Customizing Mosaic Event Screen
How It Works
This section demonstrates how the Mosaic Event Screen works. It should help to provide some clarity when troubleshooting specific tile display or missing issues.
Queue
The queue is where our system holds tiles that will be displayed on the event screen. It's invisible and operates in the background.

By default the queue has a capacity of 30 tiles. You can change the capacity by using Custom Javascript. A smaller queue causes a higher frequency of seeing the same tiles.
Whenever a new tile is received, the oldest tile will be removed from the queue.
If you use a high velocity term for your filter in the Event Screen, it's possible that all of the current tiles could be replaced with new ones after each queue check.
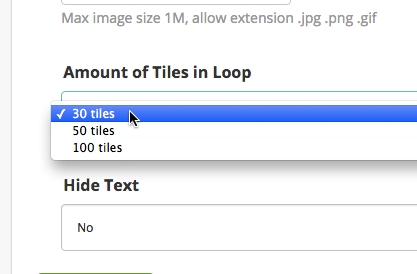
You can change the queue capacity by updating the Amount of Tiles in Loop option in Display Options.

Grids
Currently we have 2 different layouts. Each layout has 10 tiles.

The 2 grids take turns to display for 10 second each by default.
Queue and Grids
The tiles in queue will be cloned one by one to fill out all of the cells in each grid.

As illustrated, we have 30 tiles in the queue but only have 20 cell spaces. The left 10 tiles will be used in the next round. It's possible that user doesn't see these tiles if it is a high velocity event which causes tiles in queue being replaced very soon.
Customizing CSS
Grid Layout
The Grid Layout is actually hard-coded, which makes it a little more difficult to customize. Each cell has a very specific position and dimension that should be considered.

|
|
| | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
To have your own customized grid layout, you can clone and modify the above code by pasting it into our Custom CSS Code Editor
Transition Animation
You can make use of the following CSS class names to have different transition animation.
mosaic-grid: A grid always has this class name.mosaic-grid-active: The current showing grid.mosaic-grid-switch: The intermediate class before the current grid changes to active.
The following is our default CSS for transition animation. We make use of the scale method in CSS3 2D Transform.
Tile Structure
The Mosaic Event Screenis mostly composed by tiles - as such it is much easier to customize the Mosaic Event Screen when you feel familiar with it's structure.
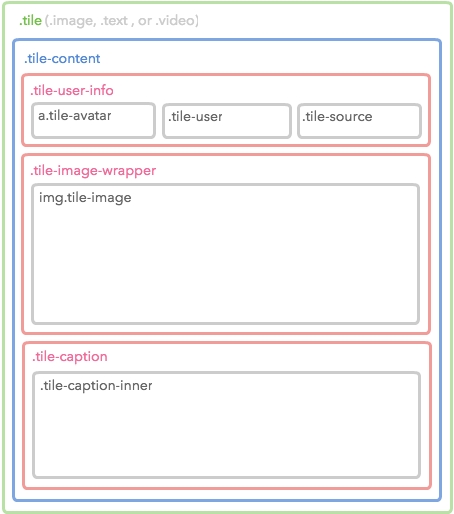
Diagram

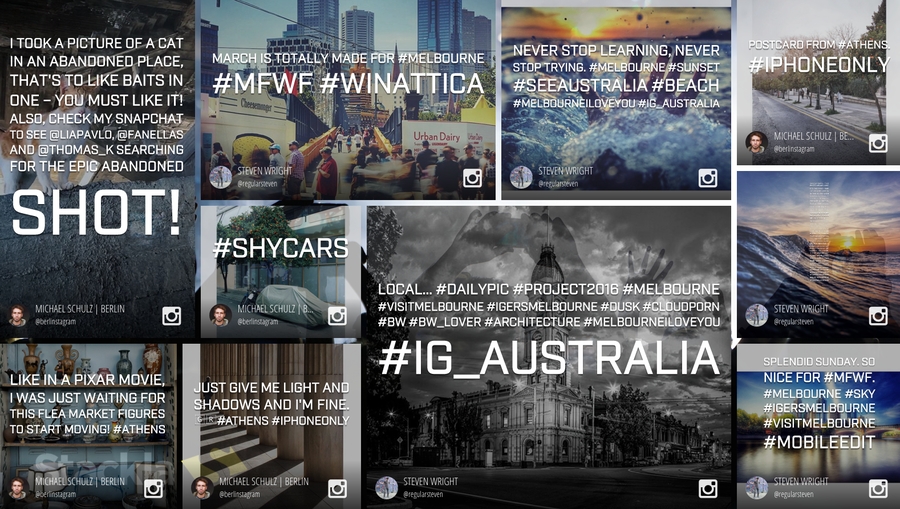
Sample

Code
The diagram above only shows until the 4th level. Check the complete Tile structure by referencing the following code.
Customizing JavaScript
If you're looking to customize the Mosaic Event Screen using our Javascript API - you can find the documentation here.
Available Libraries
The Mosaic Event Screen currently has the following JavaScript libraries installed.
jQuery: You can access it by using
$global variable. The current version is 2.1.4.lodash: You can access it by using
_global variable. The current version is 3.10.1.Mustache.js: You can access it by using
Mustacheglobal variable. The current version is 0.8.1.slabText: You can access it as a jQuery Plugin (
$.fn.slabText). The current version is 2.3.imagesLoaded: You can use it as a jQuery Plugin (
$.fn.imagesLoaded). The current version is 3.1.4.dotdotdot: You can access it as a jQuery Plugin (
$.fn.dotdotdot). The current version is 1.6.7.
Sample
The following is an example of the customized Mosaic Event Screen. Click the following image to see the Event in your browser.
Custom CSS
We want to add a background image and change the transition animation by the Custom CSS.
Custom JavaScript
We want to change the queue capacity to 10. However, the option is not available in the Amount of Tiles in Loop of Display Options. We can use JavaScript to achieve that.
Another goal is use both the Google Web Font and Typekit. It's easy to achieve with the Web Font Loader library.
Was this helpful?