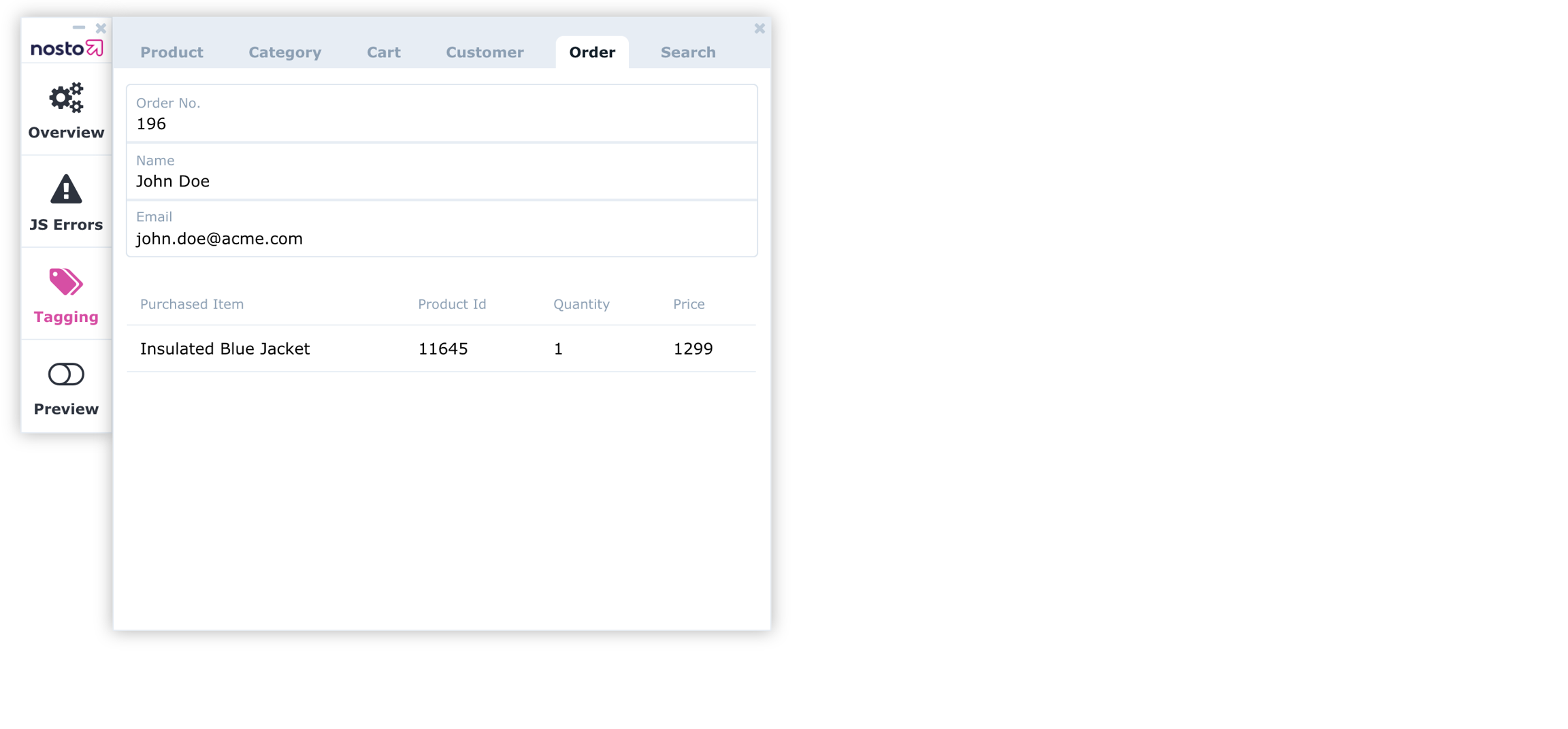
Adding the Order Tagging
nostojs(api => {
api.setTaggingProvider("pageType", "order")
api.setTaggingProvider("order", {
payment_provider: "checkmo",
order_status: "pending",
info: {
order_number: "1445",
email: "[email protected]",
first_name: "John",
last_name: "Doe",
type: "order"
},
items: [
{
product_id: "Canoe123",
quantity: 1,
name: "Acme Canoe",
unit_price: 999.0,
price_currency_code: "EUR"
},
{
product_id: "Canoe245",
quantity: 3,
name: "Acme Large Canoe",
unit_price: 19.00,
price_currency_code: "EUR"
}
]
})
})Tagging the buyer
Tagging the currencies
Tagging the payment provider
Tagging the order status code
Adding support for advanced use cases
Troubleshooting order tagging:


Translate attribute
Last updated
Was this helpful?