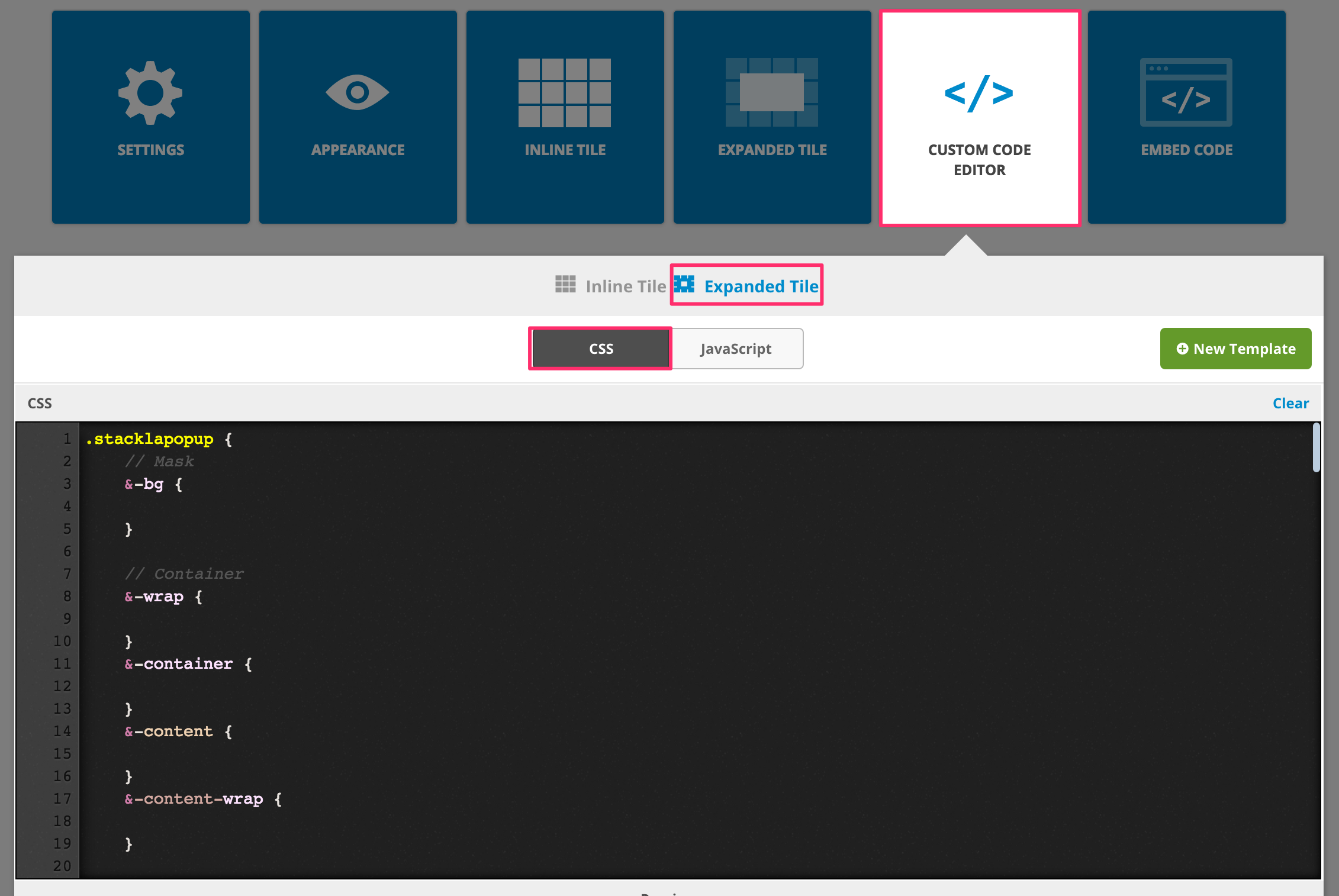
Use the CSS Code Editor
You can use the CSS Code Editor to modify your Widget Expanded Tile CSS. It supports LESS CSS pre-processor. That means you can use both traditional CSS syntax or the better LESS syntax.

Tips
The Expanded Tile actually exists in the parent page instead of Visual UGC's iframe. That means you can write custom CSS in your own page rather than in our Code Editor. However, we recommend that you use our editor for ease of management.
Container Structure
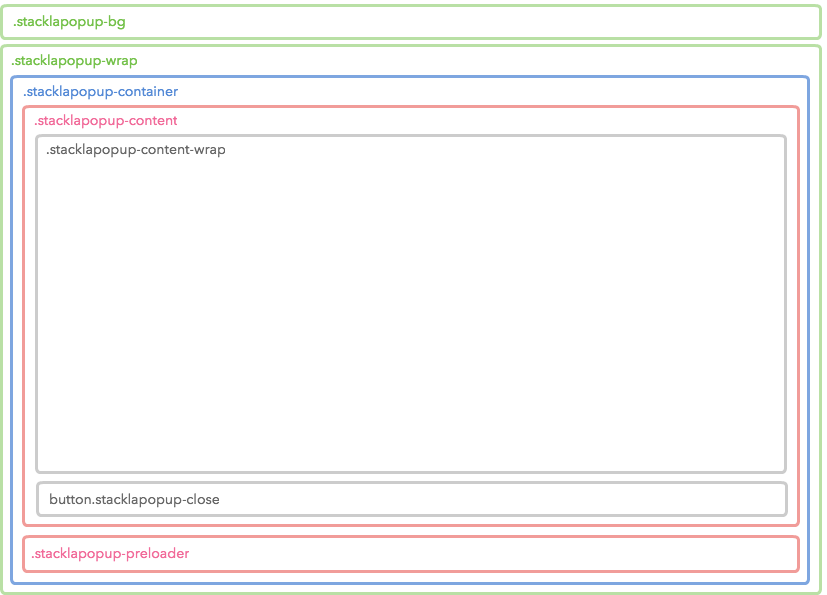
The below diagram demonstrates the container of our Widget Expanded Tile. It contains the required HTML elements for the background mask and tile centerizing.
Diagram

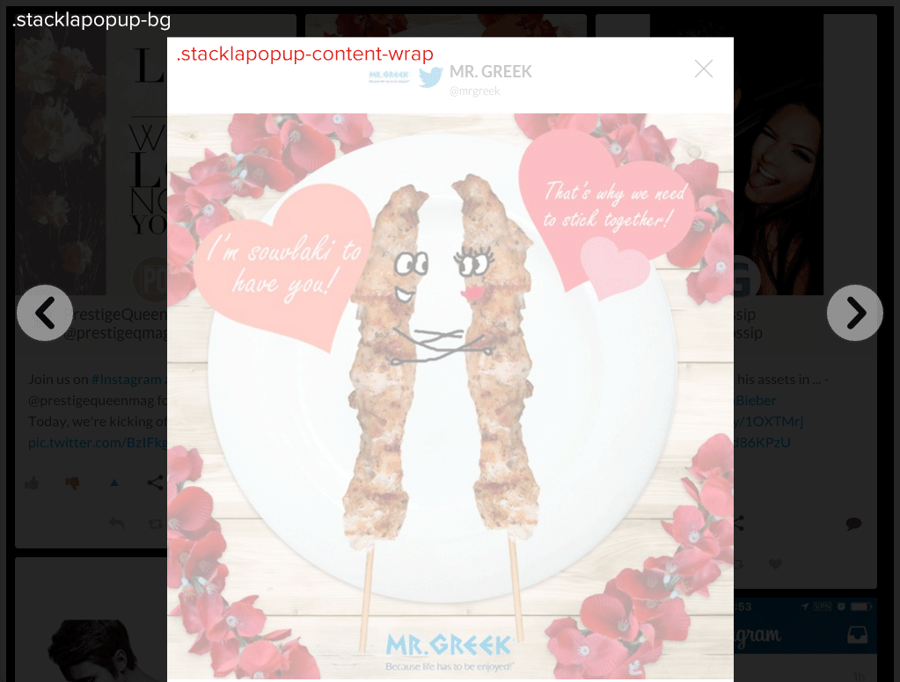
Snapshot

Possible Scenarios
Changing the mask style by setting
.stacklapopup-bgselector.Changing the maximum width of Expanded Tile by setting
.stacklapopup-content-wrapselector.Changing the close button style by setting
.stacklapopup-closeselector.
Tips
Reset
You can break the Expanded Tile styling when you set rules for common tags such as div or span. To avoid this, you can manually apply the following CSS rules:
z-index
You may have some overlays with z-index values in your page. To display these correctly you may need to overwrite the default z-index values.
Tile Structure
The Expanded Tile has two different layouts which are Portrait and Landscape.
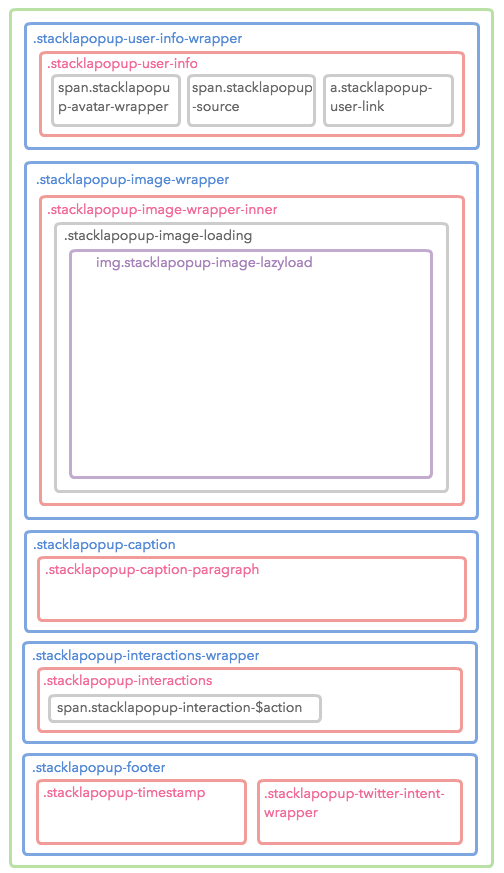
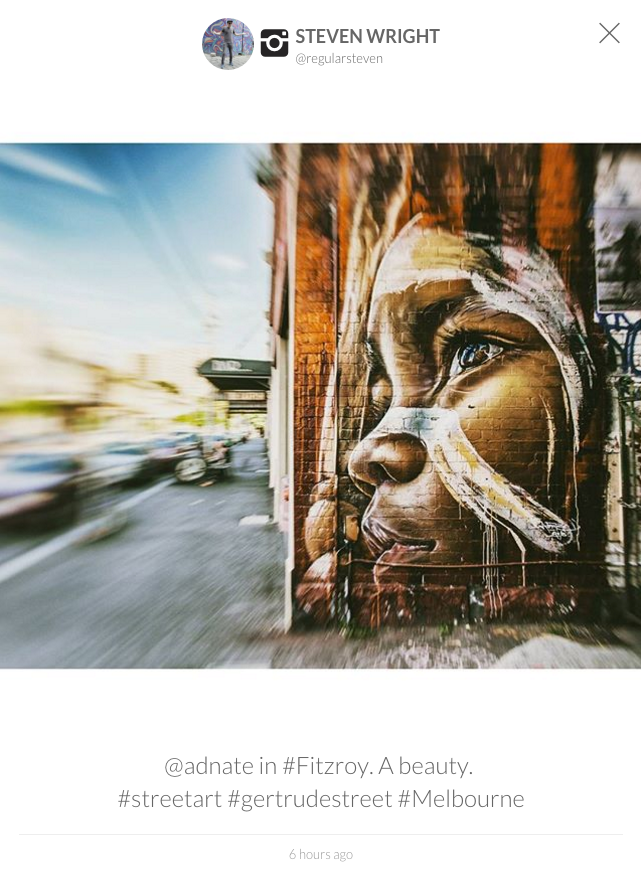
Portrait
Diagram

Snapshot

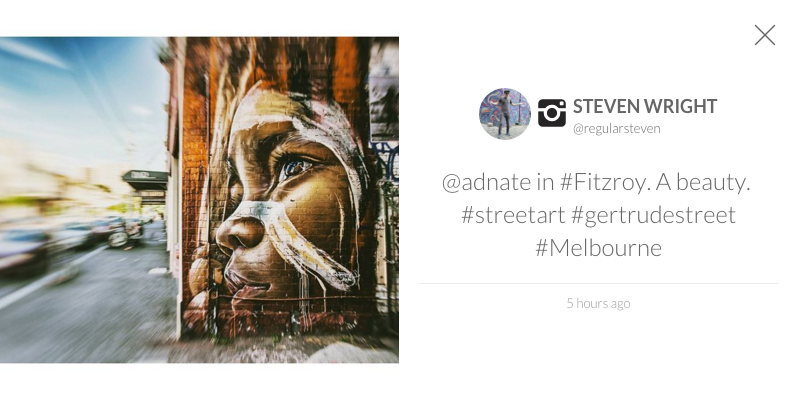
Landscape
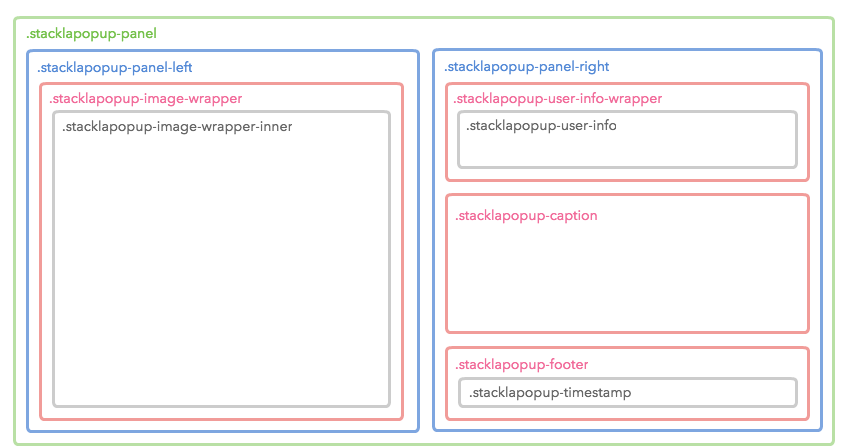
Landscape has more HTML elements than Portrait for layout purpose. They are .stacklapopup-panel, .stacklapopup-panel-left and .stacklapopup-panel-right. All the inner blocks share the same structure as the Portrait layout.
Diagram

Snapshot

Code
The diagrams above only show up to the 4th level. Check the complete Expanded Tile structure by referencing the following code.
Sample
The following is an example of a customized Expanded Tile.
<br/><p> You can use the following CSS/LESS code as your Custom CSS boilerplate
Helpful Resource
You can download a layered PSD to demonstrate our Expanded Tile layout here.
Last updated