Styling cross-sellers on Grid and Carousel Widgets
Pre-Requisites
Overview
Getting Started
Tag Content with Tags
Create a Filter
Create a Widget
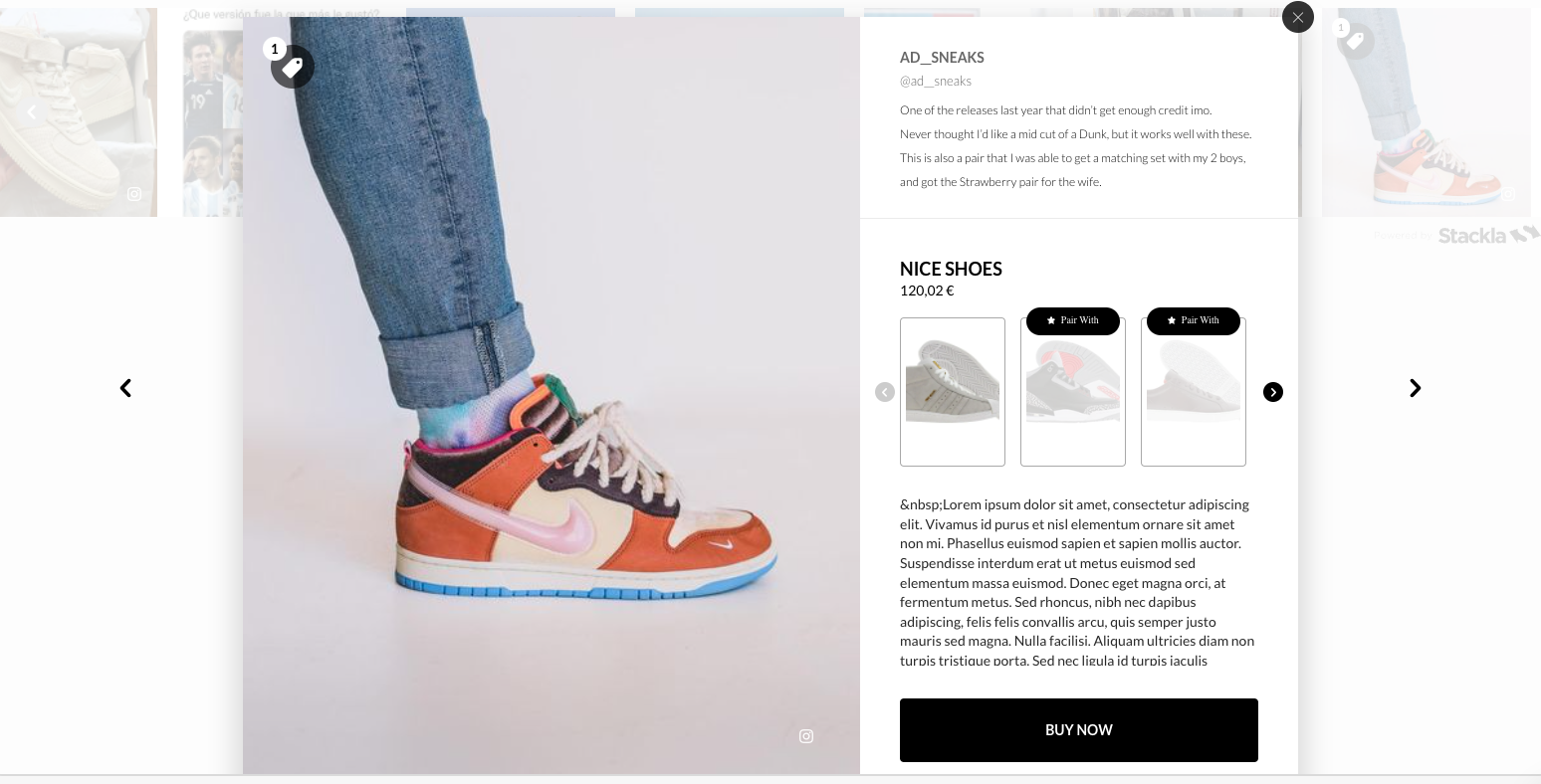
Update the Widget Expanded Tile CSS
Color of the ribbon (e.g. Grey):
Position of the ribbon (e.g. at the bottom):
Color, Font & Text of the Cross-Seller label (e.g. Label "Pair With", Color "white", Font "Lato, sans-serif)
Color, Font & Text of the See Recommendations label (e.g. Label "show me recommendations", Color "#2C2C2C", Font "Lato, sans-serif)
Sample

PreviousHow to change click on inline tile behaviour to redirect to PDP in a WidgetNextHow to Load External JS and CSS into Widgets
Last updated