Creating Gallery Widget by Using the Blank Canvas Widget
You are reading the Classic Widget Documentation
Classic widgets are a previous widget version for onsite widgets created before September 23rd.
From September 23rd 2025, all new widgets created will be NextGen.
Please check your widget version on the Widget List page to see if it is Classic or NextGen widget.
You can read the Nextgen widget documentation here.
Overview
If you need a widget that Nosto's UGC hasn't supplied out of the box yet, Blank Canvas allows you to create your widget from scratch. In this guide, we will show you how to create a Gallery widget with Blank Canvas step by step. You can learn more information about the Blank Canvas Widget in the following guide: Creating Your Own Widget Type by Using the Blank Canvas Widget.
Step 1 - Settings

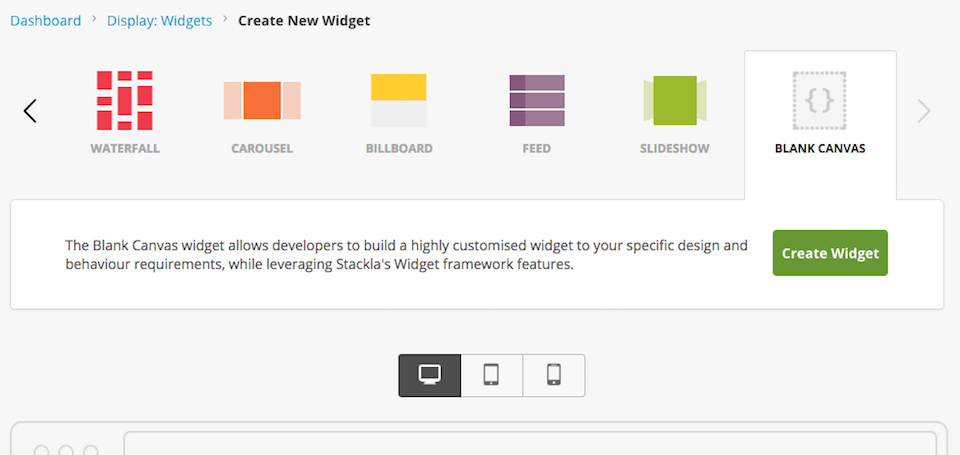
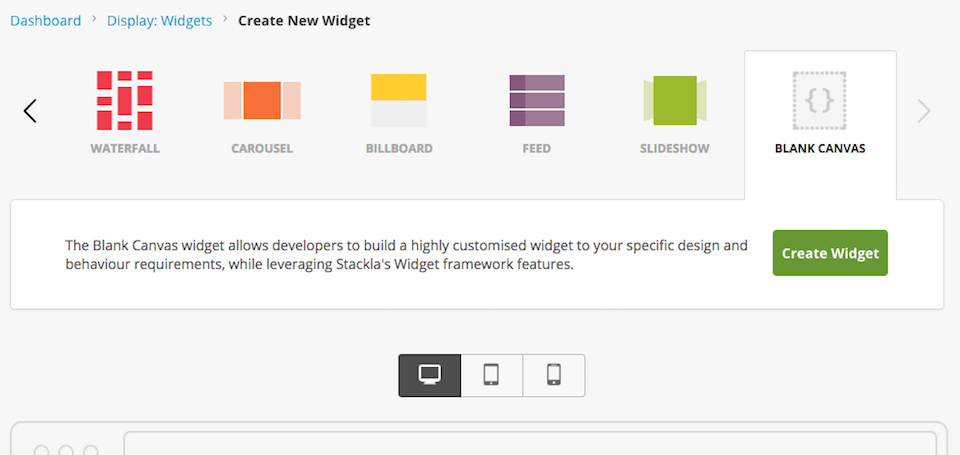
If the widget is enabled in your stack, you will see the extra widget type, Blank Canvas, appear in your Widget creation page.
Just click the Create Widget button to start.

Before you start getting creative with the Blank Canvas you will need to set it up properly to ensure that it all works.
The Selected Filter is the most important setting among them as it involved the data that you can fetch from Stackla.
Step 2 - Coding for Layout and Tile Templates
Now let's start writing some HTML. Blank Canvas introduces the Mustache template engine and the Mustache Partials feature. In the following example, we will use partial template tpl-tile to render tiles objects. The tiles objects must be prepared in the Custom JS Editor - which we will talk about later.
Sample Code
Layout
Tile
The following Tile template will be included by the {{>tpl-tile}} syntax above. We will use classnames .g-tile, .g-caption, .g-photo, .g-img to style with CSS in the next section.
In the above sample code, we created a tile template that will display the image and caption with the id, emoji, message, and image properties. We have provided quite a few Tile properties so that you can assemble your own structure easily. Please check the Tile Properties section in the API documentation for more details.
To preview the result of HTML template, we need to get data using JavaScript. Click on the fork button on the JavaScript panel, you will get the minimal code needed.
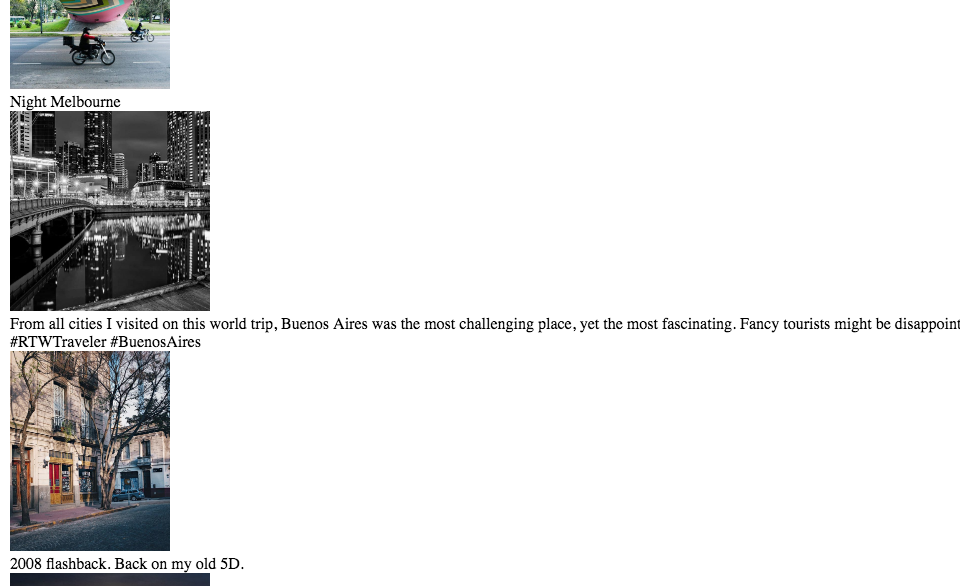
Click on the button "Update Preview", you should see plain stacked images and captions.

Step 3 - Coding for CSS
All of the CSS rules reside within the iframe, so you don't need to worry about any conflicts with your page. Please make use of the @import directive to import the external CSS stylesheets you need.
Sample Code
Click on button "Update Preview", you should see images aligned in rows.

Step 4 - Coding for JavaScript
We want photos to fill each row's space, so we'll need some help from Javascript. We will use a library Freewall to help us do the job.
By applying Freewall plugin to our widget's container(#gallery), we will get a gallery layout. Please note that the cellH (360) is the same as height property in CSS.
Click on the button "Update Preview", you should see now tiles have filled all spaces of each row, but not images. We will fix it on the next step.

Step 5 - Refinement
We want images to fill each tile as well. So we set images to a background, and make it fill by CSS (background-size: cover). The tag remains but hidden to let Freewall calculate layout by images width.
Sample Code
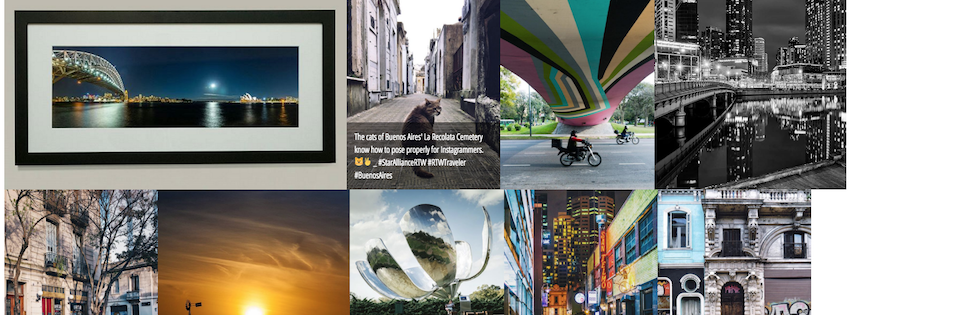
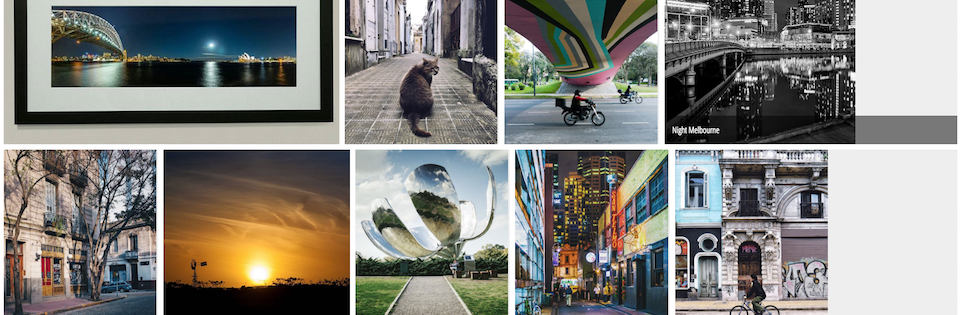
Result - The Gallery Widget

After applying all the Layout, Tile, CSS, and JS code by the above code, you should get a Gallery Widget (Live demo in JS Bin).
That's it! Get your code and embed your Gallery Widget!!
Live Demo!
Last updated