Introduction
Customizing Digital Screens
Nosto's UGC Digital Screens features a full templating framework, as well as custom HTML, JavaScript, and CSS capabilities for developers to add their layouts, transition, data management and so much more.
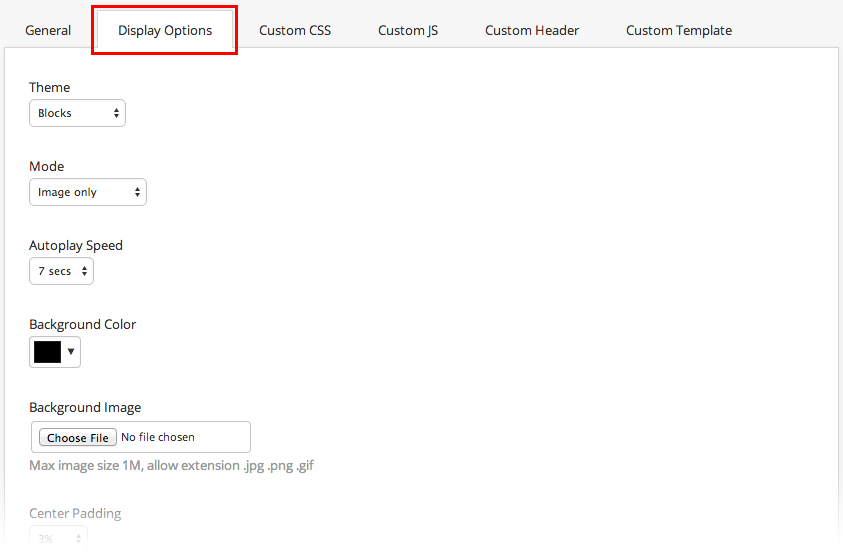
Display Options
Without writing any code, you can easily change Digital Screen's look and feel by adjusting its display options. The available options vary according to the Digital Screen type you selected.

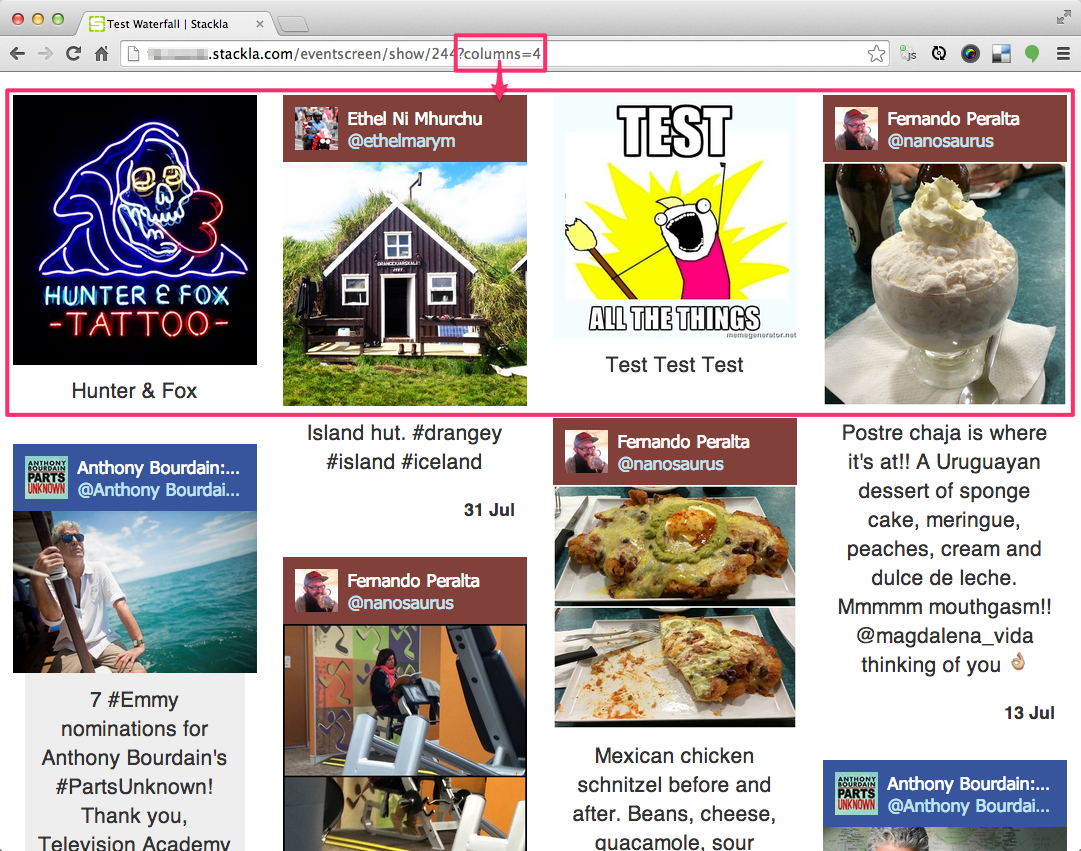
On-the-fly Settings
Ideally, you should change any Event Screen settings via the Admin Portal. However, you might feel that it's extremely useful to preview changes by modifying URL parameters. The following snapshot illustrates a Wall Screen that is configured to show 2 columns, but uses the ?columns=4 GET parameter to show 4 columns on-the-fly. You can see the Configurable Options section for more information.

Configurable Options
Global
appendRoot
'#container'
CSS selector of tiles being appended to.
debug
0
Whether or not to enable showing the debugging logs.
enableImageCheck
0
Whether or not to enable minimal image size filter.
listUrl
<$list_url>
Data service URL.
filterId
<$filter_id>
Filter ID. You can switch to use a different filter to load different data set.
imageMinHeight
null
Minimum image height. It only takes effect when enableImageCheck is turned on.
imageMinWidth
null
Minimum image width. It only takes effect when enableImageCheck is turned on.
queueLength
30
Available items in queue, not including pinned tiles.
template
'#template'
CSS selector of Tile Mustache template.
Waterfall
columns
2
How many columns should be shown.
use_circular_avatar
'false'
Set 'true' to make all avatar images to be circular.
Carousel
autoplay_speed
7000
Autoplay speed in milliseconds.
background_image
null
Background image URL.
center_padding
'9.5%'
Side padding (px or %).
event_name
<$event_name>
Event Screen name which is displayed at header.
header_color
'#ffffff'
Header font color in RGBA or HEX format.
header_hashtag
''
Event Screen hashtag which is displayed at header.
header_background_color
'#c80000'
Header background color in RGBA or HEX format.
header_background_image
''
Header background image URL.
header_visible
'true'
Enable to show heaer which contains name and hashtag.
mode
'text-over-image'
Text/image rendering mode which includes 'text-over-image', 'image-only', 'side-by-side' and 'random'.
speed
500
Slide/Fade animation speed in milliseconds.
spotlight
'true'
Enables to highlight the text.
stackla_icon
''
Icon URL for custom tile.
use_circular_avatar
'true'
Set 'true' to make all avatar images to be circular.
theme
'blocks'
Specifying theme which includes 'blocks' and 'less-is-more'.
transition
'slide'
Available transition mode including 'slide' and 'fade'.
tile_background_color
'rgba(0, 0, 0, 0.75)'
Tile background color in RGBA or HEX format.
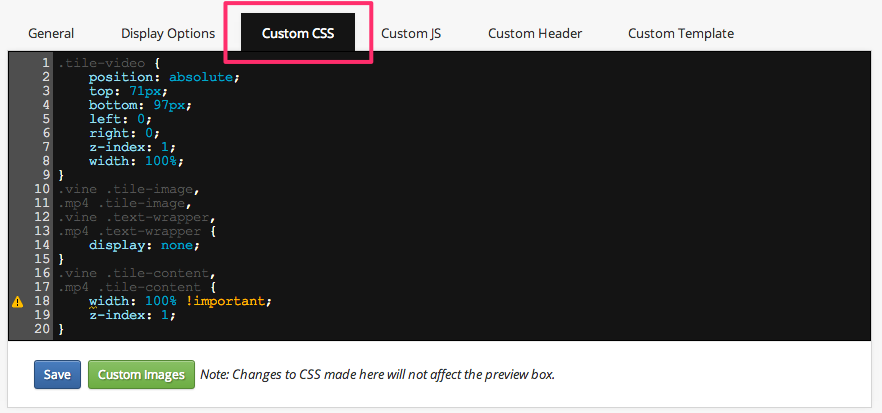
Custom CSS
You can customize stylesheet by updating Custom CSS tab

The following diagrams illustrate the default tile HTML structure of current 2 Event Screen types.
|
Waterfall
|
Carousel
| | --- | --- | |  |
|  |
|
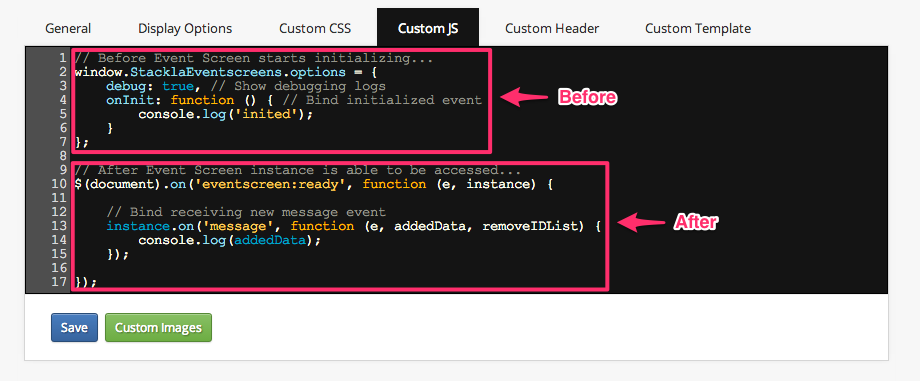
Custom JavaScript
We've exposed our Event Screen JavaScript instance for you to hack. You can customize it by providing window.StacklaEventscreens.options config object before the Event Screen instantiates. You can also subscribe eventscreen:ready event which is triggered immediately after Event Screen has been instantiated.

Before Instantiation
After Instantiation
For more detail, please check the Event Screen JavaScript API documentation.
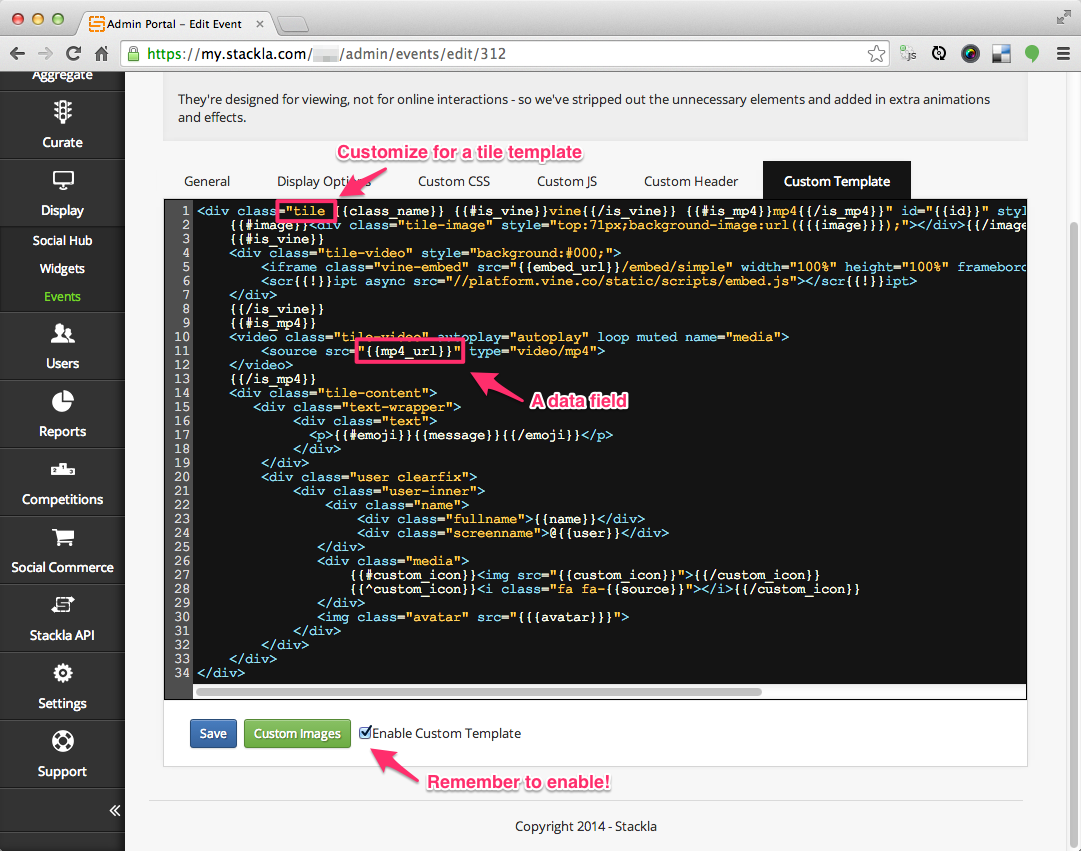
Custom Template
No matter which Event Screen type you are using, it is always composed by many tiles. You can have your customized tile template by enabling the Custom Template. To write your own template, you must learn to use Mustache, a very famous template engine. Check Tile Data section to see what are the fields you can use in your template.

Tile Data
You can use all fields from data service in Custom Template. Besides, we also added several useful data fields that you might need as well.
Global
caption
(String)
Tile message which escaped and decorated properly.
ecal_data
(Array)
Ecal data.
emoji
(Function)
Mustache lambda to show emoji icons.
has_avatar
(Boolean)
Indicate if the user has avatar.
has_image
(Boolean)
Indicate if the tile has image.
has_image_dimension
(Boolean)
Indicate if the image has size.
has_title
(Boolean)
Indicate if the tile has title.
has_video
(Boolean)
Indicate if the tile has video.
image_alt_text
(String)
Alternative text for image.
image_max
(Array)
Image maximum size in array.
image_max_width
(Number)
Image maximum width.
image_max_height
(Number)
Image maximum height.
image_type
(String)
Image size type. It could be 'small' or 'standard'.
is_ecal
(Boolean)
Indicates if it's a ecal tile.
is_firefox
(Boolean)
Indicates if user's browser is firefox.
is_ie8
(Boolean)
Indicates if user's browser is IE8.
is_stackla_feed
(Boolean)
Indicates if it's a custom tile.
is_video
(Boolean)
Indicates if it's a video tile.
last_queued_comment
(Object)
Returns the last queued comment object.
message
(String)
Tile message which its tags has been striped.
original_link
(String)
The link to original post.
show_html
(Boolean)
Indicates if the tile should show HTML for custom tile.
show_image
(Boolean)
Indicates if the media type is 'image'.
show_video
(Boolean)
Indicates if the media type is 'video'.
status
(String)
Current status of this tile. It could be 'published', 'disabled', or 'queued'.
tag_name_list
(String)
Tag names which is separated by comma.
tag_id_list
(String)
Tag IDs which is separated by comma.
terms
(String)
Terms which is separated by comman.
timephrase
(String)
Formatted time string.
user_link
(String)
URL to user's profile page.
via_source
(String)
Shows the name of origin social media. (e.g. Twitter)
video_url
(String)
Video playing URL.
Wall
avatar_style
(String)
Inline style of user avatar.
class_names
(String)
CSS class names which are separated by spaces.
enable_tag
(Boolean)
Indicate if the tag list should be shown.
font_size
(String)
Font size in %.
has_video
(Boolean)
Indicates if tile has video.
hide_profile
(Boolean)
Indicates if user profile should be hidden.
hide_detail
(Boolean)
Indicates if detail should be hidden.
image_height
(Number)
Image height.
image_width
(Number)
Image width.
info_height
(Number)
User info height.
margin
(Number)
The margin.
margin_left
(String)
The left margin in pixel.
margin_right
(String)
The right margin in pixel.
official
(Boolean)
Indicate if this tile is an official tile.
video_size
(Array)
Video dimension.
width
(String)
Tile width in pixel.
Carousel
avatar_class
(String)
Avatar CSS class name. It could be 'img-circle' or ''.
background_image
(String)
Background image URL.
background_color
(String)
Background color in RGBA or HEX format.
class_names
(String)
Tile relevant CSS class names separate by spaces.
is_blocks_theme
(Boolean)
Indicates if it is using 'Blocks' theme.
is_less_theme
(Boolean)
Indicates if it is using the 'Less is More' theme.
is_side_by_side_mode
(Boolean)
Indicates if it is using 'Side-by-Side' mode.
speed
(Number)
Transition speed in milliseconds. Default is 500.
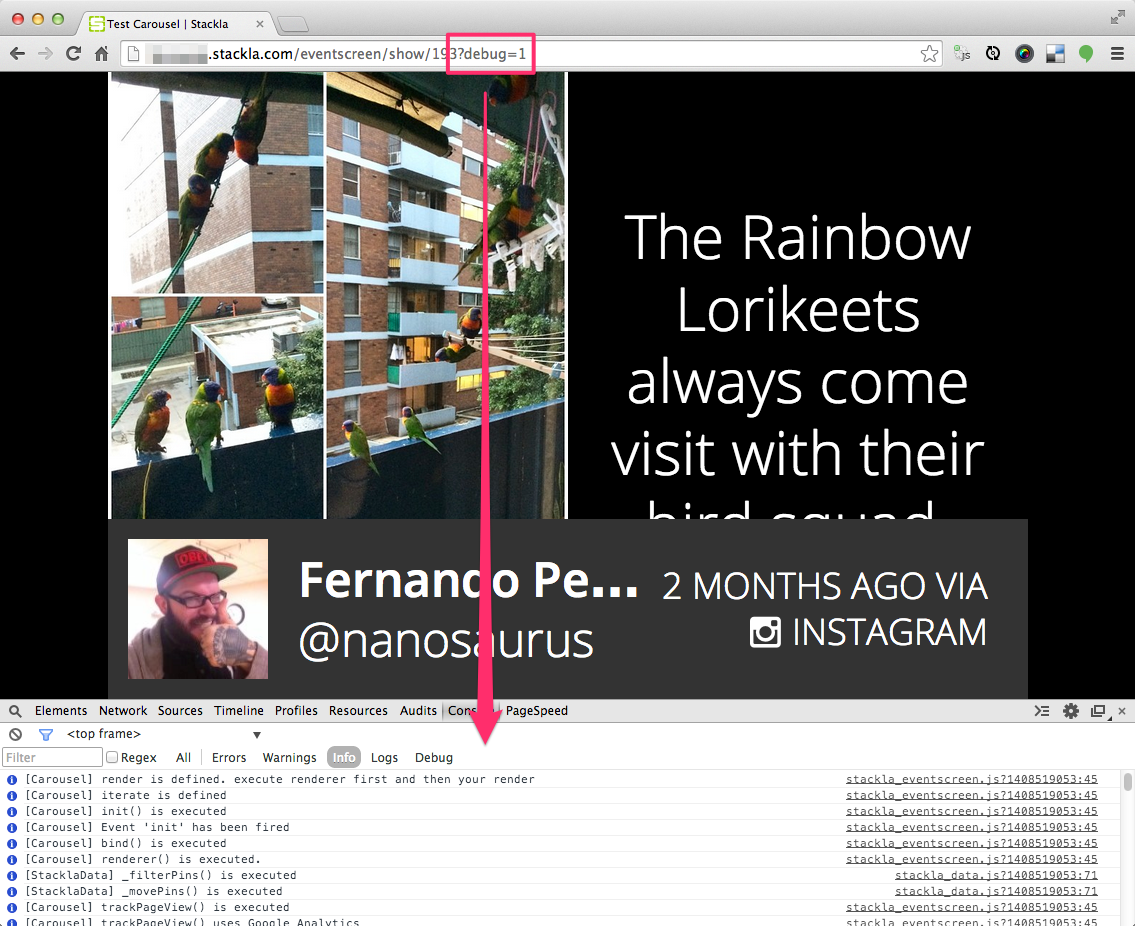
Debugging Mode
Our developers add debugging logs for every methods that event screen executes. By adding ?debug=1 as an extra URL parameter, you will see these logs in Developer Console. It's sometimes easier for you, as a developer, to investigate your Custom JavaScript issues.