Extending tagging with SKUs
Nosto supports individual product SKUs under parent products. If you have not set up Product tagging you should start there and extend the tagging if needed.
The SKU attributes should be listed on the last row of the nosto_product block that you have already implemented on the product pages.
What is a SKU?
Many e-commerce stores have a parent product with individual child products. The parent product is usually something along the lines of "Ski Jacket" whereas the SKUs would then be "Ski Jacket, Blue, Small", "Ski Jacket, Red, Medium". If your store uses SKUs you should add the following attributes to extend your product tagging.
nostojs(api => {
api.setTaggingProvider("products", [{
...
skus: [
{
id: "1",
name: "S-Orange",
price: 1269.00,
list_price: 1299.00,
url: "http://www.example.com/product/CANOE123#/1-size-s/13-color-orange",
image_url: "http://www.example.com/product/images/CANOE123-1.jpg",
availability: "InStock",
custom_fields: {
size: "S",
color: "Orange"
}
}
{
id: "2",
name: "S-Blue",
price: 1269.00,
list_price: 1299.00,
url: "http://www.example.com/product/CANOE123#/1-size-s/14-color-blue",
image_url: "http://www.example.com/product/images/CANOE123-2.jpg",
availability: "InStock",
custom_fields: {
size: "S",
color: "Blue"
}
}
]
}])
})or via DOM tagging
Note: The attribute custom_fields can contain whatever unique information for individual SKUs that you can consider helpful. Frequently used attributes would be size, color, material.
Extending the cart tagging with SKU metadata
When tagging the cart contents as outlined here, you can also tag information of the actual SKU that was added to cart.
or via DOM tagging
Notice the extra <span class="sku_id"> attribute.
Extending the order tagging with SKU metadata
When tagging the order contents as outlined here, you can also tag information of the actual SKU that was added to cart.
or via DOM tagging
Notice the extra <span class="sku_id"> attribute inside each of the purchased_items.
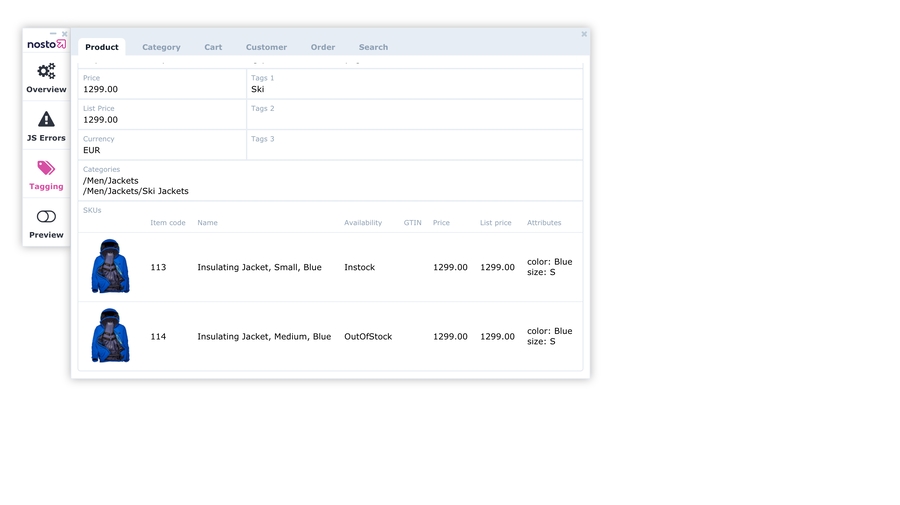
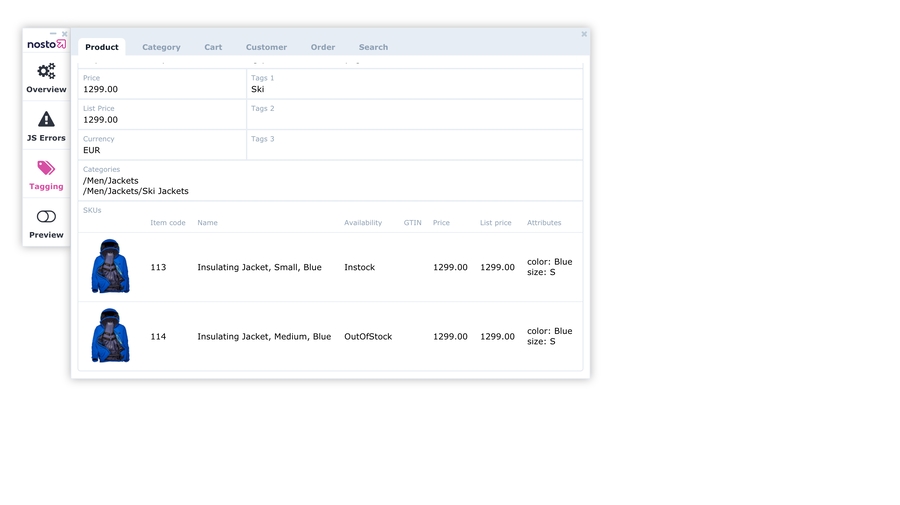
Validating
Once included you can review if the SKUs are picked up by using the Nosto Debug Toolbar. If you can see individual SKUs being picked up below the original product details then this is correctly set up.
You can further verify that products are being indexed to the catalog under the Nosto admin by navigating to Tools → Products (https://my.nosto.com/admin/$accountID/campaigns/products/list) 



FAQ
Do I need to view events for when an SKU is viewed?
No, Nosto does no recommend individual SKUs. While this is something on our roadmap, at the moment, you do not need to send any events when an SKU is selected.
For example, assume you had a product page selling a shoe. In this case, the product tagging would always point to the id of the shoe. No events should be dispatched when the customer selects a particular size such as S, M, L.
Last updated
Was this helpful?