Creating a Grid Widget from Waterfall
You are reading the Classic Widget Documentation
Classic widgets are a previous widget version for onsite widgets created before September 23rd.
From September 23rd 2025, all new widgets created will be NextGen.
Please check your widget version on the Widget List page to see if it is Classic or NextGen widget.
You can read the Nextgen widget documentation here.
Note: This feature is unique to Classic widgets
Overview
If you need specfic widget interactions, but you are keen on using either our Grid widget or Masonry widget (which do not support all Nosto's UGC interactions), there is now a way to do so! In this guide, we will show you how to create a Grid widget by customizing a Waterfall widget. One thing to keep in mind with this custom widget: it will function differently than our standard Grid widgets, which are built to fill a specific space. Due to the Waterfall's "Load More" functionality, this widget will expand in height upon loading more content.
Step 1 - Settings
Once you create your new Waterfall widget, you'll need to set it up properly to ensure everything works with the customizations.
The Selected Filter is the most important setting among them as it involves the data that you can fetch from Stackla.
We can use the Max Tile Width setting to mimic the Grid/Masonary's sizing options (small/medium/large).
Margins can be set to your liking, however, 10px will match the OOB Grid widget's settings.
In order to more closely resemble the Grid widgets, we will avoid enabling any Inline Tile options (don't worry, these can all be enabled on the Expanded Tile). 
Step 2 - Understanding the Waterfall widget
Before jumping into the customizations, we first need to understand how the Waterfall widget is built. This will make it much easier to customize with our code.
Widget Layout
The layout below demonstrates the wrappers of our Widget tiles.  Check the complete Widget structure from our Waterfall Guide
Check the complete Widget structure from our Waterfall Guide
Tile Layout
The Waterfall widget is mostly composed by tiles - as such it is much easier to customize the Waterfall widget when you are familiar with it's structure. 
 The diagram above only shows until the 4th level. Check the complete Tile structure from our Waterfall Guide
The diagram above only shows until the 4th level. Check the complete Tile structure from our Waterfall Guide
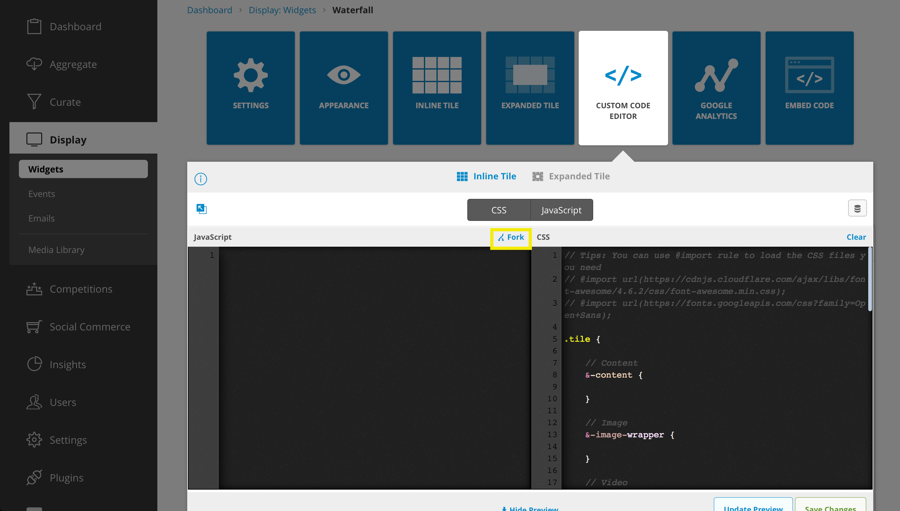
Code Editors
In this guide we will be using the custom code editors to modify both your CSS and JavaScript. The CSS editor supports LESS CSS pre-processor. That means you can use both traditional CSS syntax or the better LESS syntax.
Additionally, you will want to fork the code from the top-right corner of each editor pane. This loads the boilerplate code from the Nosto's UGC codebase copy & paste from our Developer Portal. 
Step 3 - Coding for JavaScript
Let's begin with the Custom JavaScript. From the onCompleteJsonToHtml callback, we can target the DOM elements of the tile, and easily manipulate them.
Step 1
We will first use this to create a new element to hold all of our hover tile data. We'll then prepend this to the tile-content. Additionally, we will reposition the tile-source to the bottom of the tile-content.
You will not yet see any visible changes .
Step 2
Next we will move the tile-caption into our new tile-hover element. We will also create and append a new tile-user element to hold the post's user handle.
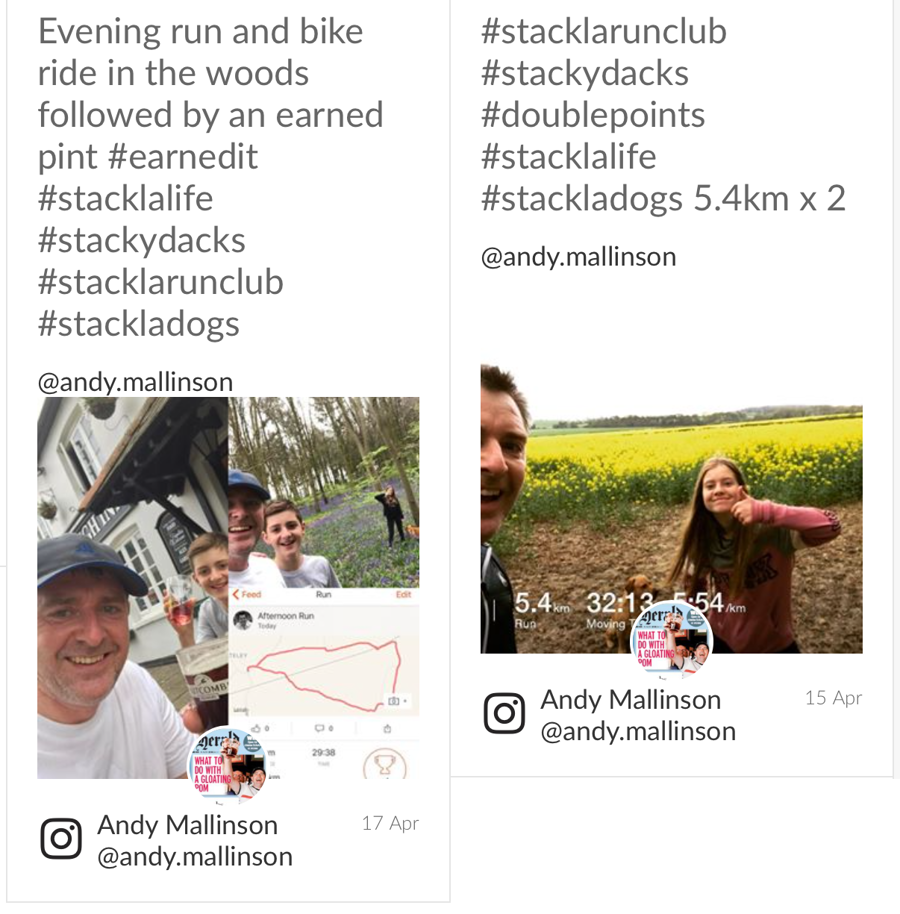
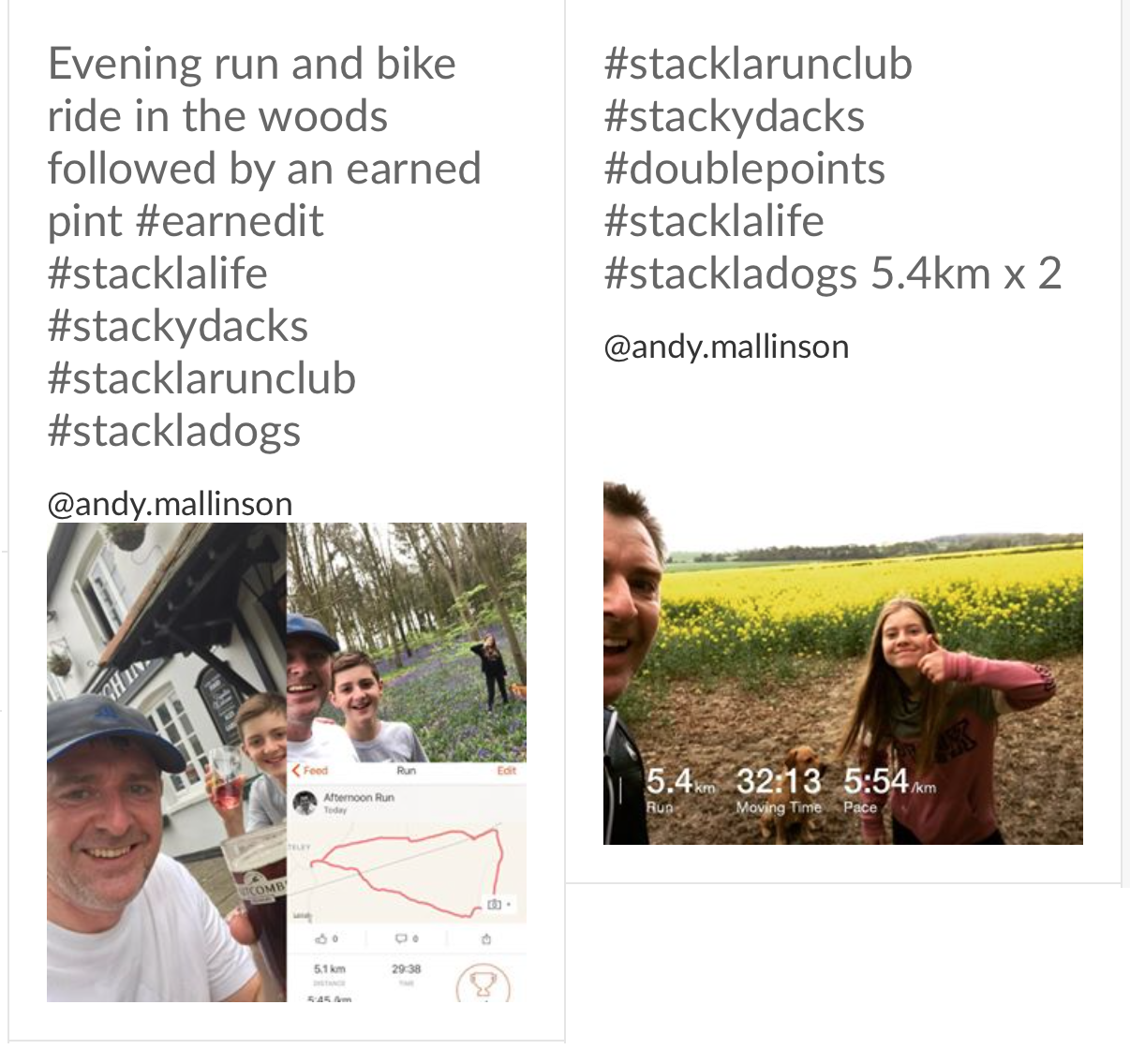
Let's go ahead and click "Preview" to see these changes. You will notice that the tile-caption and the tile-user info is now above the tile-image. This is ok, as we will be using CSS to hide and style this later. 
Step 3
Finally, we will remove all of the leftover tile elements that don't need to be displayed: * Tile Avatar * Tile Belt * Tile Tags * Tile Interactions * Twitter Buttons
Let’s go ahead and click “Preview” to see these changes one more time. You will notice that the leftover elements have been removed.

Step 4
The last thing that we need to do, is resize the tiles so they appear as perfect squares.
From the onCalculateDimensions callback we will need to add the following JavaScript:

We now have all of the tile elements in place for our CSS. Let's Save your work up to now, and move on to the CSS.
Step 4 - Coding for CSS
All of the CSS rules reside within the iframe, so you don't need to worry about any conflicts with your page. NOTE: You can make use of the @import directive to import the external CSS stylesheets you need, etc.
Step 1
Let's begin our CSS customizations by forking the CSS boilerplate, and adding our new tile-hover and tile-user elements to it, as well as a few others to help mimic the Grid widgets: * tile-hover * tile-caption links * tile-user * tile-user-bottom
New CSS boilerplate
Step 2
Next we will add the necessary styles to our adjusted elements (this will replace the current boilerplate code, so feel free to copy & paste the whole thing).
Step 3
Add the CSS to enable our tile hover effect. This can be added to the very top or very bottom of the custom CSS; outside of the current boilerplate.

Save your changes, and close the code editors!
Step 5 - Refinement
Now that we have all of the custom code in place, and our Grid widget built, you will want to refine some of the widget settings to better fit your needs. * Settings > Max Tile Width: Using this setting, you can adjust the tile sizes to better resemble the Grid's settings (small, medium, large). * Appearance > Tiles: Here you will want to adjust the text to fit your tile size. * UGC Text: * Color: #ffffff * Text Size: 16 * Username * Color: #ffffff * Text Size: 13 * User Handle * Color: #ffffff * Text Size: 13 * Link Color * Color: #ffffff
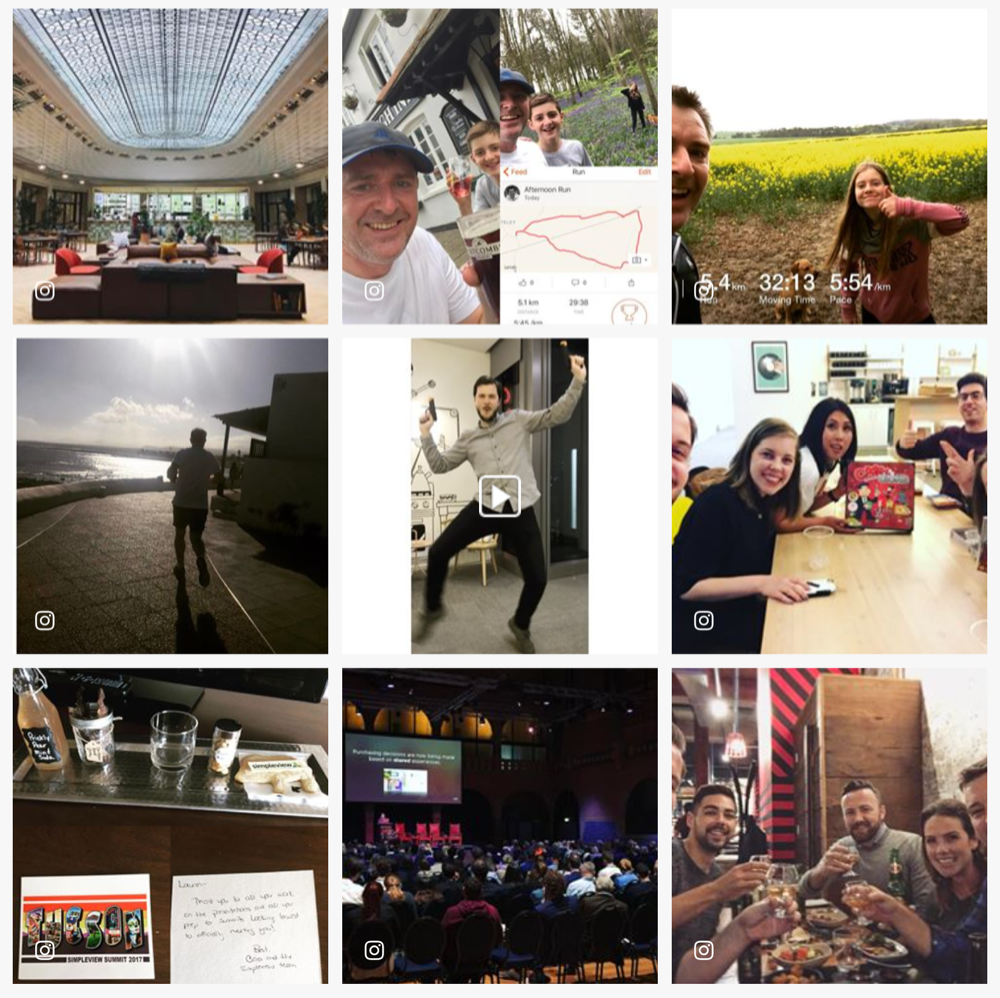
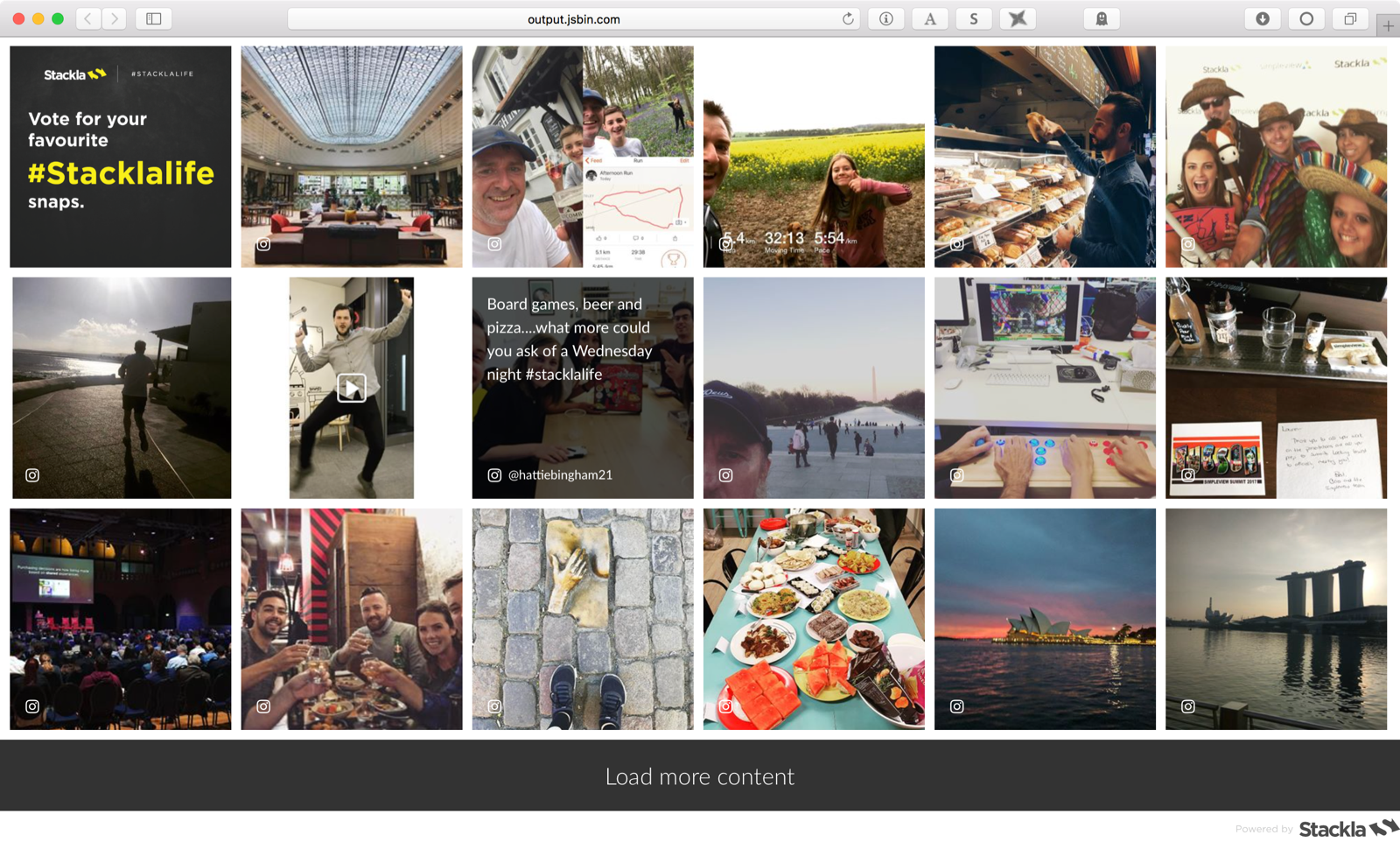
Result - A Grid Widget

That's it! Get your code and embed your Grid Widget! (Live demo in JS Bin).
Last updated