Customizing the Mosaic Event Screen to Have 9 Even Tiles
Previously
This is an extended guide for the Customizing the Mosaic Event Screen tutorial. If you are not familiar with our Mosaic Event Screens, we suggest you start there first as some of those details will come in handy.
Overview
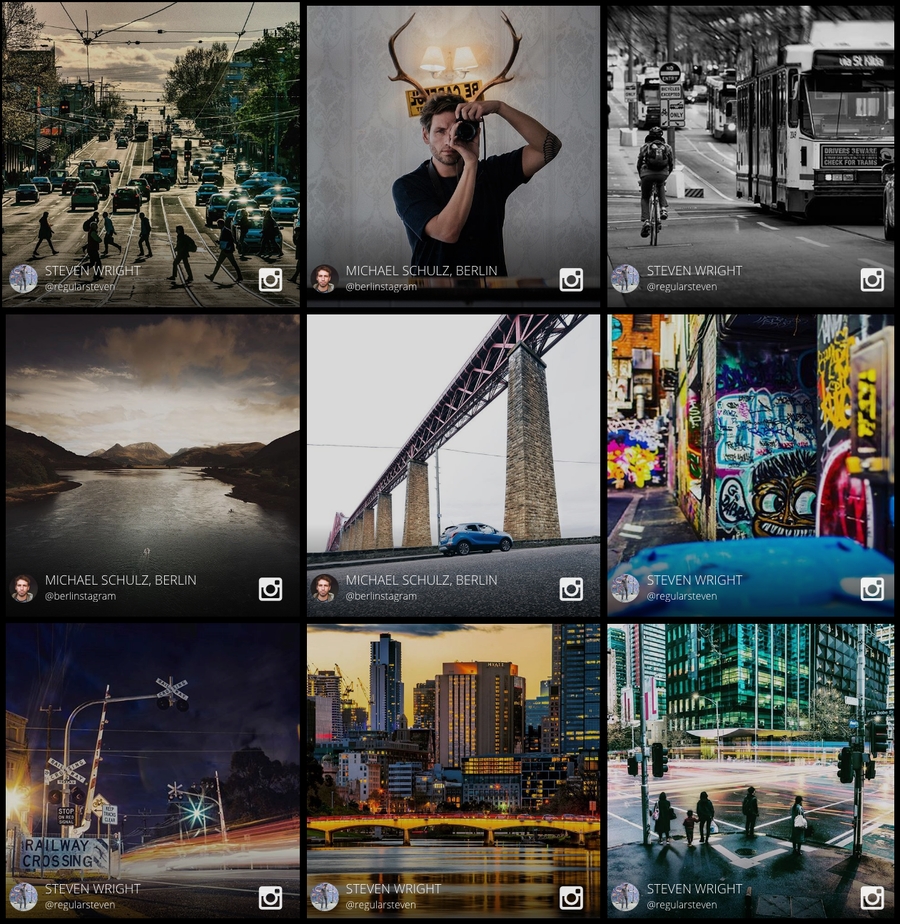
This section demonstrates how to create a layout of 9 even tiles for the Mosaic Event Screen. The following image is a snapshot of the result:

How - Changing the Grid Layout
In the previous tutorial, we mentioned the Grid Layout, which details how an Event Screen can have a different visual effect after each transition.
Previous Layout
The following is the default Grid Layout.

New Layout
To update the Grid Layout structure, we need to update the stylesheet. As you can see, all the cells should have 33.33% for both width and height.

Limitation
Previously there are 10 cells. However, in the new layout, you can only have 9. The only way to achieve this is by hiding the 10th tile with display: none;. That's probably not so good if you want to display all tiles.
Code
Let's implement the new layout!
Basic Style
You need to overwrite the stylesheet for both the cell dimension and the cell position. Place the following stylesheet into your Custom CSS editor to display the new layout.
Gap Style
To create gaps between tiles you can use the following CSS example.
Demo
Click the following image to see the Event in your browser.
Was this helpful?