Multi Currency Support
Please note that this article only applies to Shopify Multi-currency.
There are various 3rd party multi-currency providers for Shopify but we are currently only able to support Shopify multi-currency.
You can determine if a store is using Shopify multi-currency by checking if multiple currencies are enabled in the Shopify Payments section of the store's settings.
If you do not have access to the store's settings, you can navigate to the store and open Chrome's developer tools. If you switch currencies, entering Shopify.currency in the console should reflect the currency change. If it doesn't, the chances are a 3rd party is being used.
For all merchants integrating Nosto starting May 2024, there are no theme changes needed anymore. All the below can be handled using the "Multi Currency" toggle in the App Embeds within the theme editor.
Theme Changes
You may need to make some theme changes to ensure the active price variation is displayed in the debug toolbar. The debug toolbar can be activated by appending nostodebug=true to your store's URL.

If the active price variation is not displayed, you can apply Nosto to your theme by following our installation guide.
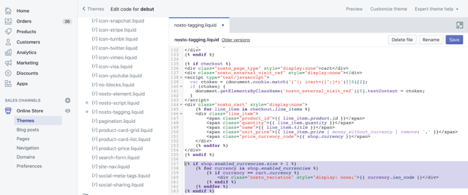
If you prefer to manually edit your theme, you can to add the snippet below to the nosto-tagging.liquid file in your theme. You can read about how to edit your theme’s code in Shopify’s help center.
Please note that recommendations will not be visible after editing the theme until you complete the multi-currency setup.
The snippet:

Multi-Currency Settings
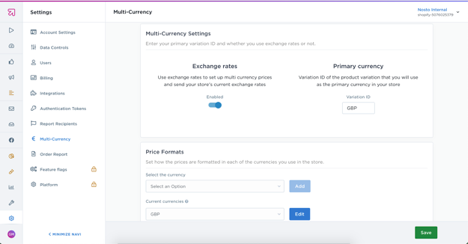
Once your theme has been updated, you can then go to your multi-currency settings in Nosto.
Enabling Multi-currency
First set the primary currency to your store’s base currency. Then enable exchange rates and save.

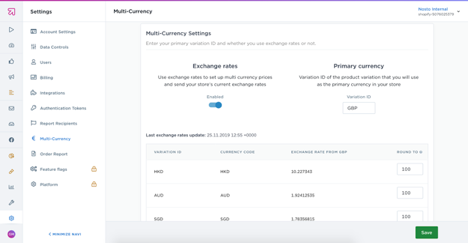
After you save, you will see a warning that no exchange rates have been sent yet. This warning will remain for a few hours (it can take up to 24 hours), until we have determined the exchange rates used by your store.
Product Reindex
At this point, we will need to reindex all of your products. Instructions on how to do this can be found in our Product Reindex help center article.
Rounding Rules
We use the default rounding values as described by Shopify. You can change these if you have configured Shopify to use different rounding rules.

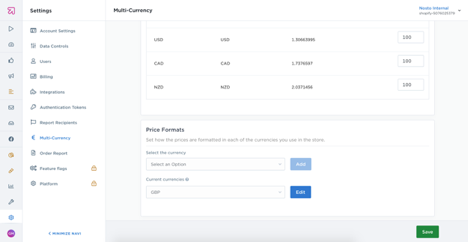
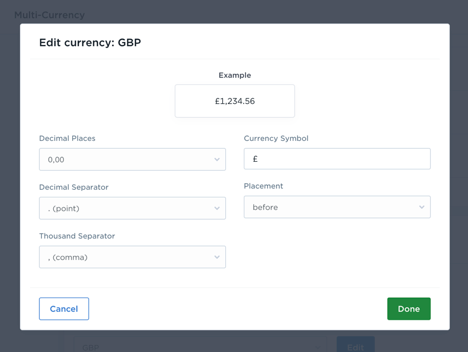
Price Formats
Price formatting can be configured at the bottom of the page.


Finally, you can verify that currency conversion is working as expected by viewing recommendations on your store and comparing the prices of the recommended products with the prices displayed on the product page.
Fetch Product Prices in Presentment Currency (legacy)
This older approach can be used to fetch the correct product prices for onsite recommendations when Shopify multi-currency features are used which are not supported by Nosto.
Our client script has the function Nosto.setPresentmentPricesUrl() which has the following parameters:
priceElementThe CSS selector used to find elements where the presentment price should be insertedproductUrlThe attribute name of the element that contains the product URLfetchListPriceFetch the list price (aka compare_at_price). Otherwise fetch the price.variantId(Optional) The attribute name of the element that contains the variant id.
This recommendation template snippet works with the function:
If all prices are being formatted with the dollar symbol, regardless of the selected currency, you may need to ensure that the Shopify.money_format variable is correctly set to include the currency symbol. If not, you can add this snippet to your theme
Last updated