Variations (Configurable Products)
Nosto for Shopify natively supports variations.
What are variations?
For example, you might sell a t-shirt with two options, such as size and color. The size option might have three option values: small, medium, or large. The color option might have two option values: blue or green. A variant from these options could be a small, blue t-shirt.
Once variations are enabled, you will be able to preview by navigating any product page and previewing it by appending nostodebug=true to the URLs query string.

What fields are used?
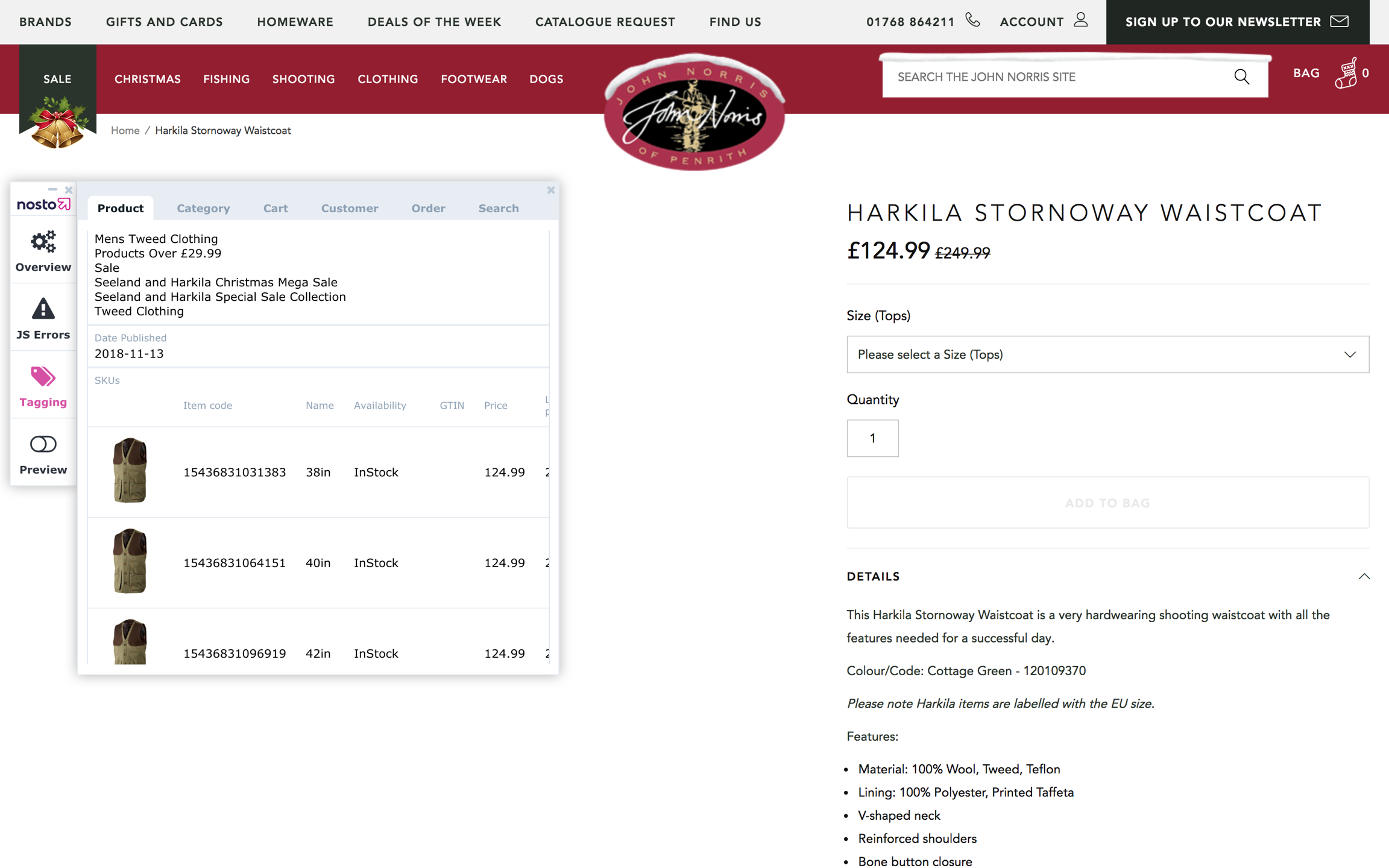
Availability: The availability of each variant is tracked individually while the availability of the whole products is defined by the cumulative availability of all variants. If all variants are out of stock, only then will the parent product be considered out of stock.
Prices: Prices are tagged on the variant level. If the variant doesn't have a customised price, the price and list price are that of the parent product.
Name: The name of the variant is the normally auto generated by Shopify and is what is used by Nosto. If the name is customised, then the customised name is automatically used.
Image: The image of the actual variant is used. If the variant has multiple images, the main image is used. At this point, variants cannot have multiple images
Identifier: The identifier of the variant is the internal Shopify identifier of the configurable product.
Can variations be added to cart directly?
The usual add-to-cart functionality provided by the extension has been amended to also support adding an individual variation to cart.
Nosto.addSkuToCart({productId: "<product-id>", skuId: "<variant-id>"});
The function takes an object with the first argument being the identifier of the parent product, while the second argument is the identifier of the actual variant being added to the cart.
→ Learn more about the Add to Cart
Enabling / Disabling Variations
Variations are enabled by default.
Last updated