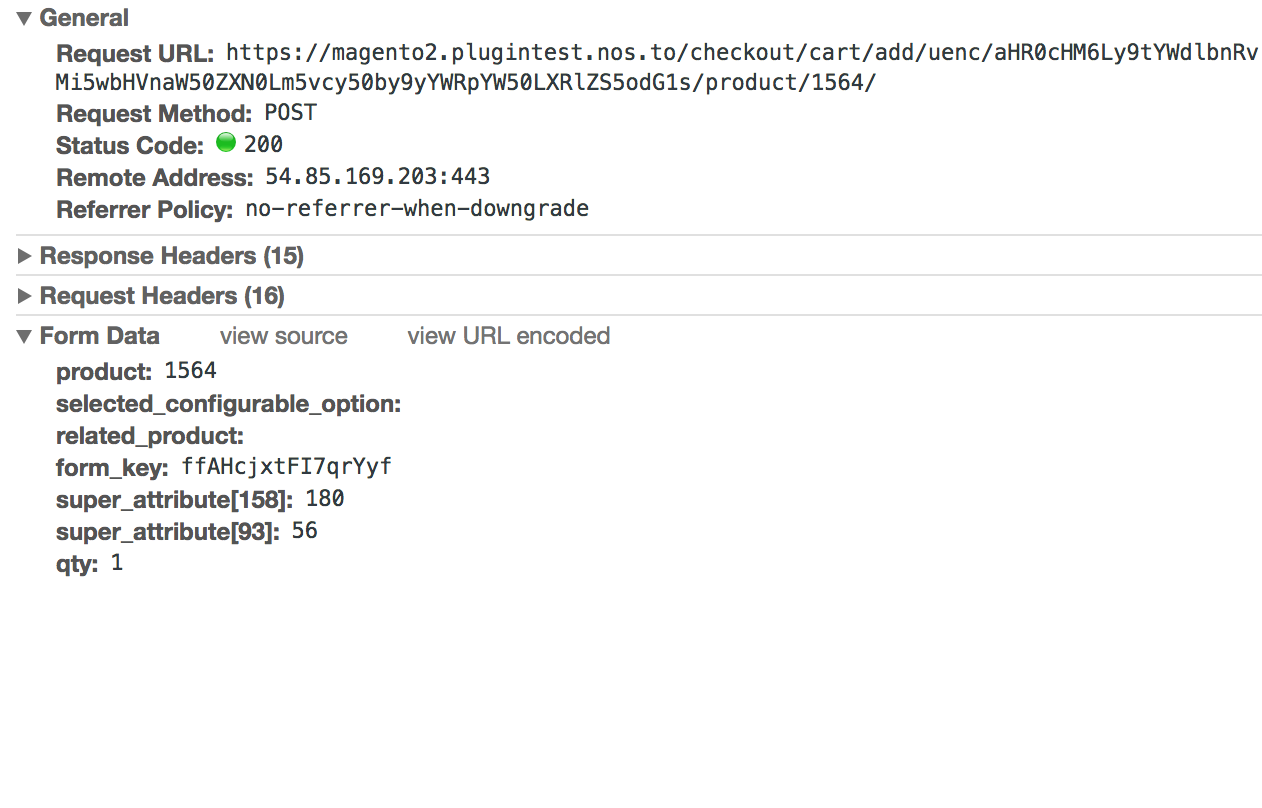
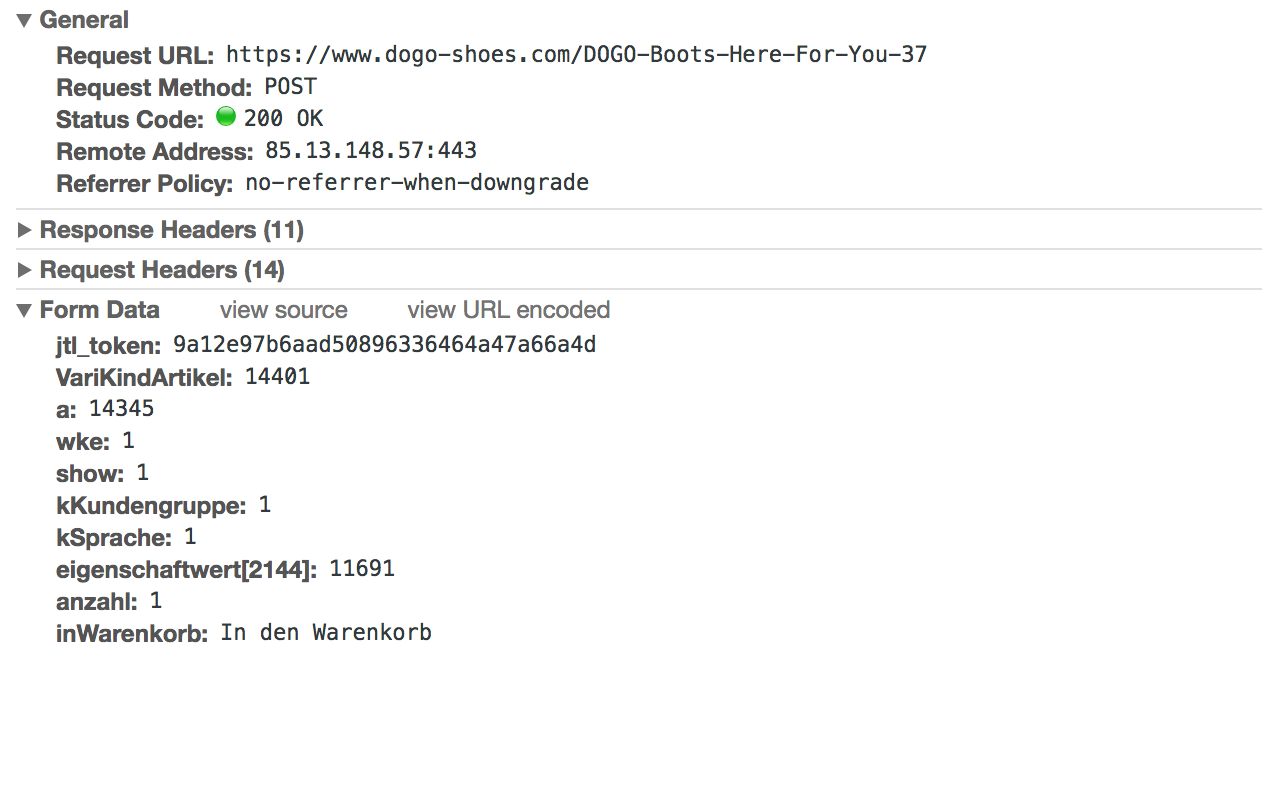
Implementing Add To Cart
Javascript Function
if (typeof Nosto === "undefined") {
var Nosto = {};
}
Nosto.addProductToCart = function(productId, element) {
Nosto.trackAddToCartClick(productId, element);
var fields = {
"product": productId,
"form_key": "<?php echo $formKey; ?>"
};
Nosto.postAddToCartForm(fields, "<?php echo $formAction; ?>");
};
// Product object must have fields productId and skuId {productId: 123, skuId: 321}
Nosto.addSkuToCart = function(product, element) {
Nosto.trackAddToCartClick(product.productId, element);
var fields = {
"product": product.productId,
"sku": product.skuId,
"form_key": "<?php echo $formKey; ?>"
};
Nosto.postAddToCartForm(fields, "<?php echo $this->getAddSkuToCartUrl(); ?>");
};
Nosto.resolveContextSlotId = function(element) {
var m = 20;
var n = 0;
var e = element;
while (typeof e.parentElement !== "undefined" && e.parentElement) {
++n;
e = e.parentElement;
if (e.getAttribute('class') === 'nosto_element' && e.getAttribute('id')) {
return e.getAttribute('id');
}
if (n >= m) {
return false;
}
}
return false;
};
Nosto.trackAddToCartClick = function(productId, element) {
if (typeof nostojs !== 'undefined' && typeof element === 'object') {
var slotId = Nosto.resolveContextSlotId(element);
if (slotId) {
nostojs(function(api) {
api.recommendedProductAddedToCart(productId, slotId);
});
}
}
};
Nosto.postAddToCartForm = function(data, url) {
var form = document.createElement("form");
form.setAttribute("method", "post");
form.setAttribute("action", url);
for (var key in data) {
if (data.hasOwnProperty(key)) {
var hiddenField = document.createElement("input");
hiddenField.setAttribute("type", "hidden");
hiddenField.setAttribute("name", key);
hiddenField.setAttribute("value", data[key]);
form.appendChild(hiddenField);
}
}
document.body.appendChild(form);
form.submit();
};Controller Endpoint


Custom Controllers
CSRF Protection
Last updated