Styling the Email Widget
Overview
This article will instruct you on how to custom style our Email Plugin Tile Snaps using Custom CSS.
Using the Code Editor
You can use the Code Editor to modify the CSS, JavaScript and the Layout for our Tiles. For the purpose of this guide, we will be focusing on manipulating the CSS and Layout for our Tiles.
Note: Nosto's UGC CSS editors support the LESS CSS pre-processor. This means you are free to use either the traditional CSS syntax or the LESS syntax when designing your Tile Snap. Nosto's UGC Layout editors are built using the Mustache template framework.
Template Structure
Whilst the Tiles generated from Nosto's UGC Email widget are static, the design of the Tiles are based upon our Waterfall Widget.
This means the class selectors and ID selectors used to style our Waterfall Widget are exactly the same, by default, in our Email Plugin. It also means that there a selectors referenced within the Email Plugin, which will not render within a static image (ie. Hover / Mouse-Over Effects).
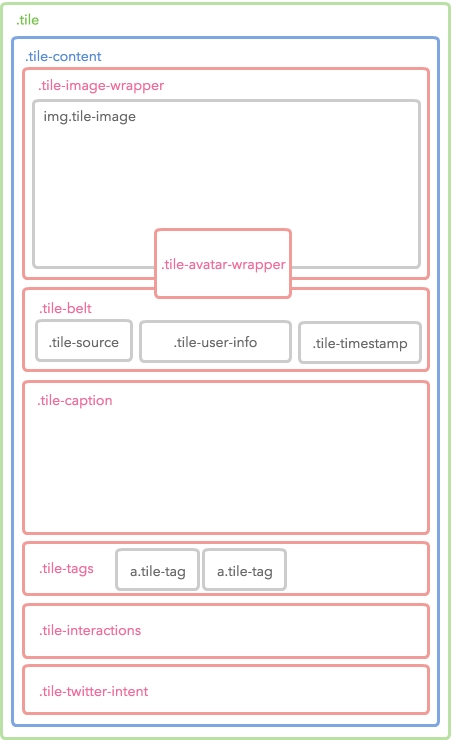
The basic structure of the Tiles are as follows:
Diagram

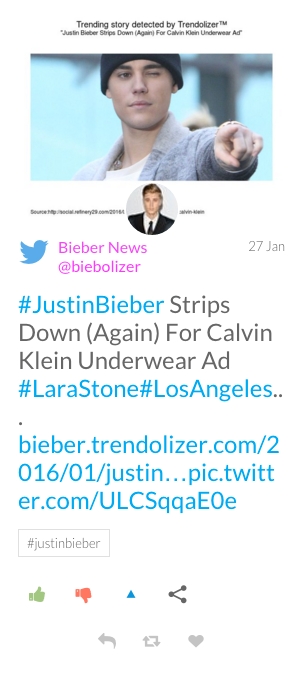
Snapshot

Fork Process:
The best place to start when it comes to manipulating your Email Tile Snap is to leverage the fork link at the top-right hand corner of each editor pane. This exposes the Mustache and CSS code from the Nosto's UGC codebase for you to edit.
This approach is different from our Nosto's UGC Widgets, with exception to the Blank Canvas, which will only present the boilerplate when your click fork within each of these panes. As such, Nosto's UGC treats the code within the Code Editor as the only code for this output. It means if you remove any reference to a Mustache partial or a CSS selector, then this will not be loaded within the Tile Snap.

Getting Started
Create your Email Campaign
First step in the process is to create an Email campaign. To start, please ensure that the Email plugin has been installed on your Stack, and then go to Display > Email and select New Campaign.
From here you should be presented with the default, Waterfall inspired, Email campaign.
Configure your Campaign’s Settings
Before you apply your imagination and innovative ideas to your Email Campaign’s Tile Snaps, it's suggested to set up it correctly.
In Email Campaign setup, we only provide very basic setting options. These include Name, Filter, Slug, Show Tags and Tile Creation under Settings, and some basic Tile Configurations under Appearance.
Arguably Selected Filter is the most important setting among them.
Custom Code Editors
Unlike other widgets which have the CSS and JavaScript editors, the Blank Canvas widget provides the other Layout and Tile editors so that you can write code in Mustache.
Coding for Layouts:
If you are familiar with the Mustache template engine, you probably know the Partials. The Partials feature just makes it easier to modulize your templates.
Nosto's UGC introduces the Mustache Partials feature. You can add, remove, or rename any templates. By default we have included the following:
Layout
Tile
Image
Profile
Message
Tags
Image, Profile, Message and Tags are simply partials of the Tile template and can be rolled up into the Tile template.
Coding for CSS
As Tile Snaps are generated as JPEG images, any CSS rules you apply won’t impact any Email campaigns or anywhere else you might add these outputs.
The CSS is simply used to help inform Nosto's UGC how the Tiles should render.
As mentioned above, to access the default CSS which is applied to a Tile Snap, simply press on the Fork button.
Creating the Square Tile
A possible use-case for clients who are using our Email Plugin to create Tile Snaps, is that they want to ensure all Snaps have a consistent Height and Width.
Naturally, as Images files aggregated by Social Networks may have varying sizes, we are going to crop our Images to be not only square, but for the Image to be centred.
Using the standard, Waterfall inspired template, we are going to show how you can achieve this quickly and easily in Nosto's UGC to render something similar to the below:

Tile
To begin with, as we have no need for the message associated with our tiles, we are going to load up the Tile partial within the Custom Code editor and select Fork.
From here we are going to delete references to {{>tpl-message}}, {{>tpl-tags}} and {{>tpl-actions}} to leave us with the following Mustache markup.
Image
Next we are going to manipulate the Image partial. Now for this partial, when we hit fork, you will notice references to Shopspots. As we don’t need these for this example, we are going to remove all that code.
Next we are going to make the Image for the Tile a background image so we can easily re-size, crop and position.
CSS
Last step now is to change the CSS. Again, much like the two partials, we are going to hit fork to load the basic CSS for the Nosto's UGC output.
From here we wish to do the following, we want to assign a fixed Width and Height to our .tile class of 400px each.
We then want to change .tile-source, .tile-user-info and .tile-avatar-wrapper to be position:absolute and then to apply fixed positions based upon how far from the top, bottom, left and/or right we would like them to be.
We will then define our .tile-image-wrapper with the following:
And finally we remove any CSS which we feel isn’t relevant for our output. Leaving us with something like the below:
From here we hit Save and away we go.
End Result
Assuming you've copied the code from above, your Email Tile should look very similar to the live version below
