How to add a title / subtitle to a widget
Pre-Requisites
Overview
Getting Started
Waterfall & Carousel Widgets:
Create a Widget
Add a Title & Sub-Title
Style your Title & Sub-Title
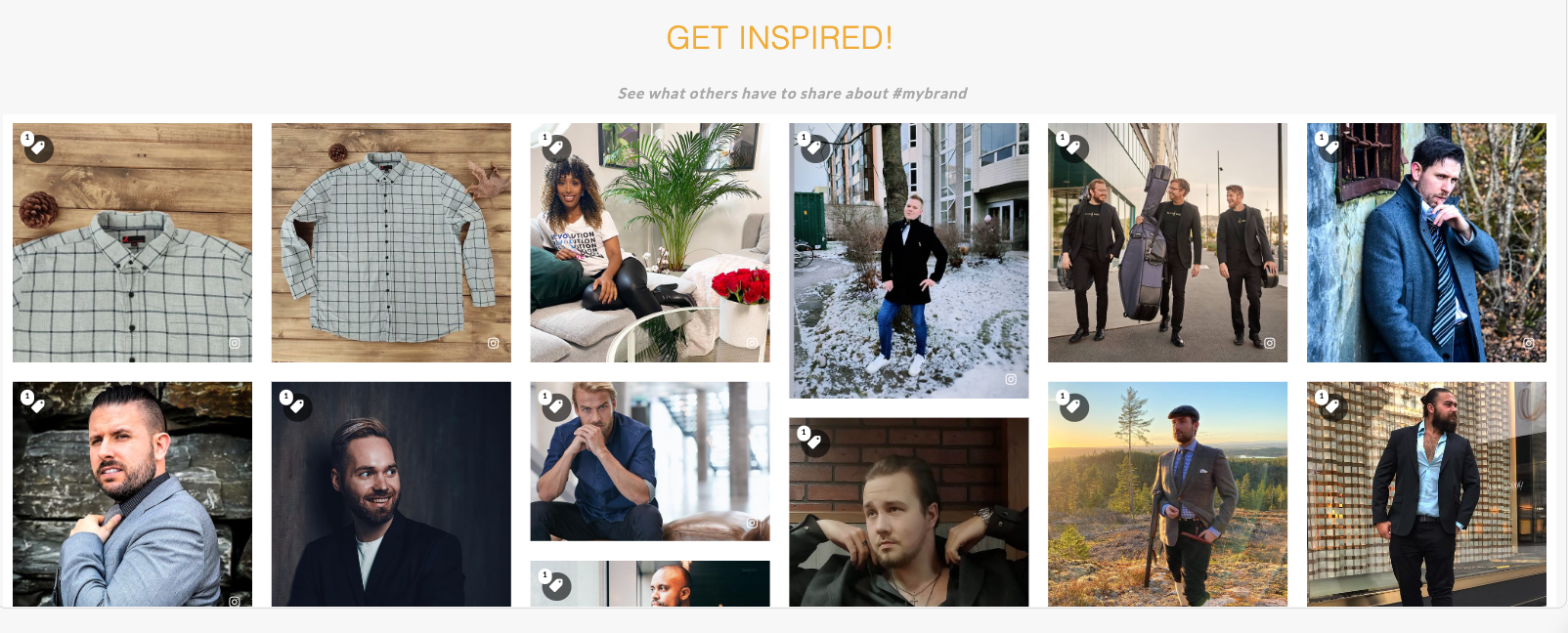
Sample

Nightfall, Quadrant, Grid, Slider, Masonry and Direct Uploader Widgets:
Create a Widget
Add a Title & Sub-Title
Style your Title & Sub-Title
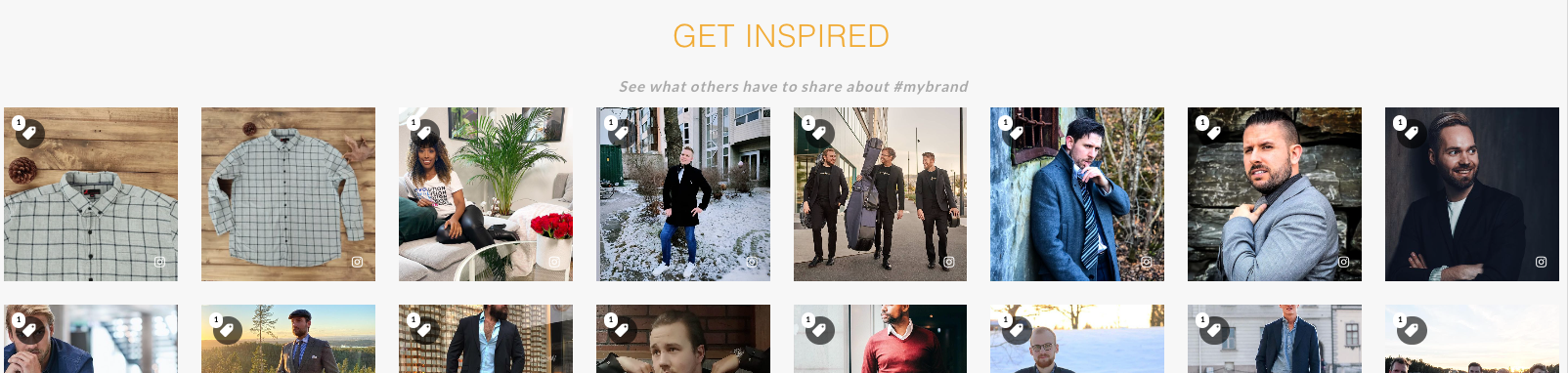
Sample

Blank Canvas Widgets:
Create a Widget
Add a Title & Sub-Title
Style your Title & Sub-Title
PreviousDynamically specify what Tile to display in a WidgetNextHow to localize the load more button on widgets
Last updated