
In this article, you will learn how to implement multi-variants in Nosto. When the implementation is complete, you will be able to display different products at different prices to different customer groups.
Note: You can only change the pricing and the availabilities using this feature.
Note: You cannot use SKUs with this feature at the time of writing.
You will need to implement the multi-variate tagging if you have any such scenarios:
Your store has different prices for B2B and B2C customers
Your store has different prices for logged-in and logged-out customers
Your store has different prices for loyalty customers
Your store has different prices and availabilities for different locations
Prior to the multi-variate implementation, ensure that the Nosto tagging is correctly in place. Some of the tagging must be slightly amended to support multi-variants.
The product page tagging must be amended to denote the primary variation code of the product.
For example, a retailer who has different prices for normal and loyal customers would have GENERAL as the default variation id and LOYAL as an extra variation.
An additional span tag must be placed within the product page tagging with a class name variation_id. The tag is a child element of the nosto_product element.
Note: The code in the
variation_idelement must remain static, regardless of the current context. For example, if a loyal customer is logged in, thevariation_idfield would stillGENERALand not change.
The cart and order tagging can be left as-is but the prices must be in the customer's currently active currency. For example, a customer shopping in Swiss Francs (CHF) should have all the cart items tagged in Swiss Francs (CHF). Failure to do so will result in incorrect prices in any triggered emails such as abandoned cart or order followup.
Once you have amended the product tagging, an additional DIV element must be added to all the other pages (including the product page itself). The tag should not be encapsulated in the nosto_product DIV tag. The information sent in the tag refers to the segment of the customer.
For example, on the site of a retailer, who has different prices for normal (GENERAL) and loyal (LOYAL) customers, if the customer is a logged in customer and is a known loyalty customer, the nosto_variation element should show LOYAL. If the customer logs out or a new customer visits, and there is no way to identify him as a loyal customer, the nosto_variation element should show GENERAL.
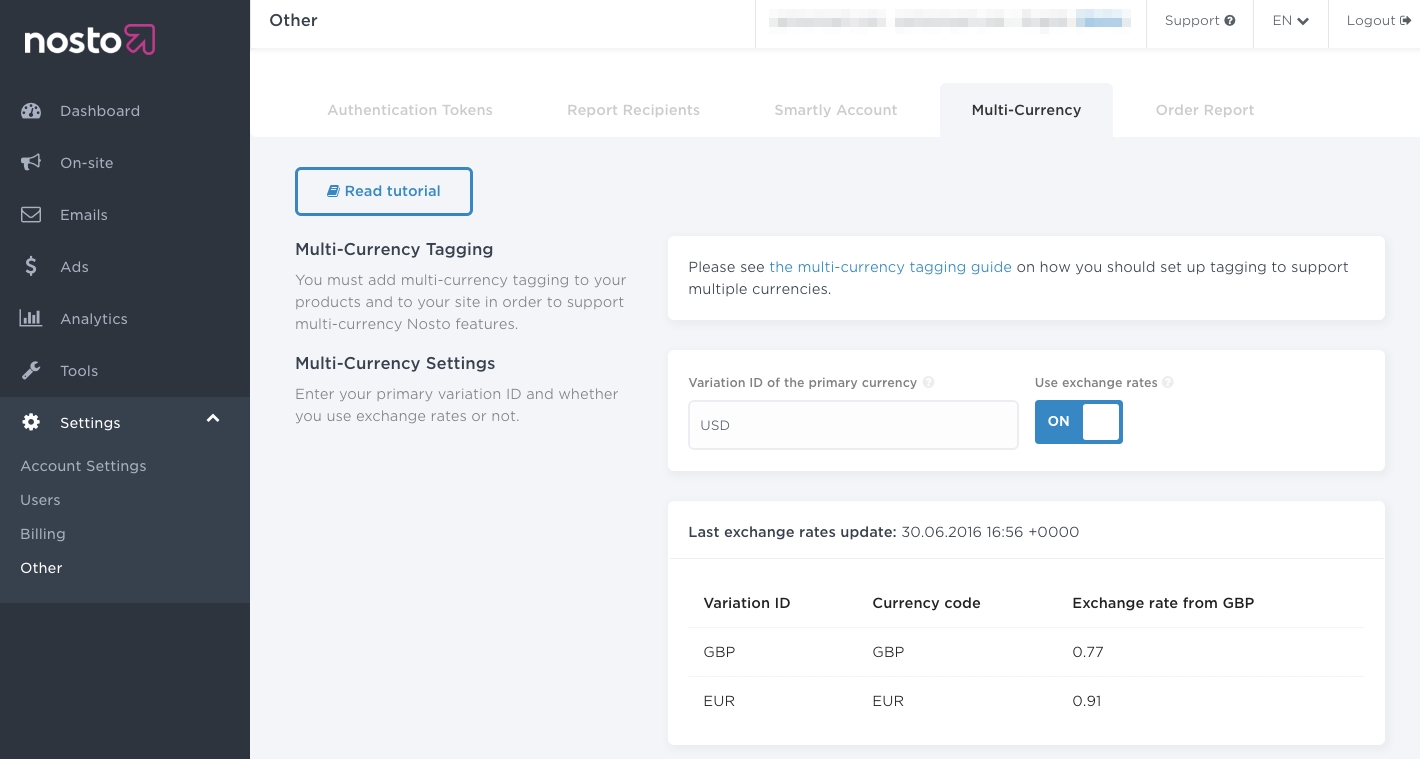
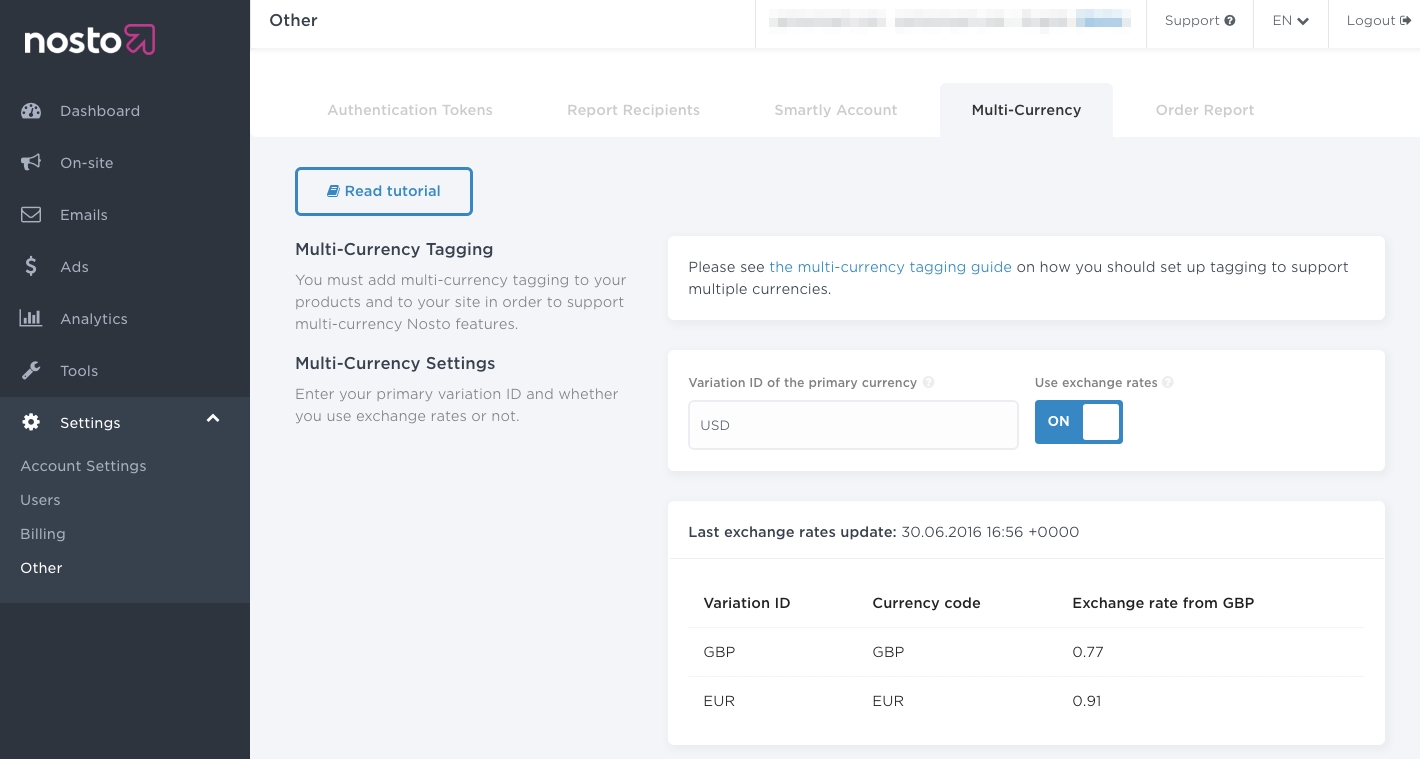
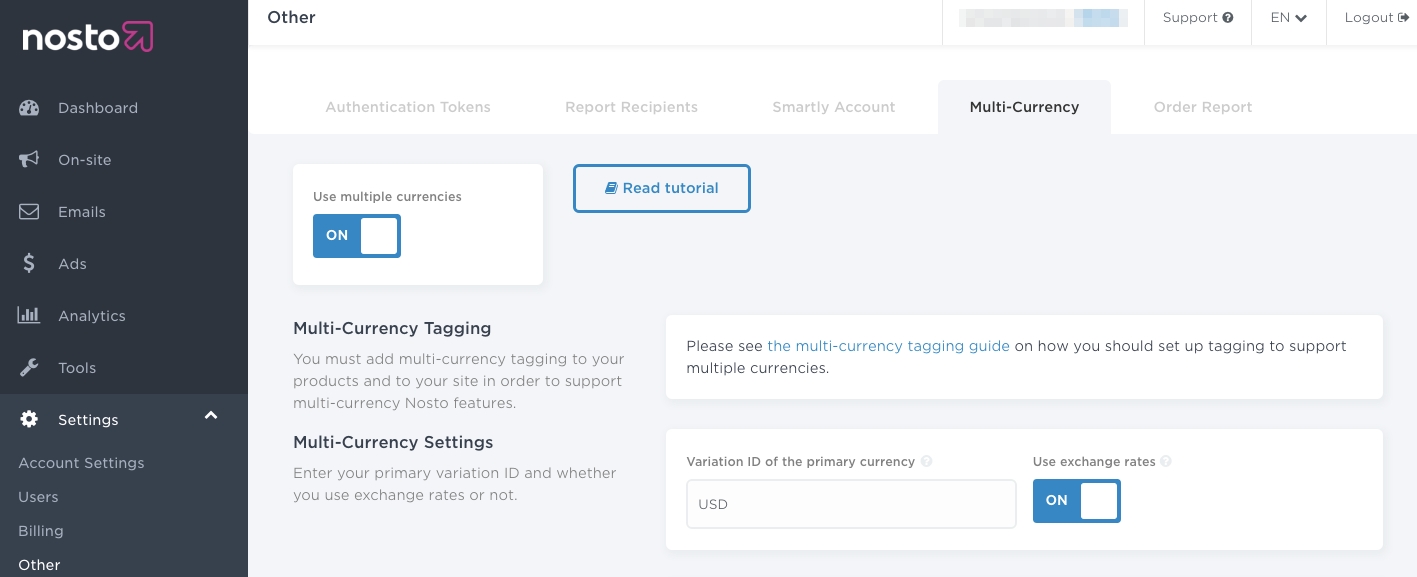
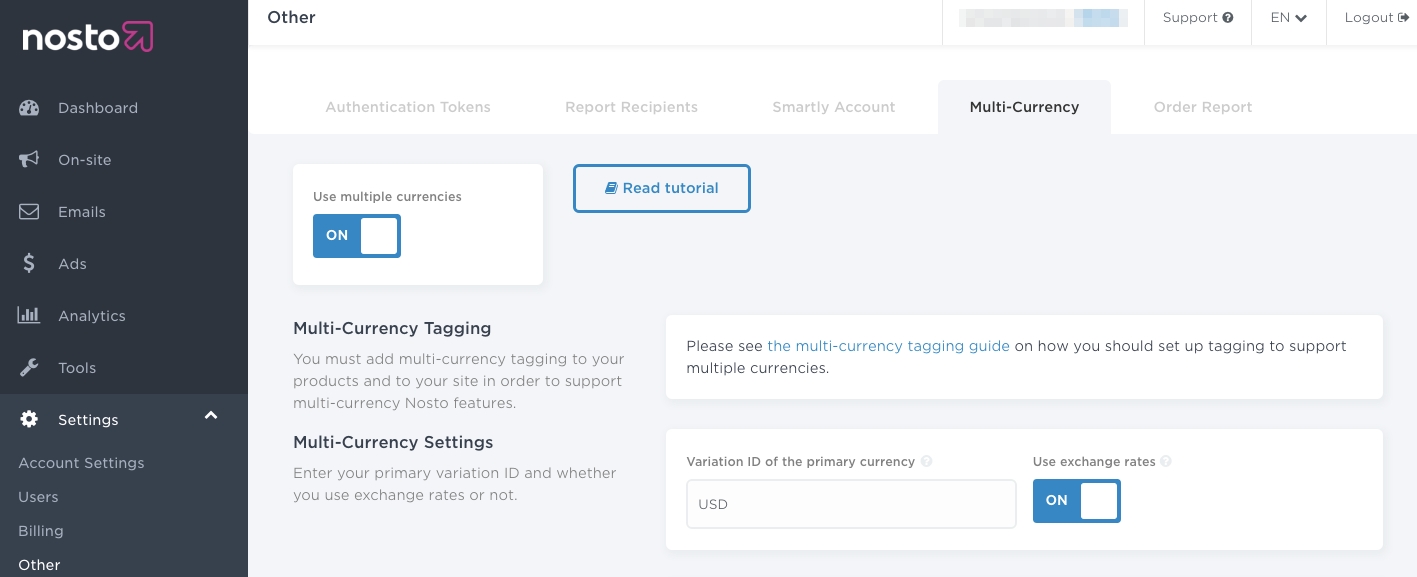
Once the tagging changed have been done and the API implemented, you need to configure and enable it from your admin panel under Settings > Other > Multi-Currency. Toggle the Use Multiple Currencies switch on and Use Exchange Rates switch off and set the variation ID of the primary currency via the input field and toggle on the exchange rates switch.
Note: Ensure that the Variation ID of the primary currency matches the value sent via the
variation_idelement in the product tagging.Note: Multi-variants cannot be used in conjunction with exchange-rates based multi-currency feature. You must keep the Use Exchange Rates switch off.
You will also need to configure the price formatting for your primary and secondary currencies.
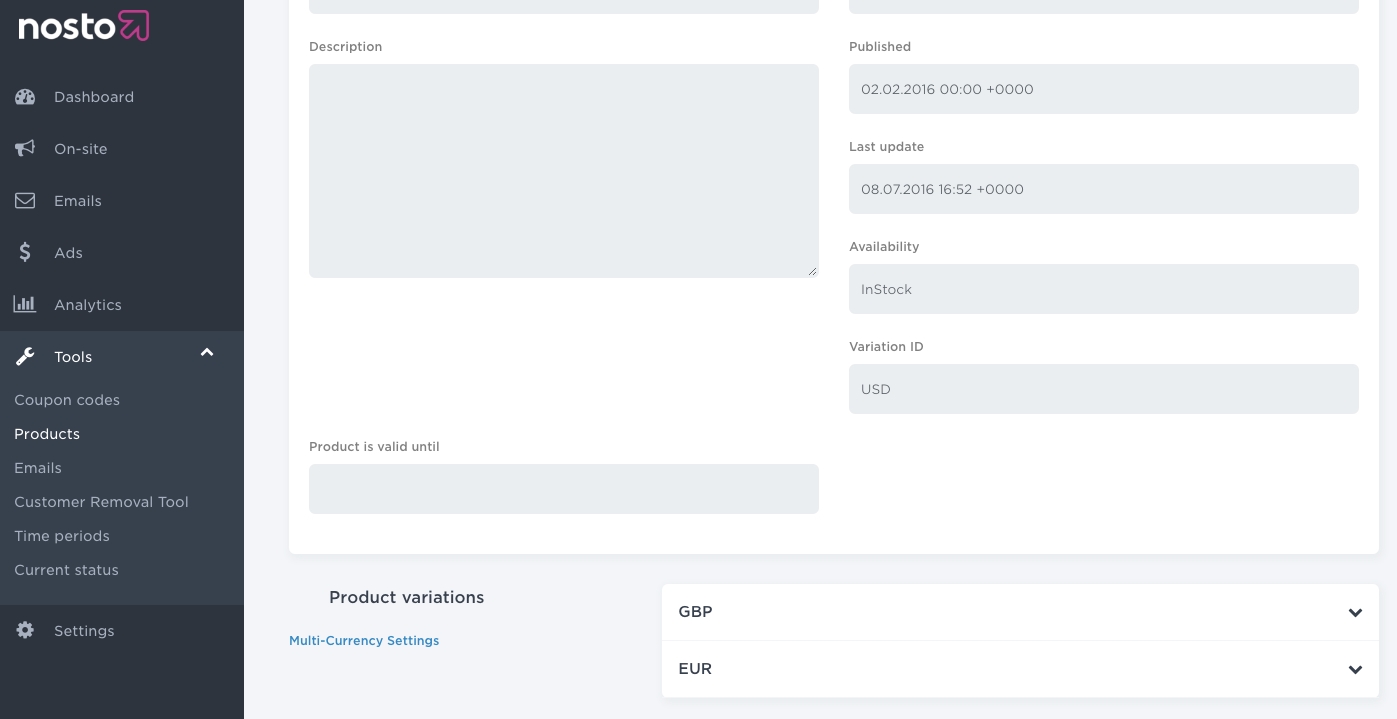
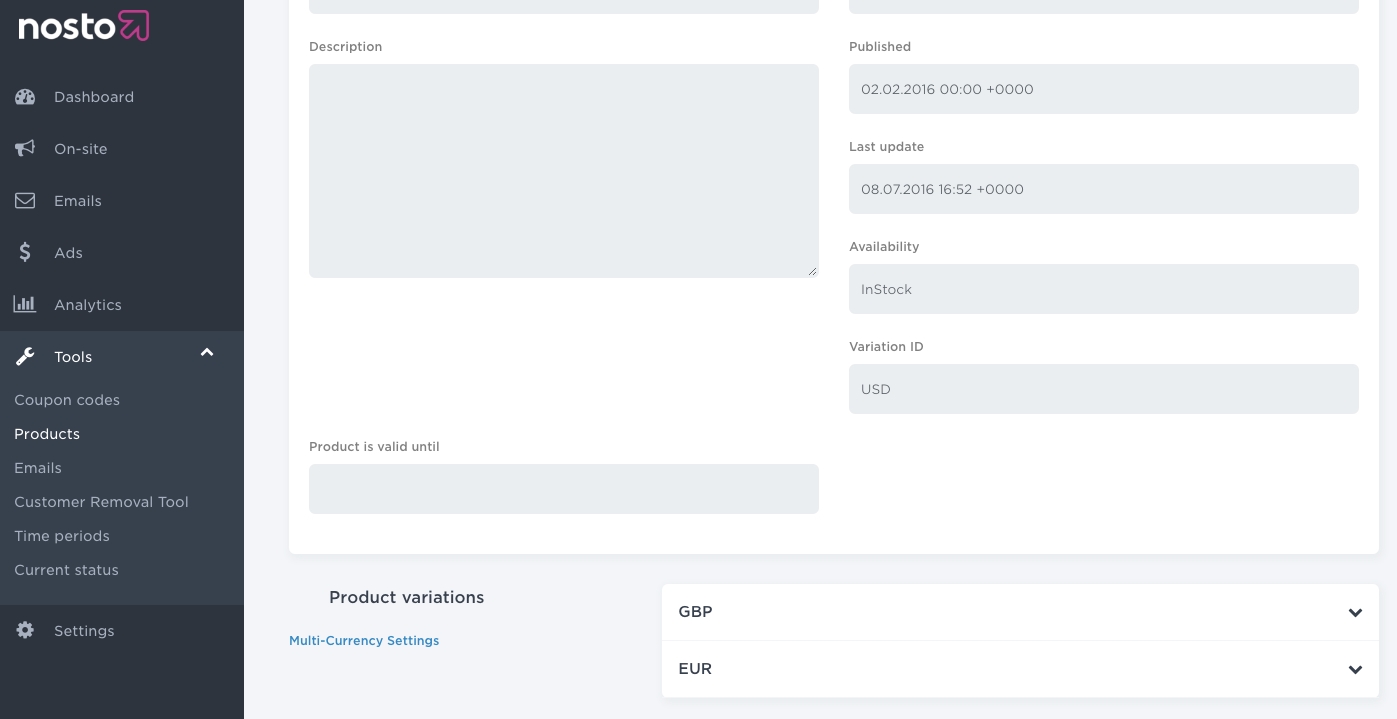
Once you enabled multi-variants you can preview the product prices for different groups by navigating to Tools > Products and choosing a product.
You will see one or more dropdowns that contain the prices and the availability for that group.
When you have reviewed your set-up, you’re all set and ready to go live with our features. Nosto will automatically handle the different customer groups across its feature set.
In this article, you will learn how to implement multi-currency in Nosto. When the implementation is complete, you will be able to display product prices (in any feature) in different currencies.
Prior to the multi-currency implementation, ensure that the Nosto tagging is correctly in place. Some of the tagging must be slightly amended to support multi-currency.
For instructions on integrating with Shopify's multi-currency, please go here.
The product page tagging must be amended to denote the primary currency code of the product. Typically, most retailers have a primary currency which is the default currency of the inventory.
For example, a US-based retailer who sells in Euros (EUR) and Sterling Pounds (GBP) would have US Dollar (USD) as the primary currency while Euro (EUR) and Sterling Pounds (GBP) would be secondary currencies whose exchange rates would need to be sent via an API.
An additional span tag must be placed within the product page tagging with a class name variation_id. The tag is a child element of the nosto_product element.
Note: The code in the
variation_idelement must remain static, regardless of the currency active on-site. This is the primary currency of your catalog. Althoughvariation_idelement often has the same currency code as in theprice_currency_codeelement and may seem redundant, they support different use cases and both need to be tagged.
Yes. Prices for all SKUs will automatically be converted using the same logic. As long as your SKUs are tagged, no additional changes are needed.
The cart and order tagging can be left as-is but the prices must be in the customer's currently active currency. For example, a customer shopping in Swiss Francs (CHF) should have all the cart items tagged in Swiss Francs (CHF). Failure to do so will result in incorrect prices in any triggered mails such as abandoned cart or order followup.
Once you have amended the product tagging, an additional DIV element must be added to all the other pages (including the product page itself). The tag should not be encapsulated in the nosto_product DIV tag. The information sent in the tag refers to the currency active of the customer.
For example, on the site of a US-based retailer who sells in Euros (EUR) and Sterling Pounds (GBP), if the customer changes the currency to Sterling Pounds (GBP), the nosto_variation element should show GBP. If the customer changes the currency to Euros (EUR), the nosto_variation element should show EUR.
In order to send the exchange rate multipliers to Nosto, you will need to use our exchange-rates API. Below is a small snippet of what the payload looks like.
In the example above, 0.77 is the exchange rate from US Dollars (USD) to British Pounds (GBP) and 0.91 is the exchange rate from US Dollars (USD) to Euros (EUR).
The valid_until entry defines the expiration date. When the expiration date is reached, the exchange rates won't be applied anymore and prices will be hidden for all the secondary currencies to prevent displaying outdated prices.
When recommendations are served, then exchange rates are dynamically applied to the product prices to reflect the active currency.
Once the tagging changed have been done and the API implemented, you need to configure and enable it from your admin panel under Settings > Other > Multi-Currency. Toggle the Use Multiple Currencies and Use Exchange Rates switches on and set the variation ID of the primary currency via the input field and toggle on the exchange rates switch.
Note: Ensure that the Variation ID of the primary currency matches the value sent via the
variation_idelement in the product tagging.
You will also need to configure the price formatting for your primary and secondary currencies.
Once you enabled multi-currency and made an API call, you can review the exchange rates received by Nosto by navigating to Settings > Other > Multi-currency.
You can also preview the product prices for different currencies by navigating to Tools > Products and choosing a product.
You will see one or more dropdowns that contain the prices and price calculation for the currency.
When you have reviewed your set-up, Nosto updates in real-time product prices for all the currencies and display the appropriate currency to the right target groups of users. You’re all set and ready to go live with our features.
Nosto supports individual product SKUs under parent products. If you have not set up Product tagging you should start there and extend the tagging if needed.
The SKU attributes should be listed on the last row of the nosto_product block that you have already implemented on the product pages.
What is a SKU?
Many e-commerce stores have a parent product with individual child products. The parent product is usually something along the lines of "Ski Jacket" whereas the SKUs would then be "Ski Jacket, Blue, Small", "Ski Jacket, Red, Medium". If your store uses SKUs you should add the following attributes to extend your product tagging.
Note: The attribute custom_fields can contain whatever unique information for individual SKUs that you can >consider helpful. Frequently used attributes would be size, color, material.
Extending the cart tagging with SKU metadata
When tagging the cart contents as outlined here, you can also tag information of the actual SKU that was added to cart. Notice the extra <span class="sku_id"> attribute.
Extending the order tagging with SKU metadata
When tagging the order contents as outlined here, you can also tag information of the actual SKU that was added to cart. Notice the extra <span class="sku_id"> attribute inside each of the purchased_items.
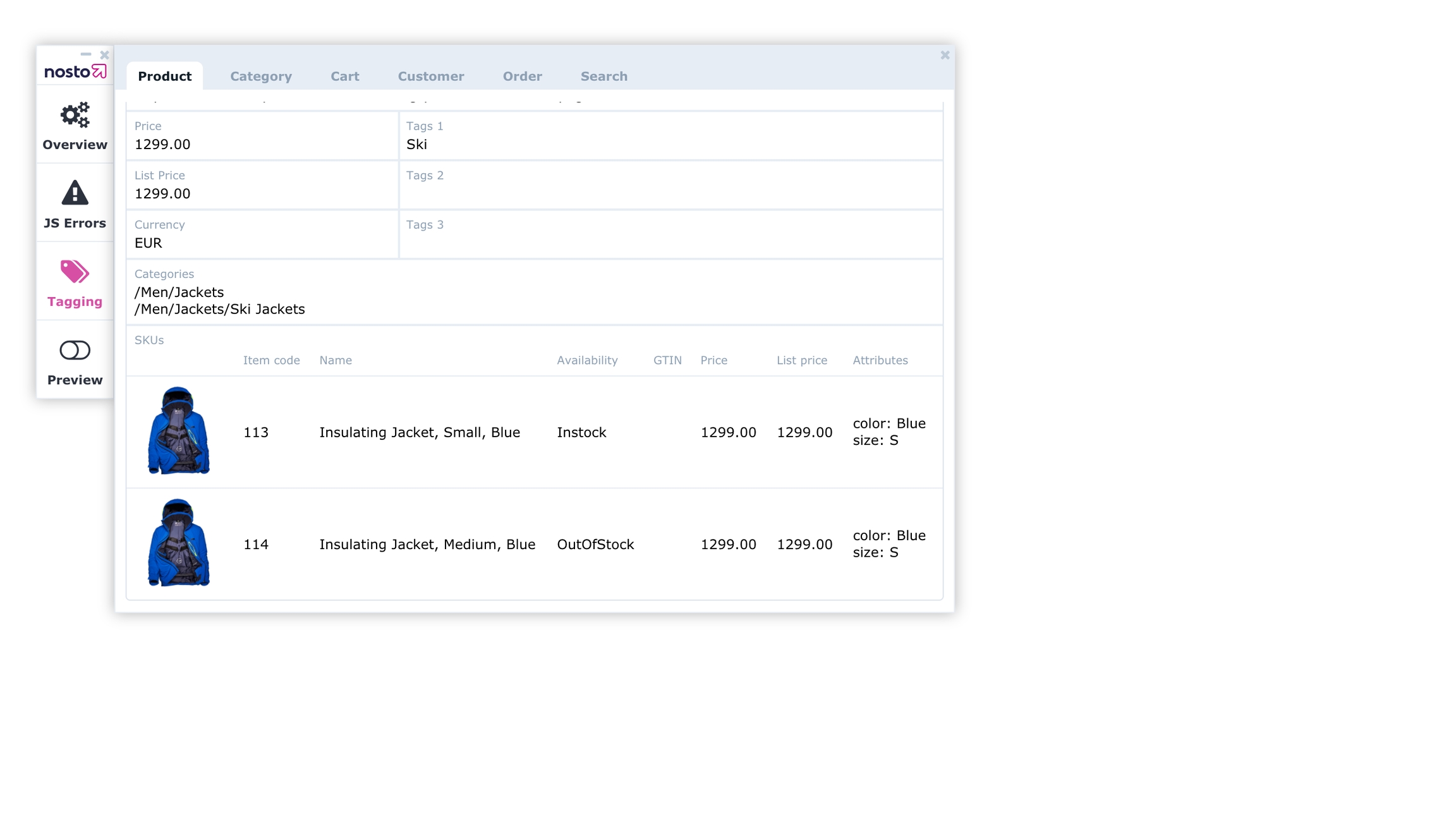
Once included you can review if the SKUs are picked up by using the Nosto Debug Toolbar. If you can see individual SKUs being picked up below the original product details then this is correctly set up.
You can further verify that products are being indexed to the catalogue under the Nosto admin by navigating to Tools → Products (https://my.nosto.com/admin/$accountID/campaigns/products/list)
No, Nosto does no recommend individual SKUs. While this is something on our roadmap, at the moment, you do not need to send any events when an SKU is selected.
For example, assume you had a product page selling a shoe. In this case, the product tagging would always point to the id of the shoe. No events should be dispatched when the customer selects a particular size such as S, M, L.





Nosto also supports some advanced use-cases depending on how your store is currently built. You should first read through the following topics to have an understanding of how Nosto works before moving to the advanced use-cases:
The topics listed below extend the essential tagging with support for SKUs, Multi-currency and Customer group pricing.