How to Load External JS and CSS into Widgets
You are reading the Classic Widget Documentation
Classic widgets are a previous widget version for onsite widgets created before September 23rd.
From September 23rd 2025, all new widgets created will be NextGen.
Please check your widget version on the Widget List page to see if it is Classic or NextGen widget.
You can read the Nextgen widget documentation here.
Overview
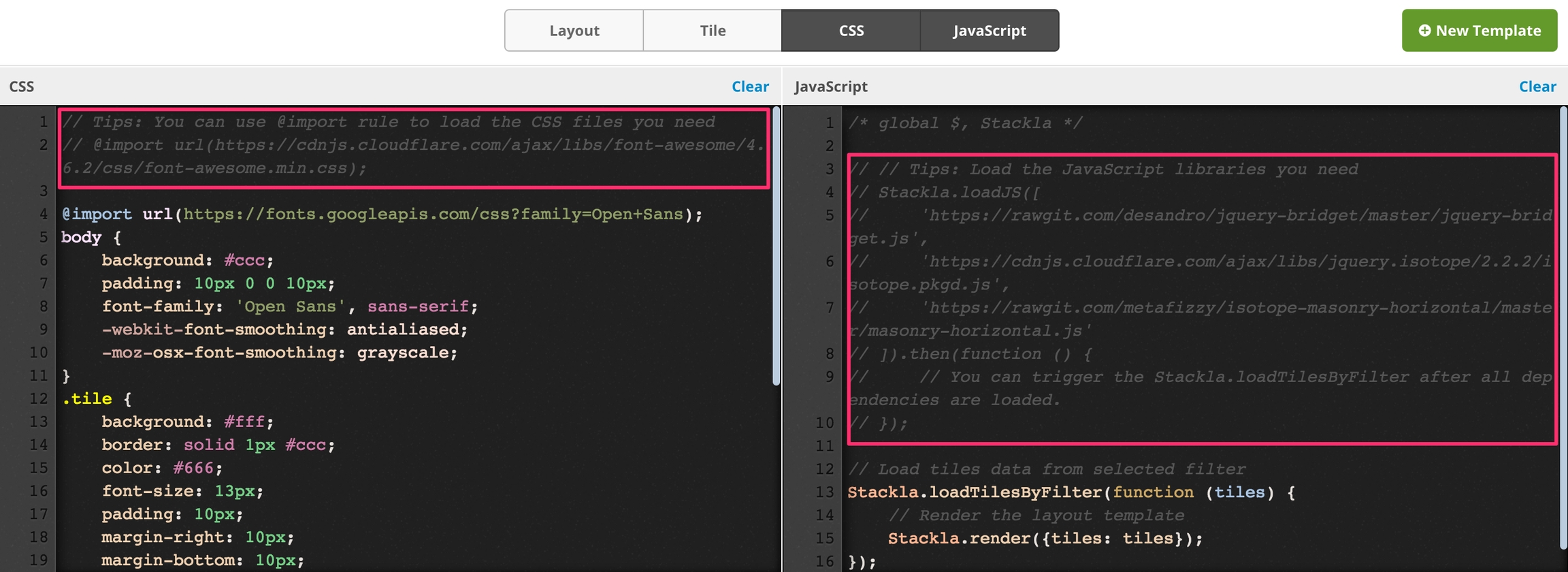
This article will demonstrate how to load external JavaScript and CSS into your widgets using our custom code editors.
Loading the External CSS
Loading the external CSS is very straight-forward. You just need to use the CSS @import.
Example
You can write the following code in your Custom CSS code editor to load Bootstrap and Font Awesome libraries.
Loading the External JavaScript
Loading the external JavaScript is a bit more tricky because it involves the dependency order.
jQuery.getScript
You can use the $.getScript method to load external JavaScript files one after the other in your preferred order. The following example loads jquery-bridget, isotope, and masonry-horizontal one by one as the order is critical.
Example
Stackla.loadJS
The disadvantage of the previous code snippet is that the preceding JavaScript blocks the next one from loading. (The jquery-bridget blocks the isotope and the isotope blocks masonry-horizontal.) If one of them is a slow asset, your widget rendering could be slower than what you expect.
Thus, we introduce the Stackla.loadJS method to fix this issue. It starts to load all JavaScript files altogether but executes them in order. The following is the example.
Example
Tips
1. Getting Stackla.loadJS Example with a Click
When you click the Fork links in the Code Editor, the generated code will include the usage of Stackla.loadJS example.

2. Available Hosts for the Wanted External Files
You may be wondering what the public URLs are for your wanted libraries. You may use some of the following resources.
cdnjs: All of the popular libraries such as Bootstrap, Font Awesome and Animated.css are all available on cdnjs.com.
RawGit: RawGit serves raw files directly from GitHub with proper Content-Type headers. That means, you can place your libraries as the GitHub repositories and load it with the rawgit!
Host your files with Nosto's UGC: This feature is not available unless requested, to enable the "CSS/JS Upload" in the Media Library you will need to contact Visual UGC Support.
Please note - not all of our code editors allow you to load external JS and CSS. This is currently only available for our Widget editors.
Last updated