Profiling Widget Performance
You are reading the Classic Widget Documentation
Classic widgets are a previous widget version for onsite widgets created before September 23rd.
From September 23rd 2025, all new widgets created will be NextGen.
Please check your widget version on the Widget List page to see if it is Classic or NextGen widget.
You can read the Nextgen widget documentation here.
Note: This feature is unique to Classic widgets
Overview
After you embed the Nosto's UGC widget into your web page, you may want to evaluate the widget load time. The article provides a step-by-step tutorial to help you to write a profiler.

Facts
The Nosto's UGC Widget loads asynchronously. Unlike the default behavior of
<script src="..."></script>, it doesn't block your page from loading.Widget loading is heavily affected by other page assets which load before the embed code (
fluid-embed.js). When you find that the Nosto's UGC widget loads slowly, check if there are slow assets which are requested before the embed code on your page. This could be any slow images, CSS, or JavaScript files before the embed code.
Benefits
If you are able to report these profiling results back to us when logging a support ticket on performance issues, it will make it easier for us to investigate and assist you with this issue.
Steps
1. Paste the following code before the tag
We have to get the initial time from the page and compare it with the different benchmarks coming from multiple events.
2. Update your Embed Code
The following is the general embed code with additional 6 lines. Please follow the comments.
Step 3 - Add the style sheet
Let's make the profiler more readable by adding some rules to your CSS stylesheet.
Useful trick - Make use of JSBin
Ideally your profiling page would sit on your own web server. However, you can choose to use an online JavaScript prototyping tool, such as JSBin to assist you if this is not possible. By copy-pasting all the server-generated HTML source code with the following line after the tag, you can get a similar test page.
The examples of the following section are using JSBin.
Recommendation
We recommend you make profilers for the following scenarios.
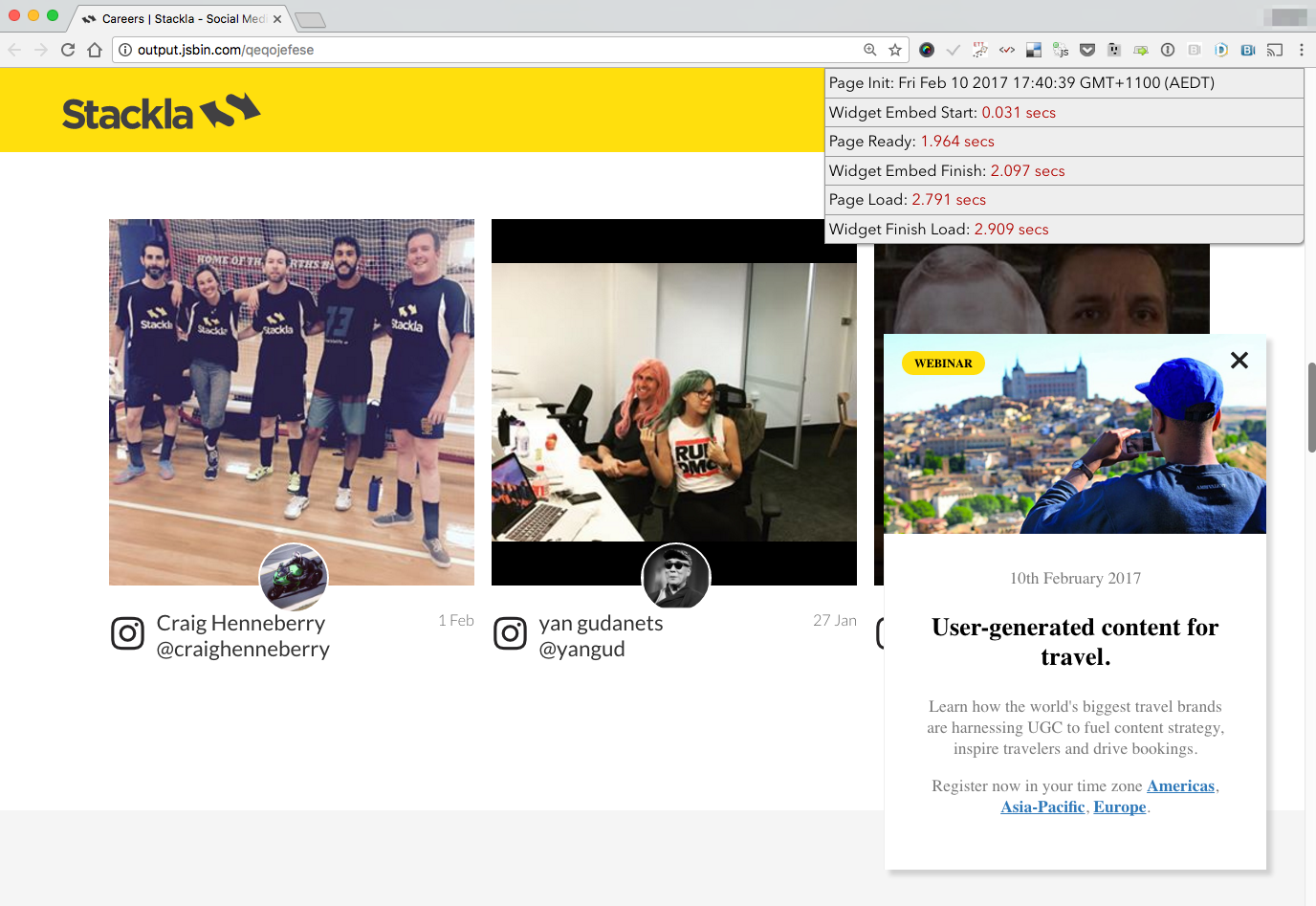
A blank page which only has the Nosto's UGC Widget (Example).
Your current page without the Nosto's UGC Widget (Example).
Your current page with the Nosto's UGC Widget (Example).
This way you can get several different benchmarks to identify the problem.
Last updated