Introduction
You are reading the Classic Widget Documentation
Classic widgets are a previous widget version for onsite widgets created before September 23rd.
From September 23rd 2025, all new widgets created will be NextGen.
Please check your widget version on the Widget List page to see if it is Classic or NextGen widget.
You can read the Nextgen widget documentation here.
Debugging Mode
Sometimes it’s easier for you, as a developer, to investigate Custom JavaScript issues by viewing the widgets through the Debugging Mode in your browser. Our developers add debugging logs for almost all methods that widgets execute. You can view these logs in your Developer Console using the following methods.
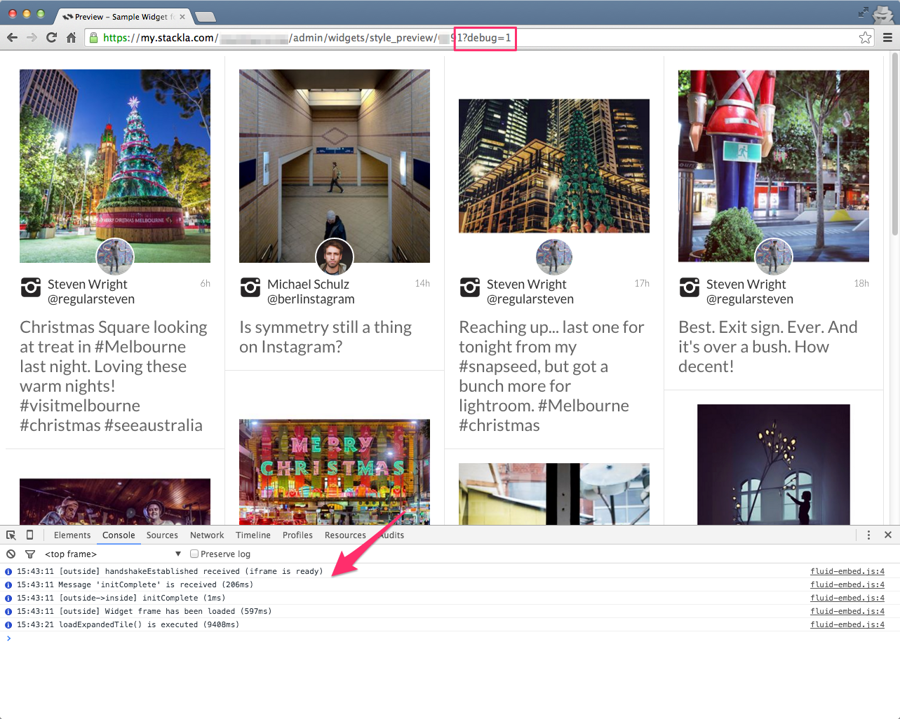
Via URL Parameter
You can enable it by simply adding ?debug=1 as an extra URL parameter.
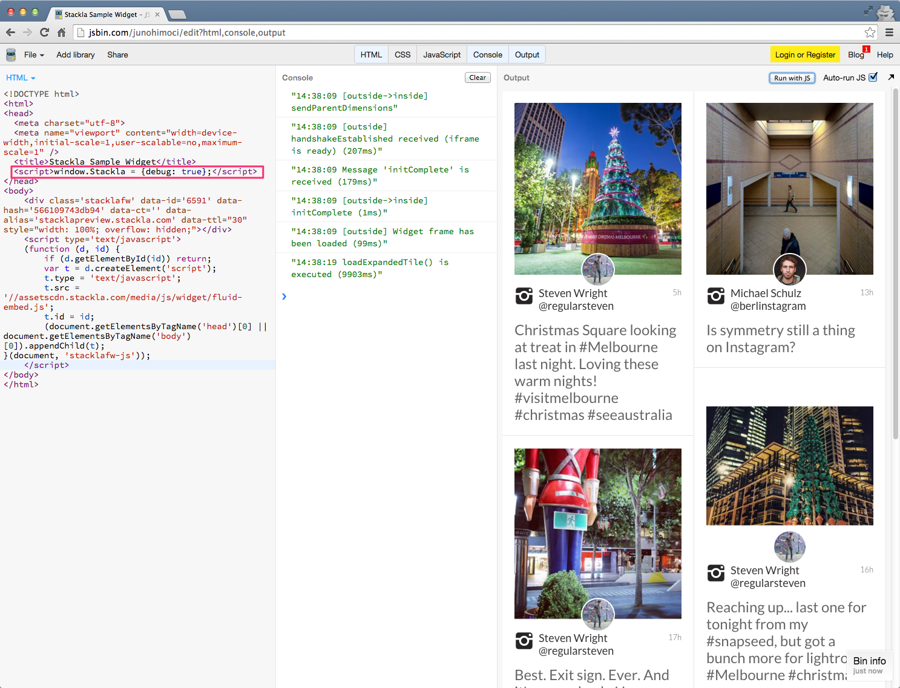
Via Global Variable
Or you can enable it by adding the following JavaScript global variable. You must place it before the widget embed code.
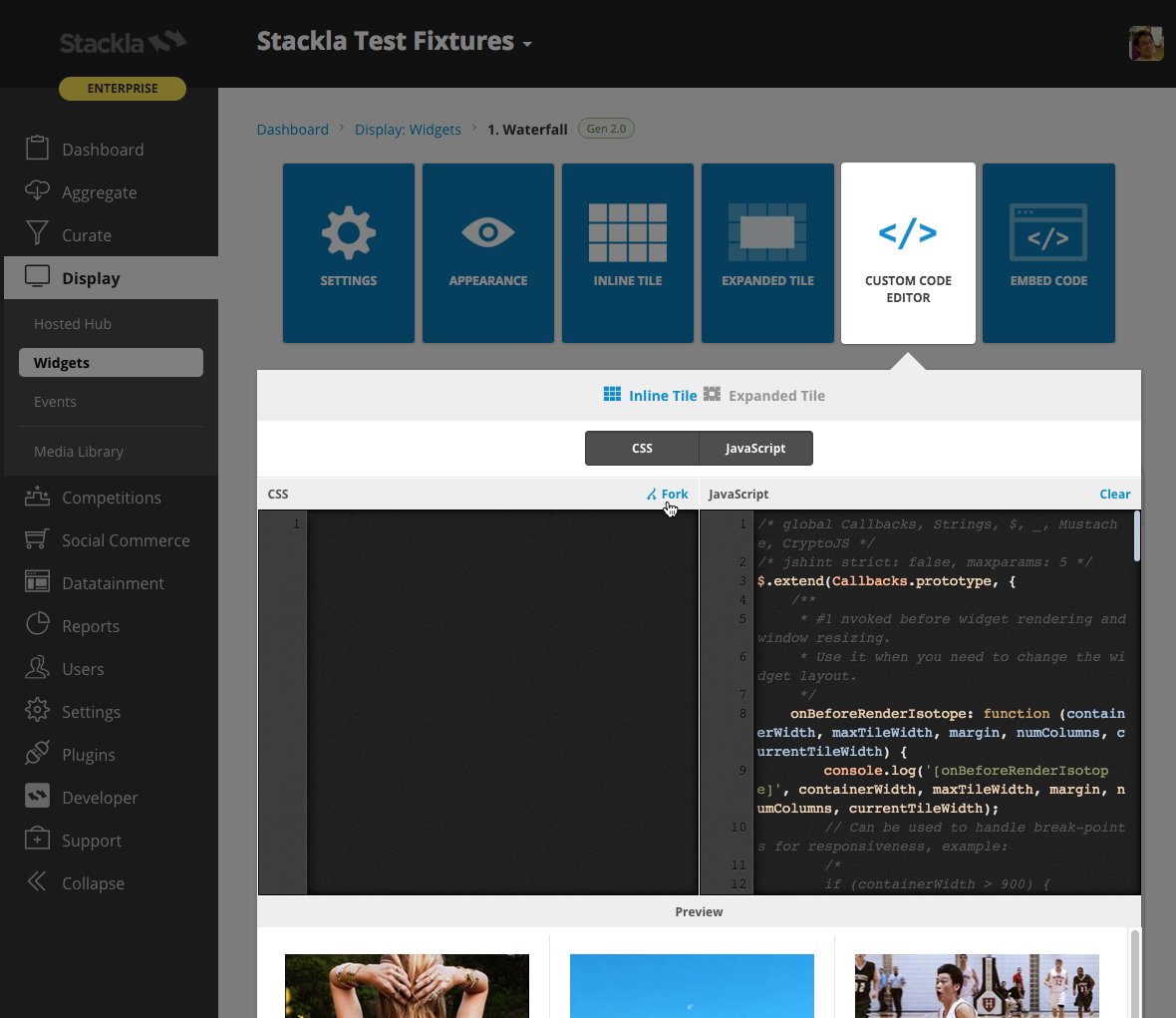
Use the Code Editor
You can use the Code Editor to modify both your Custom CSS, HTML and JavaScript. The CSS editor supports LESS CSS pre-processor. That means you can use both traditional CSS syntax and the better LESS syntax.
Fork from Nosto's UGC
You can now also click the fork link at the top-right corner of each editor pane. This brings the boilerplate code from the Nosto's UGC codebase so that you don't need to write from scratch or copy & paste from our Developer Portal.

Customize Inline Tiles
All inline tiles reside in an Iframe with the widgetapp.stackla.com URL. You can't just write JavaScript on your website to access it because of browser security restrictions. The only way to access it is via our Code Editor.
Boilerplate
To quickly get started with Custom Expanded Tile JavaScript, you can fork or copy & paste the following code into the editor.
For more information, please check the Widget Inline Tile JavaScript API documentation.
Available JavaScript Libraries
jQuery: You can access it by using the
$global variable. The current version is 1.7.1.lodash: You can access it by using
_global variable. The current version is 3.10.1.Mustache.js: You can access it by using the
Mustacheglobal variable. The current version is 0.8.1.CryptoJS: You can access it by using
CryptoJSglobal variable. The current version is 3.1.2.
Customize Expanded Tile
We would recommend the use of our Expanded Tile Code Editor when customizing your Expanded Tiles. However, as the Widget Expanded Tiles are rendered in their parent page, you can also customize them by adding JavaScript to your parent page HTML.
Boilerplate
To quickly get started with Custom Expanded Tile JavaScript, you can fork or copy and paste the following code into the editor.
For more information, please check the Widget Expanded Tile JavaScript API and How to use "Filter and search" in Widget documentation.
Available JavaScript Libraries
jQuery: You can access it by using the
$tacklaglobal variable. The version is 1.10.2.
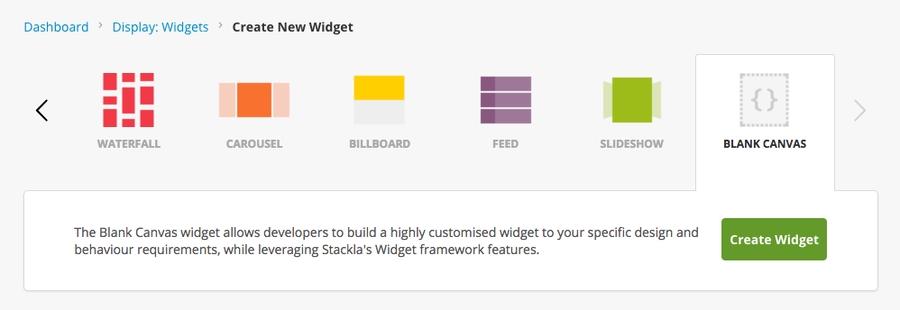
Create Your Widget - Blank Canvas
We provide a Blank Canvas widget so that you can build your widget when you find that the current UGC Widgets don't fit your customization needs.
Boilerplate
To quickly get started with the Blank Canvas widget customizations, you can copy and paste the following code into the Custom Code Editor in Nosto's UGC.
Custom Layout
Custom Tile (#tpl-tile)
Custom JavaScript
Custom CSS
For more information, please check the Blank Canvas JavaScript API documentation.
Last updated