Styling Waterfall Widget
You are reading the Classic Widget Documentation
Classic widgets are a previous widget version for onsite widgets created before September 23rd.
From September 23rd 2025, all new widgets created will be NextGen.
Please check your widget version on the Widget List page to see if it is Classic or NextGen widget.
You can read the NextGen widget documentation here.
Overview
This article will instruct you on how to custom style a Waterfall Widget using Custom CSS. If you're looking to customise a widget using our Javascript API - you can find the documentation here.
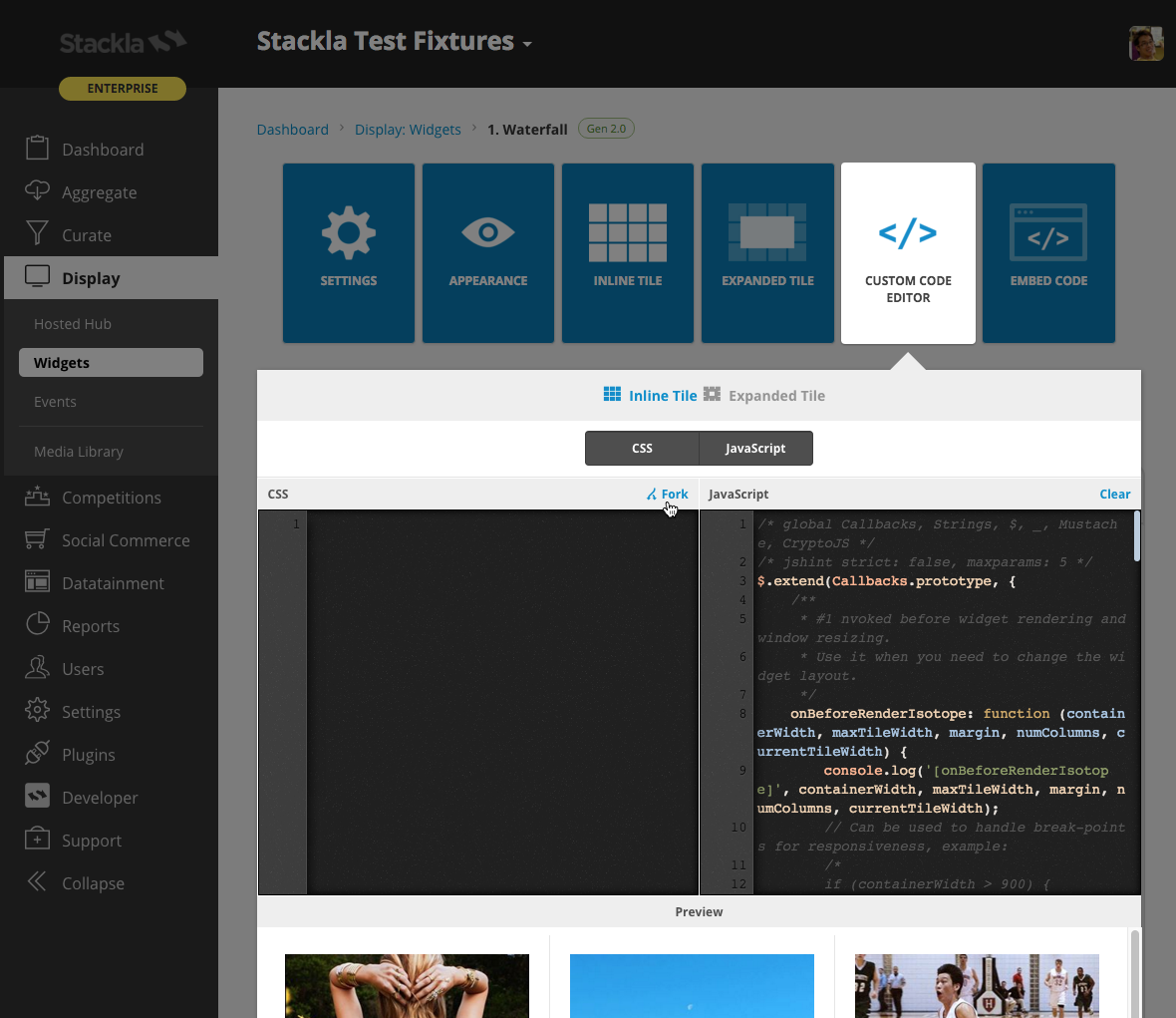
Use the Code Editor
You can use the Code Editor to modify both your Custom CSS and JavaScript. The CSS editor supports LESS CSS pre-processor. That means you can use both traditional CSS syntax or the better LESS syntax.
Fork from Nosto's UGC
You can now also click the fork link at the top-right corner of each editor pane. This brings the boilerplate code from the Nosto's UGC codebase so that you don't need to write from scratch or copy & paste from our Developer Portal.

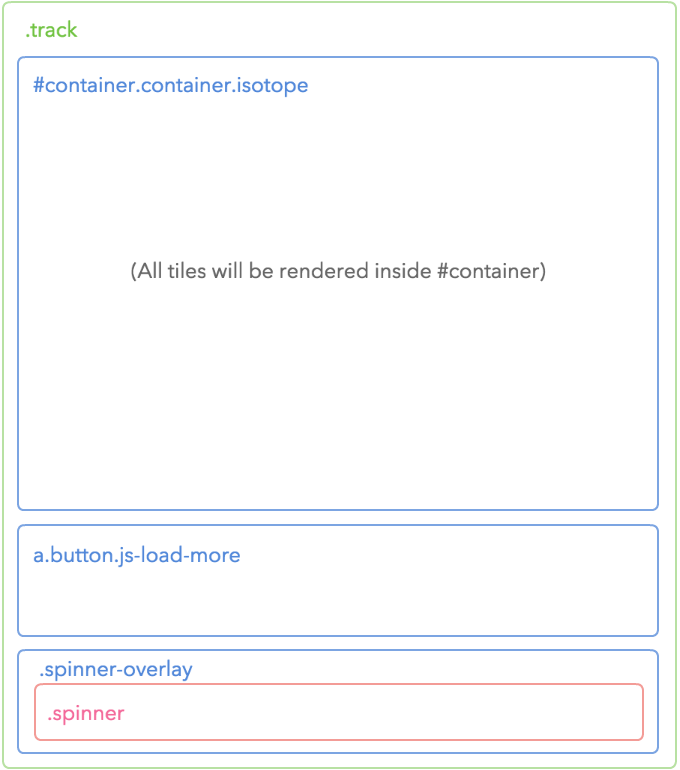
Layout Structure
The below Layout demonstrates the wrappers of our Widget tiles.
|
Diagram

|
Code
| | ------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
Possible Scenarios
Changing the background style by setting
bodyselector.Changing the tile container style by setting
#containerselector.Changing the Load More Data style by setting
.js-load-moreselector.Changing the AJAX indicator style by setting
.spinner-overlayand.spinnerselectors.
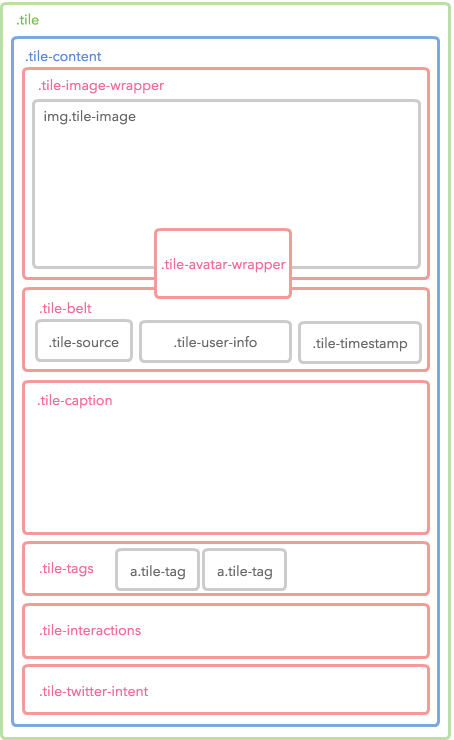
Tile Structure
The Waterfall widget is mostly composed by tiles - as such it is much easier to customise the Waterfall widget when you are familiar with it's structure.
Diagram

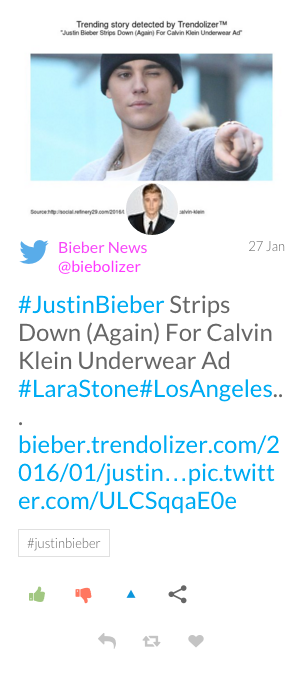
Snapshot

Code
The diagram above only shows until the 4th level. Check the complete Tile structure by referencing the following code.
Sample
The following is an example of a customized widget.
You can use the following CSS/LESS code as your Custom CSS boilerplate.
Helpful Resource
You can download a layered PSD to demonstrate our widget here.
Last updated