Shopify Sections
Introduction
Nosto supports Shopify sections. You can add new placements through sections or drag-and-drop existing ones.
Enable sections feature
To enable sections navigate to the Shopify Settings tab in your Nosto account, or Settings > Integrations > Shopify > Manage. You can find it easily under Dashboard > Go to Shopify Settings. On the settings page, navigate to the Settings tab click the enable button.

How it works
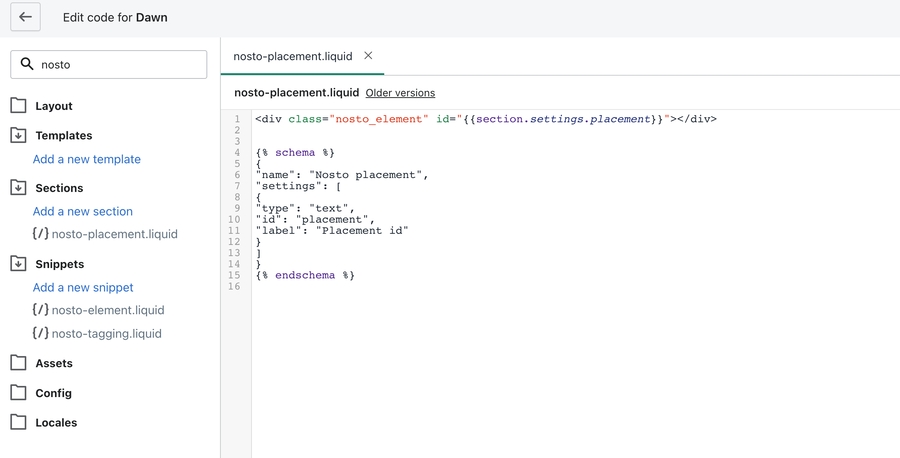
When enabled on Nosto's end, our app will create a new section under sections named nosto-placement.liquid. The default Nosto placements will be added on the template JSON file.

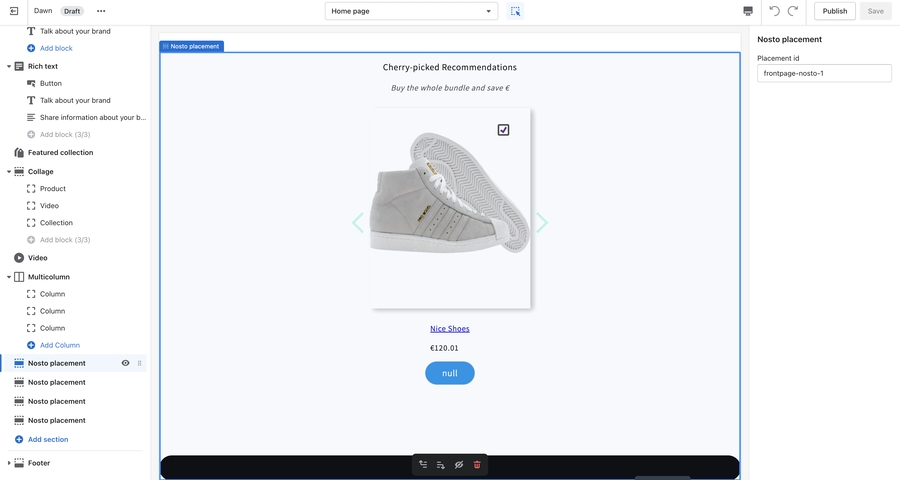
You can find the placements on the theme editor under the name of Nosto placement. The placement id is passed as a setting parameter.

Add new placements
You can add more placements to your theme based on the section. In case you are adding through the code editor, you need to pass the placement id under the settings object with key placement.
Last updated
Was this helpful?