Dynamic Bundle Discounts
Introduction
This documentation explains the process of setting up Nosto - Dynamic Bundles for automatic discount, when a bundle is added to the cart on a Shopify store.
This functionality can only be used by Shopify Plus merchants.
Setup
Nosto Dynamic Bundle template
Nosto bundle templates needs the following mandatory variables (name intact) to be configured for proper functioning:
discount type - defines the type of discount offered (percent/dollar)
discount value - defines the amount/percent of discount offered on products
secured - Enable (true)/Disable (false)
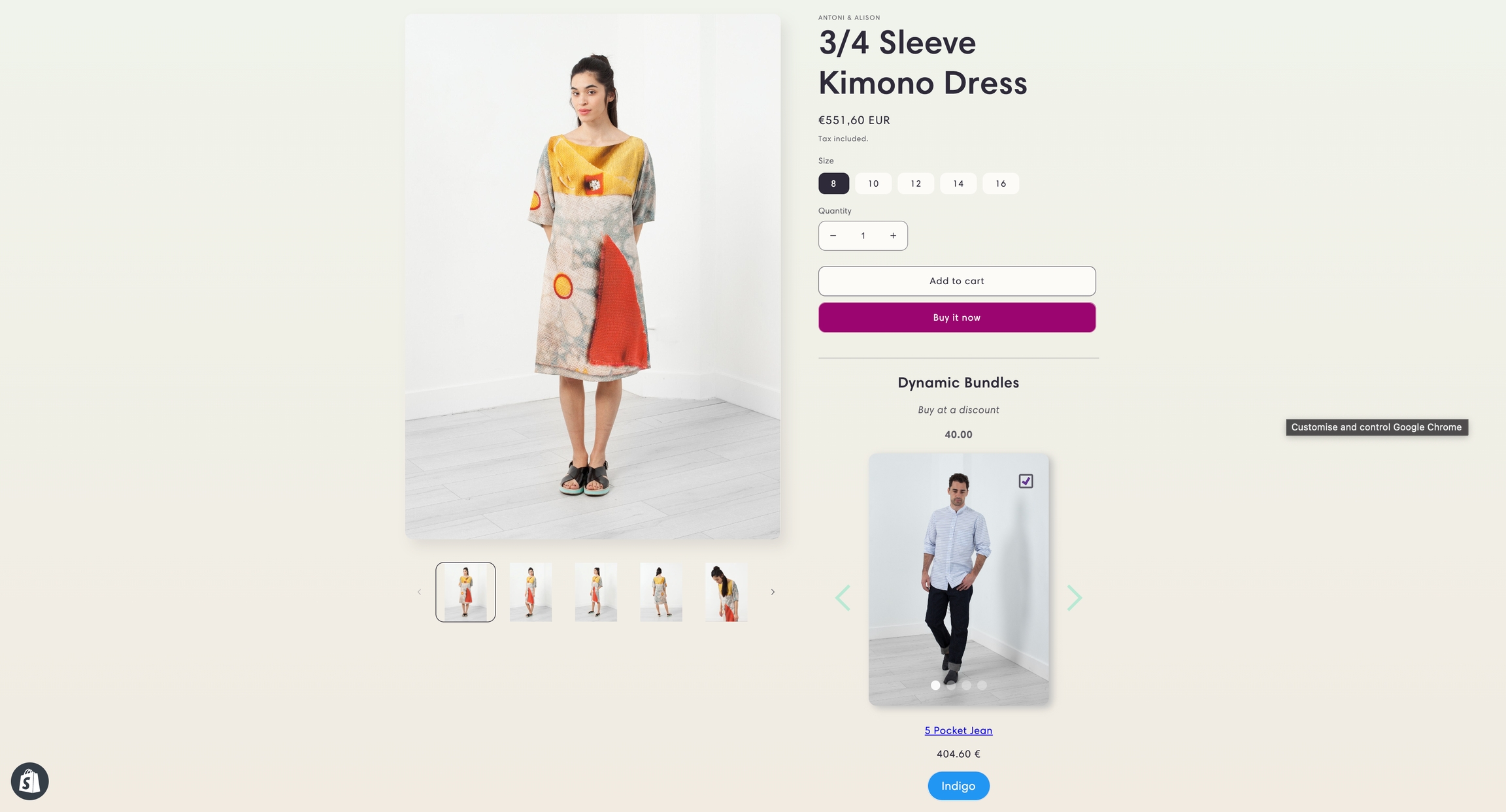
hashbased authentication for bundle discounts.discount current product - Defines whether the currently displayed product in PDP to be included & discounted when an associated bundle is added to cart. This flag is useful when bundles are displayed along with product details as depicted in image below:

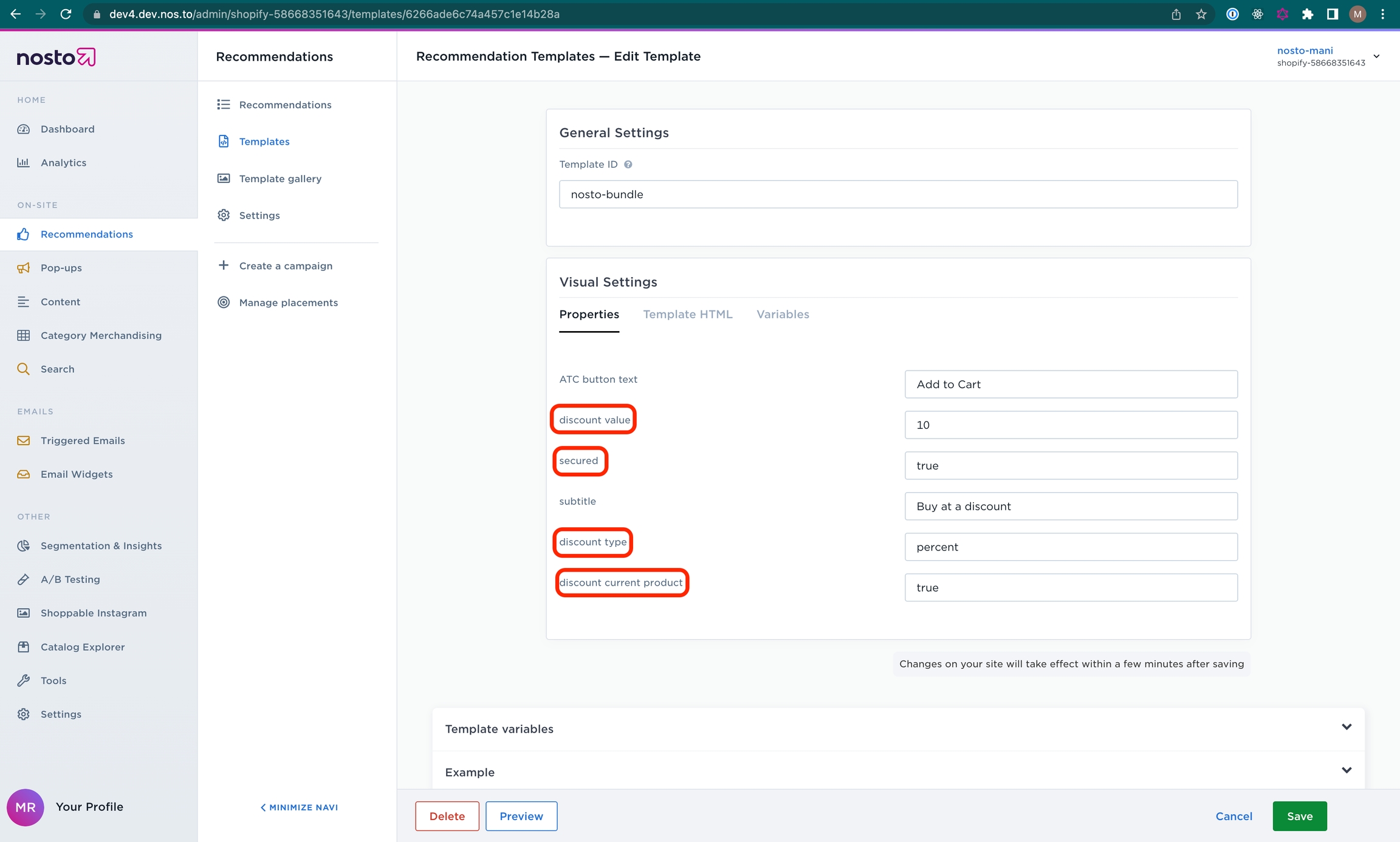
A sample bundle template variable configuration is shown below

In the above sample configuration, all the mandatory fields are highlighted and the "ATC button text" and "subtitle" are custom variables
Variables can be added to the template using the following approach. Please note, this section only outlines the steps for adding variables and not creating the template end-to-end.
Navigate to "Recommendations" > "Templates" and click "Create template" button.
Select the "Variables" tab.
For adding "discount type" variable, populate the name and type field as shown below and click "Add"

Click the
 icon next to the "discount type" field and make sure to add the details as given in the screenshot below
icon next to the "discount type" field and make sure to add the details as given in the screenshot below

For adding "discount value" variable, populate the name and type field as shown below and click "Add"

Click the
 icon next to "discount value" field and make sure to add the details as given in the screenshot below
icon next to "discount value" field and make sure to add the details as given in the screenshot below

For adding "secured" variable, populate the name and type field as shown below and click "Add"

Click the
 icon next to "secured" field and make sure to add the details as given in the screenshot below
icon next to "secured" field and make sure to add the details as given in the screenshot below

For adding "discount current product" variable, populate the name and type field as shown below and click "Add"

Click the
 icon next to "discount current product" field and make sure to add the details as given in the screenshot below
icon next to "discount current product" field and make sure to add the details as given in the screenshot below

Nosto JavaScript API addBundleToCartWithDiscount can be used to add the selected bundle to the cart with the following parameters:
Products selected in the bundle while adding to cart (items parameter)
Discount (type & value) configuration (discount parameter)
All the product IDs from the bundle (both selected and not selected) (bundleProducts parameter)
A hash value that is provided with the template out of the box (hash parameter). This hash value will later be used in conjunction with the secret key obtained from Nosto in order to authenticate the request for bundle discount.
Expanding items parameter, it should contain the following fields:
productId- Product ID of the variant selected in the bundlevariantId- ID of the selected variant in the bundlequantity- An optional field indicating product quantity offered in bundle. Defaults to 1. For bundles with only one quantity, this field can be omitted
(a) An example where all the products from a bundle are added to cart.
in the above example, the configured discount value applies to all the products in the bundle.
Assume for example,
123456789
4123456098
126$
987654321
4897122347
100$
discount type - percent discount value - 10
the final price customer pays: (126 * 3 * 0.1) + (100 * 1 * 0.1) => 340.2 + 90 => 430.2
Note: Discount is applicable only when a bundle is added to the cart. Not applicable when products of a bundle are added individually.
(b) An example where NOT all the products from a bundle are added to cart.
In the above example, quantity defaults to 1 and no discount is offered and the customer pays the actual price of the selected product
Shopify Line Item script
Please follow the steps below for setting up the line item script for handling the bundle discount request.
Please follow the instructions here for installing and setting up Shopify Script Editor (make sure to select blank template and clear any existing code in the template)
Copy the code from here and add it to the line item script that we created in step (1). This code authenticates bundle discount requests and applies the discount only for genuine requests.
Copy the Nosto bundle discount script from here and add it to the line item script, below the authentication script (added from previous step)
The authentication logic has a GET_FROM_NOSTO variable. Value of this variable should be replaced with Nosto secret key. To get your secret key, please contact Nosto support
Click"Save and Publish" to publish the script
Debugging Line Item Script
Nosto Bundle Script includes a commented testing section as shown below. This can be used to test the functionality of the bundle discount script. For testing, the script need to be unpublished in case if it's already published.
Uncomment from
Input.cart.line_timestillendThe hash value marked with (GET_FROM_DEV_CONSOLE) can be retrieved from browser's network tab after adding a bundle to cart
Replace "PROD_1", "PROD_2" etc., with the actual product IDs.
typecan bepercentordollarMake sure to comment the lines after testing and before publishing the script again. This is an important step. Skipping this could cause issues with applying discounts in real-time.
# ================================================================ # Testing block. Uncomment the following lines to test the script #Input.cart.line_items.each do |line_item| # new_properties = { '_nosto_bundle' => { 'discount' => { 'type' => 'percent', 'value' => 10 }, 'bundle_products' => ["PROD_1", "PROD_2"], '_hash' => 'GET_FROM_DEV_CONSOLE' } } # line_item.change_properties(new_properties, { :message => "" }) #end # ================================================================
Important Note
Nosto Dynamic Bundle configuration involves two important keys, hash and secret key. Hash key is used within the bundle template and can be accessed using predefined variable $hash. Please avoid hard-coding this value anywhere inside the template. As dynamic bundle configurations are subjected to change, the hash key will also change accordingly. Hard-coding this key may break the functionality.
Secret key, on the other hand, can be retrieved from "Dynamic Bundle Key" field in Nosto Admin Settings > Platform page. This value replaces GET_FROM_NOSTO placeholder in the Shopify line item script.
We offer support only when the script, given below, is used as-is. We don't offer support when the below script is modified, in any way.
Nosto recommendation template sample
Given below is an example of a Nosto recommendation template for Dynamic Bundle discount. It's only for reference purposes and can't be used in production as it is.
Points to consider
$Hash value for bundle discount is generated following a particular order of values. The order goes like this
All the Product Ids returned from the Recommendation
Product ID of the currently viewed product (only if discount current product is true)
Value of discount type variable (percent or dollar)
Value of discount value variable
The ordering above should be maintained while triggering the addBundleToCartWithDiscount API call
No hard coding of Product Ids. If we do, then the $Hash value verification will fail because it uses Product Ids returned from recommendation
The sample below has comments highlighting these points
Troubleshooting
Issue #1: Additional content displayed on cart page

Cause
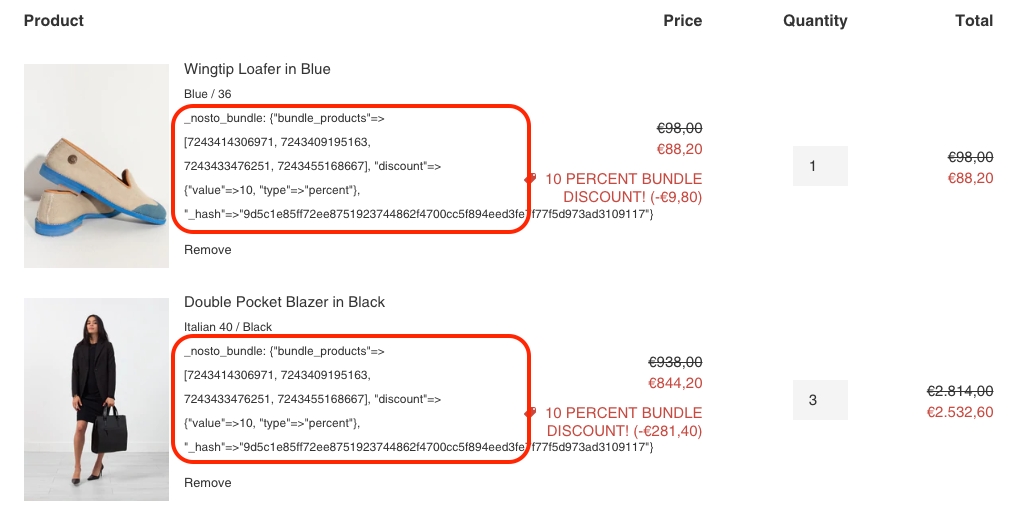
Nosto implementation uses a private property field for sharing discount information with Shopify. In newer theme versions, Shopify automatically hides these fields while displaying products in cart page. In older version of themes, these fields gets exposed as shown below.
Solution
In such a case, make the following changes to the template liquid file that displays the cart information (usually cart.liquid or cart-template.liquid).
Issue #2: Discount is not applied
Cause
Nosto provided line item script is customized (No support provided).
SECRET_KEY value is incorrect.
Issue with Bundle script configuration.
Not all the products from a bundle are added to cart.
Solution
Contact Nosto support and share the line item script content for further analysis.
Last updated
Was this helpful?