
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
Loading...
A single-page application (SPA) is a web application or web site that interacts with the user by dynamically rewriting the current page rather than loading entire new pages from a server. This approach avoids interruption of the user experience between successive pages, making the application behave more like a desktop application. In a SPA, either all necessary code – HTML, JavaScript, and CSS – is retrieved with a single page load,[1] or the appropriate resources are dynamically loaded and added to the page as necessary, usually in response to user actions. The page does not reload at any point in the process, nor does control transfer to another page, although the location hash or the HTML5 History API can be used to provide the perception and navigability of separate logical pages in the application.[2] Interaction with the single page application often involves dynamic communication with the web server behind the scenes.
If you have a website, that is built atop JavaScript frameworks, such as AngularJS, Ember.js, ExtJS, Knockout.js, Meteor.js, React or Vue.js, your site has likely adopted SPA principles.
Important: You cannot mix JS API and Session API. You need to use either or. If you are not sure which one to use, please contact Nosto's support.
Note: The examples in the documentation are written in ES5 and leverage advanced browser features such as Promises.
Action in the Session API context means fetching recommendations for a specific view. For example when a visitor navigates from the front page to a product view you would most likely fetch recommendations related to a . This would be considered as an Action. Setting the however would not be considered as action.
It's also good to keep in mind that each Action is considered as a page view in Nosto's analytics. It's recommended to perform an action only once per route change to keep the analytics consistent and comparable to traditional "static" e-commerce stores.
Route change in the context of this documentation means, as it stands, when the navigational route (url) of the application is changed. In traditional web sites this would be a (full) page load.
You must use a valid domain for your website. If you are creating a test account and running your store locally, you must use valid TLD as using localhost is not supported.
You cannot use the following domains as they are reserved by the IANA.
.test
.example
.localhost
.invalid
We recommend using a valid TLD that is aliased to localhost for testing purposes. You will need to edit your operating-system dependent hosts file to add an alias for the domain you are using.
While Nosto crawls sites to replicate the product catalog, it is unable to do so on SPAs. In order to synchronise your product catalog with Nosto, you'll need to leverage the product API to keep the Nosto catalog in sync.
Note: This step must be completed prior to proceeding with the implementation. Without this step, it will be troublesome to preview and debug the recommendations.
To start tracking visits and content the Nosto script needs to be active on all pages within the store. Replace the account-id in the snippet below with your own account-id and place the code within the <head> section of your DOM. You can find your account-id from the admin.
The JS comprises of three parts - the first is the "stub" (which allows API usage prior to the script being loaded), the second is the "autoload" configuration (which prevents Nosto from automatically initiating once loaded.) and finally the Nosto script is loaded.
Note: The script and the snippet should be added as high up in the <head> portion of the page so the connection is initialised as soon as possible. As the script is flagged async, the page load isn’t delayed.
Note: This needs to exist on every page.
Alternatively to the script injection Nosto can also be used as a library dependency in your Javascript application via the following utility library Nosto Js
The cart content must updated whenever the cart contents change. The cart contents are the 1:1 representation of the user's cart. Also note that the cart contents is only send to Nosto when you perform an action. If you want to send the cart contents to Nosto right away, you add .viewCart().update() to your call.
You may also pass null or undefined to signify that there was no change in the cart. The default state of the cart in the session is empty.
The cart information is used by the Nosto to tailor the recommendations, dispatch abandoned cart emails and fire Facebook pixel events for retargeting purposes.
or when sending the contents to Nosto right away
Note: Passing null or undefined will prevent the cart contents from being mutated on Nosto. Passing an empty object {} will reset the cart contents.
When a visitor logs in customer information should be passed. If the customer isn't logged in, this can be omitted. Similar to setting the cart contents, customer data is only sent to Nosto when an action is performed.
The customer information is primarily used for sending personalised triggered emails and for building multi-channel experiences.
or when sending the contents to Nosto right away
Note:
Passing null or undefined will prevent the customer information from being mutated on Nosto. Passing an empty object {} will reset the customer information.
Here viewCart is only provided as an example. But the actual tracking method to be invoked will depend on customer's current page. For more information on this, please refer Tracking Events
The new marketing-permission flag denotes whether the customer has consented to email marketing. If the marketing-permission field is omitted, we assume that the current customer has not given their consent and Nosto will refrain from sending out any personalized triggered emails.
The marketing permission is false by default but if a user has explicitly agreed to receive marketing then you can set it to true manually. In practice, this means reading and mapping the value from opt-in for marketing in your platform e.g. a consumer explicitly subscribed for marketing emails when checking out.
The marketing-permission should be included as a part of the customer tagging and should be rendered on all pages.
The customer-reference can be leveraged to unify sessions across channels such as between online and offline. It is a unique identifier provided by you that is used in conjunction with the Nosto cookie. The customer-reference can also be used to uniquely identify users in lieu of an email address.
The customer-reference should be a long, secure and a non-guessable identifier. For example, use your internal customer-id or the customer's loyalty program identifier and use a secure hash function like an HMAC-SHA256 to hash it.
Onsite features such content and recommendations are injected into what we call "placements".
Nosto requires that you specify an array of placements and will respond with the response for those specified placements. There are two types of placements and it is possible to leverage either of them when implementing Nosto on an SPA:
These are defined as empty hidden elements in the DOM with the class nosto_element. The identifier of the element denotes the placement identifier. An example placement is as follows:
The Div element remains hidden until Nosto injects content into it.
These are defined in the administration panel and are CSS and URL rules to define where content is to be injected. In order to allow these dynamic placements to be usable, you should follow the guide below for managing placements automatically.
When using the Session API, the placements are set through a function call setPlacements which expects an array of strings. In order to support dynamic placements setup in the Nosto backend, we recommend that instead of setting the placements array contents directly from your application, you use the following API to get a list of placements for the page:
The function scans the current page (document object) for any valid placements at the time of execution and returns them in an array suitable for the setPlacements-function. As long as it is called after the targeted elements have been rendered into the document, it will return both the static and the dynamic CSS and URL rules based placements on the page. Dynamic placements are picked up regardless of them being rendered or not. Static placements are always obtained through scanning the page. Freshly created Nosto accounts come with static placements only. ( In case you have programmatic placement codes that are not in the page document at all, you can add them to the array to combine both manual and automatic approaches. )
Here's an example call where placements are scanned automatically:
To continue with the example, let's assume the api.placements.getPlacements() returned an array with 2 placements: ['frontpage-center-1', 'frontpage-banner'] and then let's assume that we would have set up in the backend a recommendation campaign for frontpage-center-1 and a content campaign for frontpage-banner.
Here is an example of a sample response.
The response object will contain a campaigns field which has both content and recommendations under their own fields and within those the keys are the placement identifiers and the value will be an object containing the payload and parameters used for click attribution.
By default the API returns campaigns data in JSON notation. Product campaigns contain an array of recommended products and content campaigns contain an html field. The implementing application can decide how it does the rendering in the application, but Nosto does provide a utility function to help with injecting the html content campaigns into the right place: api.placements.injectCampaigns(). The function expects an object where the field keys are the placements to be injected and values are either a string or an object with a string field named html. The function will scan the document to find the active placements and insert the html to the right location. Any javascript blocks within the html content will be executed as well.
Here is an example of rendering campaign results.
This example assumes the implementing application has a utility function to transform products json into html to be inserted, alternatively there could also be a function that gets the product json and renders them itself directly.
In the event that you would like to offload the campaign rendering fully to Nosto, you can skip transforming the products json to html and instead use the recommendation templates in the Nosto backend to produce html. In that case you would set the response mode in the Session API to be 'HTML', then the response will not have a campaign field and will instead contain a recommendations field which has the HTML content of all campaigns, regardless if they are content or recommendation campaigns. You can then pass that field to a utility method api.placements.injectCampaigns that will inject the HTML into the page.
Here's an example call
The injectCampaigns method automatically handles the injection of both the recommendations and the content. If there is no response for a specified placement, the element (into which to be injected), remains as-is.
When viewing a home-page, there's no context to be provided, so invoking the viewFrontPage will suffice.
When viewing a product, you should send the product-id of the current product being viewed. Unlike the regular implementation, you do not need to pass the entirety of the product metadata.
Optional event that can be sent to signal that a specific product variant (SKU in Nosto terms) is being viewed. Typical use case for sending this event would be from product detail page when the user selects a product variant, such as some specific color and/or size. The recommendations can then be configured to update and give preference for products that have similar variants available. For example "Other products also available in the same size". Product variant views are added with the function viewProductSku:
This example leverages dynamic placements and html rendering
When viewing a category, you should send the fully qualified name of the current category. This is not necessarily the same as the handle of the category used in the address of the category page.
When the category or collection id is available it can be provided via
It is needed for accurate attribution in certain Nosto products such as Category Merchandising.
You don’t need to ensure the case-sensitivity of the category being passed so long as the path is tagged in the same way as your products’ categories are.
On Shopify, the collection title should be used, so in the snippet above, use simply "Dresses" instead of the collection handle.
Nested categories must always be delimited by a slash. For example, /Home/Accessories is a valid category while Home > Accessories is not.
When viewing the results of a search, you must send the exact search-term as queried for.
Note: You don’t need to normalize or encode the search query in any way.
When viewing a checkout page, there's no context to be provided, so invoking the viewCart will suffice.
On all thank-you and order-confirmation views, the order confirmation metadata must be passed.
The order confirmation metadata is used for sending personalised order-followup emails, personalise the recommendations e.g. order-related, for segmentation insights and conversion statistics.
When viewing a page / view that was not found, there's no context to be provided, so invoking the viewNotFound will suffice.
When a page with a type - other than the ones listed here - is viewed, there's no context to be provided, so invoking the viewOther will suffice.
The load method returns a promise which can be consumed to get the raw recommendation data. The raw recommendation data is an object containing the recommendation data.
Recommendation results are returned in a promise by calling either load() or update(). The difference between these two methods is:
load() causes the load count of the most recently tracked page view to be incremented.
update() does not automatically increment the page load count.
In order to achieve an accurate reach statistic for recommendations, load() should be called once per page view when fetching recommendations and all proceeding recommendation requests should use update().
Normally requesting product related recommendations happens in relation to viewing a product detail page, so a typical product related recommendation request looks like this:
The above will also add a product view event for the user. In some cases there are needs to request product related recommendations even when the user is not looking at a product. In these cases, to avoid reporting the user event, include a { trackEvents: false } flag to the load function, for example:
If for implementation specific reasons there are multiple calls for product related recommendations on the product page, only the first request should track the event and subsequent requests should have the { trackEvents: false } flag include.
When a recommended product is viewed, the result_id from the recommendation result should be used. Below is an example recommendation result (some fields have been omitted).
The snippet of code below attributes product1 to the result id nosto-frontpage-1-fallback from the recommendation result above and fetches recommendations for nosto-productpage-1.
If you wish Nosto to render the recommendations and returns HTML for the recommendations you can set the response mode to HTML by adding .setResponseMode('HTML') into your call. A full example for 404 page would look like this
Please note that Nosto will not inject the returned HTML into the DOM even if the response mode is set to HTML. The logic for injecting the recommendations must be implemented in the application side.
Usually adding an Add to cart button directly into the recommendation which lists multiple products is fairly straightforward, the website just needs to have an appropriate javascript function to do the operation. Nosto provides ready-made functions for multiple platforms so check the Nosto documentation specific to your e-commerce platform or if needed look into your e-commerce platform's documentation and support on how to create such a function.
Once the Add to cart button is pressed it should call that function to add the products to the cart, but it should also additionally let Nosto know that the button was pressed so Nosto can track the sales from the recommendation. This can be done with the reportAddToCart function as follows:
⚠️ The api call is only for informing Nosto about the attribution (that the product was added from the recommendation), setCart function in the Session API should be used to tell Nosto the user’s cart contents.
The load method returns a promise which can be consumed to get the raw placement data. The raw recommendation data is an object containing the placement data.
Customer affinities are taken into account by the recommendation engine and matched with the affinities defined on the products. The affinities are determined automatically, but the API allows for a more granular manual control when required.
In case addAffinity is called multiple times, the provided values will all be merged together.
Note: If the same key is provided more than once, the latest encountered value is used, and the earlier keys are overridden.
It's possible to provide multiple affinities in a single call to addAffinity.
If the current state of the request needs to be cleared, a second parameter can be provided to the addAffinity call. In the example below, sku.size key will be removed from the request.
Note: This only affects the current local state of the request. It will not remove user's affinities already saved on the backend.
Nosto already offers the Session API, for recording attribution. But it's limited to vp events so far. In an attempt to expand this functionality to any event types, a new Session API method recordAttribution has been introduced. Using the JS API, this method can be utilised to update current visit with details of events for attribution.
The Session API method recordAttribution accepts one event at a time, but users can chain multiple calls to recordAttribution and add as many events as they want.
class: session.js name: recordAttribution parameters:
Nosto supports following predefined event types
Attributing a placement click to a vp (View Product) event
In the above example,
vp specifies the type of event and it corresponds to View Product
12345678 specifies the target and it corresponds to the ID of the product that's being viewed
frontpage-nosto-1 specifies the slot’s ID from the placement that hosted the product that’s being clicked
Attributing a placement click to a cc (Custom Campaign) event
In the above example,
cc specifies the type of event and it corresponds to Custom Campaign
12345678 specifies the target and it corresponds to the ID of the product that's being viewed
frontpage-nosto-1 specifies the slot’s ID from the placement that hosted the product that’s being clicked
Adding the fourth refSrc parameter
In the above example,
vp specifies the type of event and it corresponds to View Product
7513863258337 specifies the target and it corresponds to the ID of the product that's being viewed
productpage-nosto-3 specifies the slot’s ID from the placement that hosted the product that’s being clicked
7513872007393 specifies the reference source and it corresponds to the ID of the product displayed in current page (PDP), that contained the ref element, (productpage-nosto-3)
Here we are recording a View Product event for product 7513863258337 which was clicked from the recommendation slot productpage-nosto-3 while on another product page 7513872007393
Attributing a click inside a content campaign to a con (Content Campaign) event
In the above example,
con specifies the type of event and it corresponds to Content Campaign
6ef452da787623f2 specifies the target and it corresponds to the ID of the content campaign inside which a customer performs an action
In similar way, we will be able to record attribution for all the event types listed under Event Types section of this documentation.
Nosto uses a cookie to identify browsers between their visits to the site. The purpose and usage of this cookie is very similar to how web analytics tools, such as Google Analytics, work.
Each session is identified using a randomly generated 24-character secure string and persisted in 2c.cId cookie.
For privacy reasons, if you have the need to disallow any third-party tracking cookies, this feature can be used to achieve that.
This feature will not remove previously set 2c.cId cookies and will only affect sessions from the time of implementation onward.
``
You can opt-out of tracking by using the setCustomerIdentifierService method.
Assuming that your platform has a method called platform.getSID() that returns the current session identifier as offered by your platform - you would use:
To showcase, the flexibility offered by this API - the following example simply uses LocalStorage (instead of cookies) to persist the session identifier.
In this article, you will learn how to implement multi-currency in Nosto. When the implementation is complete, you will be able to display product prices (in any feature) in different currencies.
Prior to the multi-currency implementation, ensure that your implementation is correct. Some of the API calls must be slightly amended to support multi-currency.
The calls must be amended to denote the primary currency code of the product. Typically, most retailers have a primary currency which is the default currency of the inventory.
For example, a US-based retailer who sells in Euros (EUR) and Sterling Pounds (GBP) would have US Dollar (USD) as the primary currency while Euro (EUR) and Sterling Pounds (GBP) would be secondary currencies whose exchange rates would need to be sent via an API.
An additional property named variation_id must be placed within the product object.
Yes. Prices for all SKUs will automatically be converted using the same logic. As long as your SKUs are tagged, no additional changes are needed.
The cart and order tagging can be left as-is but the prices must be in the customer's currently active currency. For example, a customer shopping in Swiss Francs (CHF) should have all the cart items tagged in Swiss Francs (CHF). Failure to do so will result in incorrect prices in any triggered emails such as abandoned cart or order followup.
Once you have amended the product metadata, you must change the session usage to also pass the active currency of the customer.
For example, on the site of a US-based retailer who sells in Euros (EUR) and Sterling Pounds (GBP), if the customer changes the currency to Sterling Pounds (GBP), the setVariation method must be passed GBP. If the customer changes the currency to Euros (EUR), the setVariation method must be passed EUR.
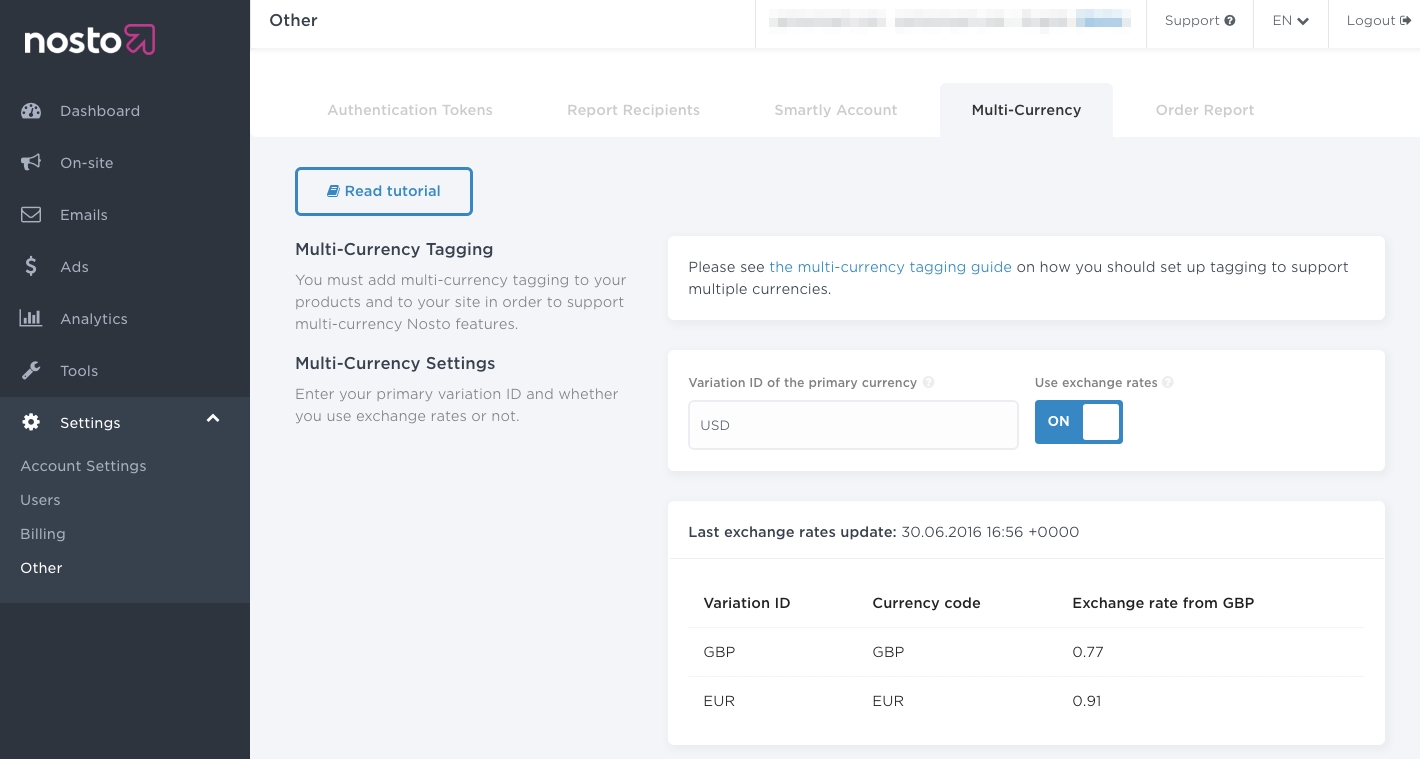
In the example above, 0.77 is the exchange rate from US Dollars (USD) to British Pounds (GBP) and 0.91 is the exchange rate from US Dollars (USD) to Euros (EUR).
The valid_until entry defines the expiration date. When the expiration date is reached, the exchange rates won't be applied anymore and prices will be hidden for all the secondary currencies to prevent displaying outdated prices.
When recommendations are served, then exchange rates are dynamically applied to the product prices to reflect the active currency.
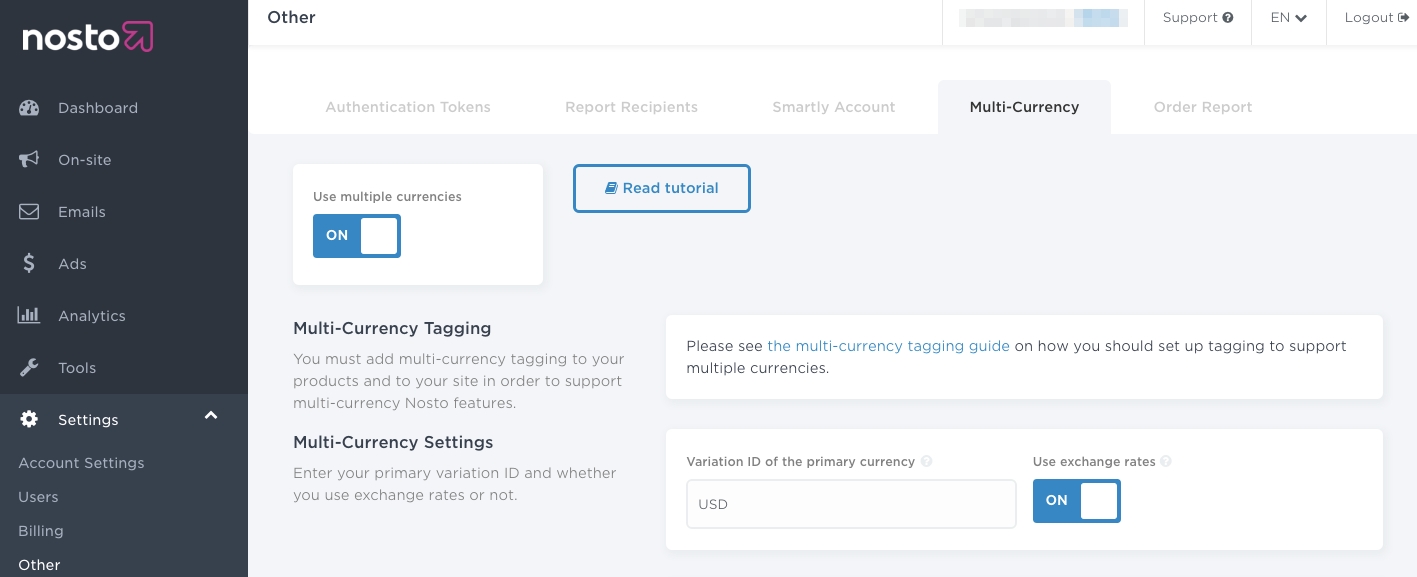
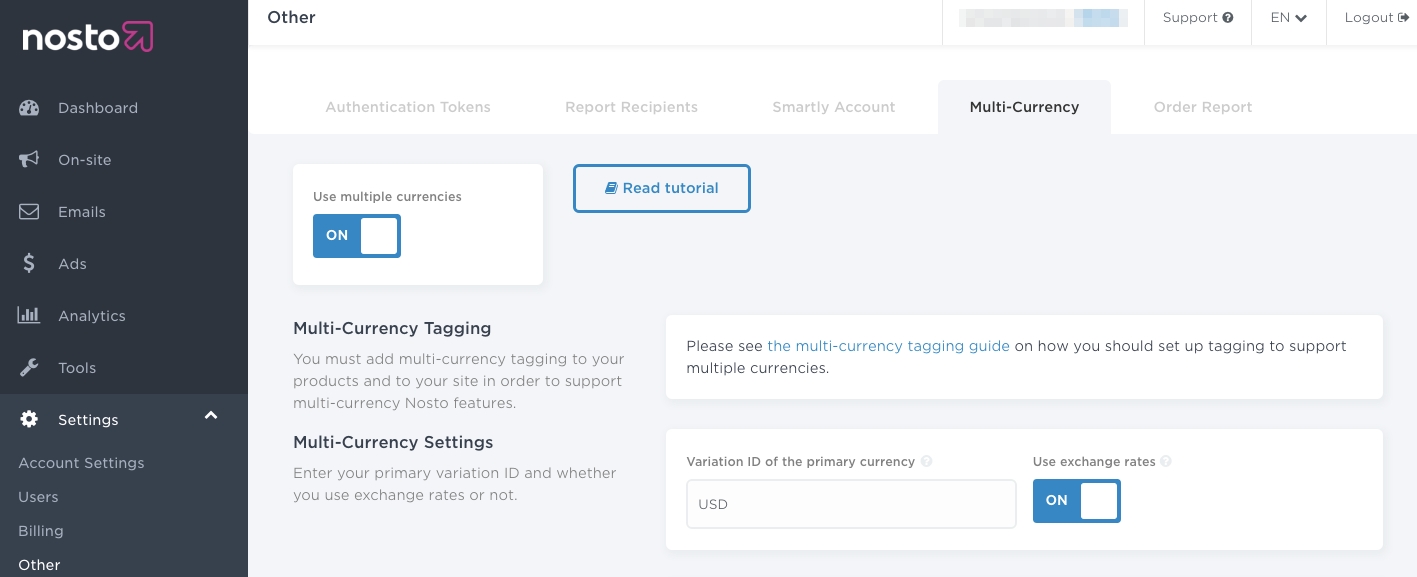
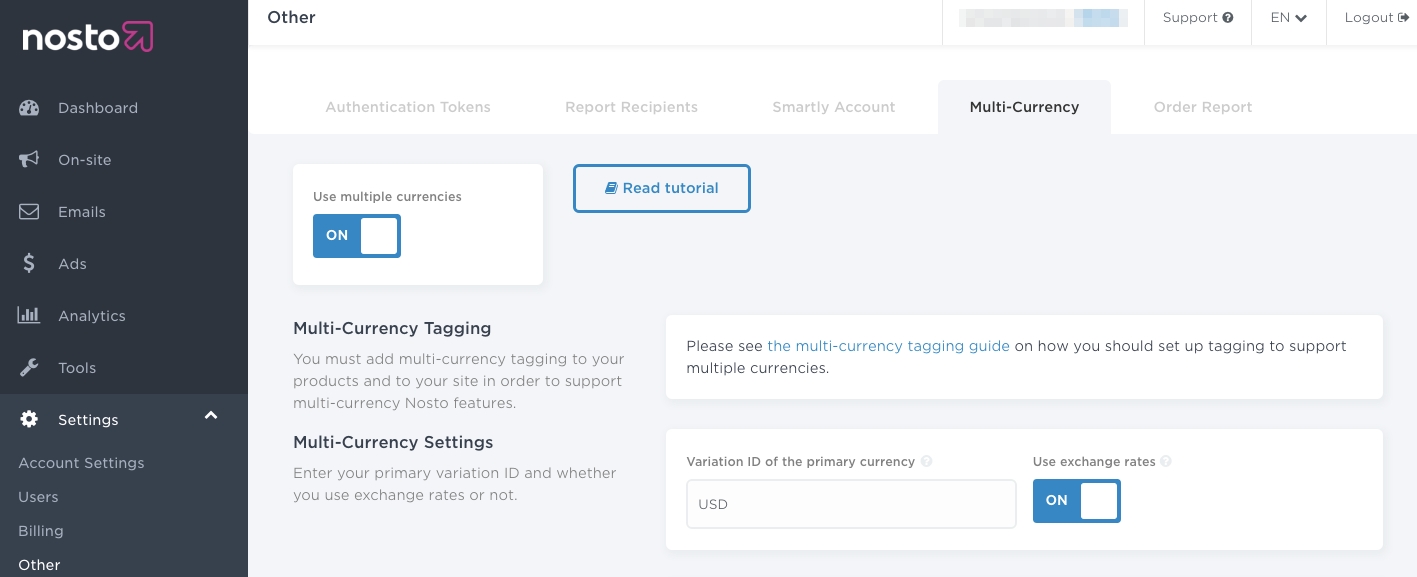
Once the tagging changed have been done and the API implemented, you need to configure and enable it from your admin panel under Settings > Other > Multi-Currency. Toggle the Use Multiple Currencies and Use Exchange Rates switches on and set the variation ID of the primary currency via the input field and toggle on the exchange rates switch.
Note: Ensure that the Variation ID of the primary currency matches the value sent via the
variation_idelement in the product tagging.
You will also need to configure the price formatting for your primary and secondary currencies.
Once you enabled multi-currency and made an API call, you can review the exchange rates received by Nosto by navigating to Settings > Other > Multi-currency.
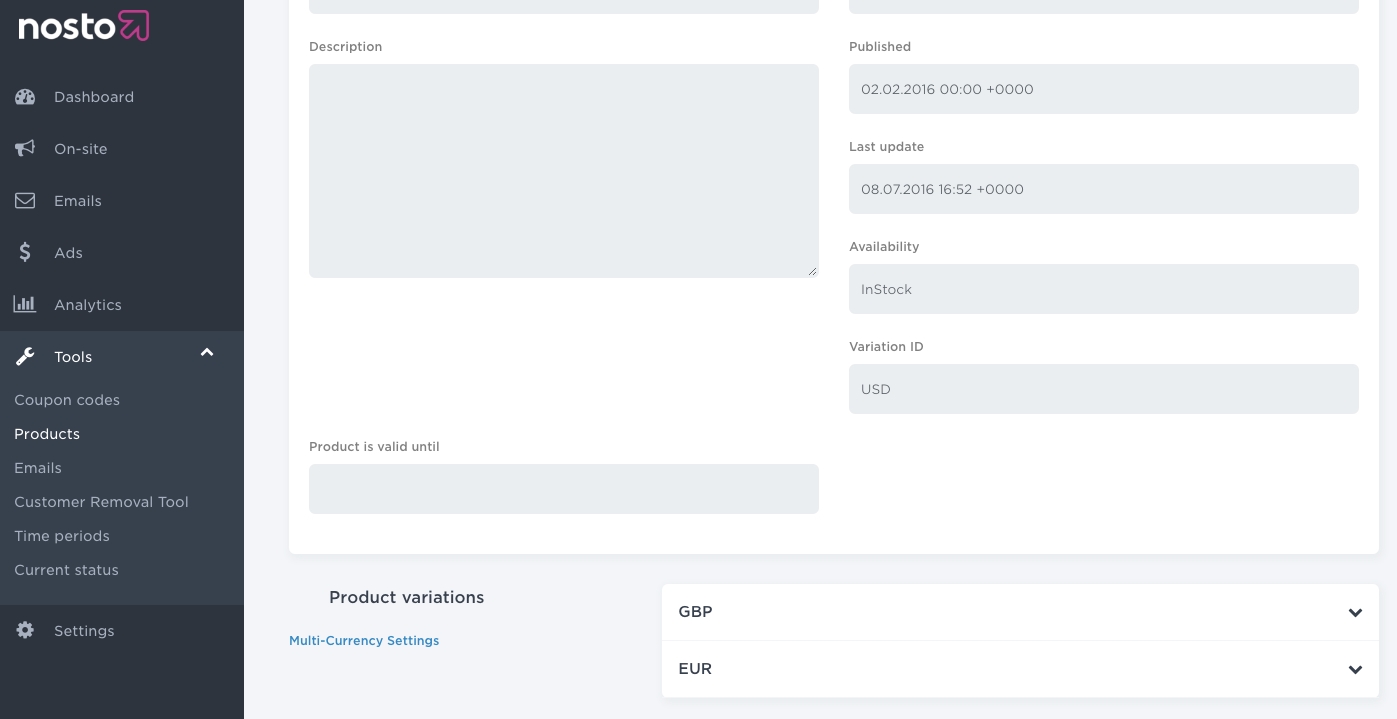
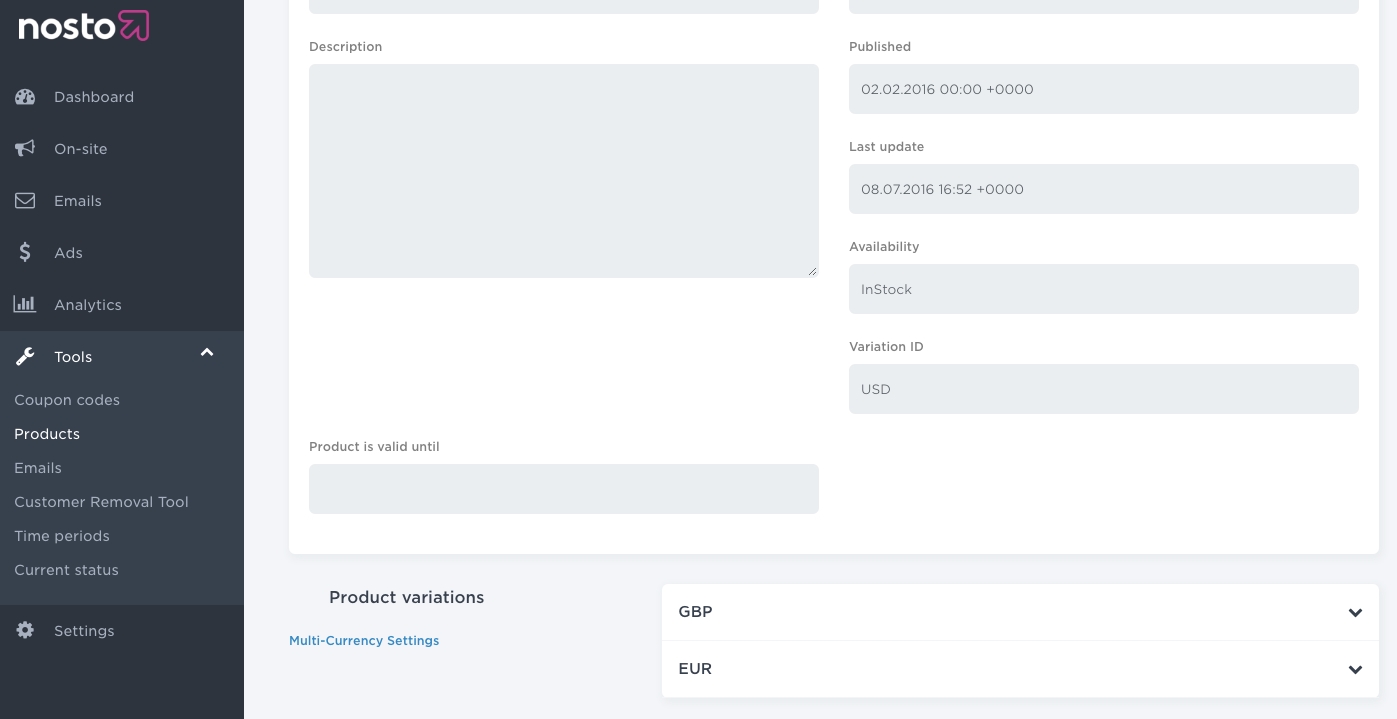
You can also preview the product prices for different currencies by navigating to Tools > Products and choosing a product.
You will see one or more drop-downs that contain the prices and price calculation for the currency.
When you have reviewed your set-up, Nosto updates product prices in real-time for all the currencies and displays the appropriate currency to the right target groups of users. You’re all set and ready to go live with our features.
You can disable Nosto for a given customer if they don't give consent for data processing or if legal reasons such as requires to disable Nosto for an individual.
This method disables the initialization of Nosto entirely, meaning that all associated Nosto features on your web store for that user are also disabled.
You will need to wrap the Nosto script in a conditional that activates only if the customer has accepted to activate Nosto. Below is an example that simply checks for the existence of a cookie called accepts_marketing but you should change the conditional to match your consent management implementation.
Normally Nosto uses a cookie to identify browsers between their visits to the site. The purpose and usage of this cookie is very similar to how web analytics tools, such as Google Analytics, work.
You can use opting out of session tracking in case you want to enable Nosto's features in a limited manner where Nosto doesn't track browser sessions. When users opt out of session tracking, Nosto treats each request like it would be a new session that is then immediately discarded. In this mode, Nosto can still serve generic trend based recommendations, but any feature that relies on users actions over multiple requests will never activate.
Any information sent to Nosto with the requests activated by the implementation will still be processed normally by Nosto's service even when users have opted out of session tracking. Merchant should ensure necessary consent is obtained for this processing.
Nosto supports opting out of session tracking via the "Do Not Track" feature. If you leverage Nosto's "Do Not Track", Nosto will avoid setting a session identifier.
This feature does not disable cookies entirely. It only disables the 2c.cId cookie that is used for identifying browsers between their visits to the site.
You can opt-out of tracking by using the setDoNotTrack method. You must do so before making any requests to Nosto.
Having done so, you can also verify that you have opted out by using the isDoNotTrack() method
Important Even if you would not display any recommendations in your order-confirmation view you must still set placements (.setPlacements(...)) and load (.load()) the results. Setting the order works in a similar manner than and and an must be performed for the data to be sent to Nosto.
Popups are handled automatically and you do not need to control the rendering of the popups. As events are dispatched, popups will show and hide automatically. If you would like to have programmatic control over the popups, see .
In order to send the exchange rate multipliers to Nosto, you will need to use our . Below is a small snippet of what the payload looks like.
type
string
yes
type of event to which a placement (ref) should be attributed
target
string
yes
id of the element that's been loaded as a result of the event
ref
string
no
id of the element that hosted the link which triggered the event
refSrc
string
no
id of parent element of the link that triggered the event
View Product (VP)
An event associated with viewing a single product
View Category (VC)
An event associated with event a single category of items
Internal Search (IS)
An event associated with results of search internal to a merchant's website
Add to cart (CP)
An event associated with adding a product or bundle to a cart
External Campaign (EC)
An event associated with campaigns, which are not part of nosto, that directed a user to a merchant website. These campaigns will contain google's UTM parameters (UTM parameters for more info.) in ev1 request URL
Custom Campaign (CC)
An event associated with campaigns, which are not part of nosto, that directed a user to a merchant website. These campaigns will not contain google's UTM parameters in ev1 request URL
External Search (ES)
An event associated with search outside of merchant's website (Google for e.g.) that brought the user to merchant's website
Give Coupon (GC)
An event associated with a coupon code campaign popup in which the customer has acted upon
Source (SRC)
An event associated with a customer action which needs to be attributed to one of Nosto's feature (api, email, rec, imgrec, cmp). Here the information is usually passed through a pre-configured source parameters name (nosto_source, by default) in ev1 request URL
Cart Popup Recommendations (CPR)
An event associated with a recommendation, that's shown when a product is added to cart, in which a customer has acted upon
Page Load (PL)
An event associated with a page load merchant's website
Content Campaign (CON)
Event triggered when a customer performs an action inside a content campaign
Nosto is initialized automatically once the script has loaded. Unlike the legacy script, you do not need to manually initialize Nosto.
In the event that you would like to initialize Nosto but not have it automatically load the recommendations, you can set setAutoLoad to false.
Also see: Setting up for how to first include the script stub that allows API usage in this manner.
Note: You will need to manually load the recommendations when the autoloading is disabled. A recommendation request needs to be sent in order to track user events. So, if autoloading is disabled and you wish to track an order or cart changes, you need to send a recommendation request even if you don't wish to display recommendations on the page.
In most implementations, there isn't any need to use the Nosto JavaScript API and the regular tagging implementation approach will suffice.
Typically calling the API should be approached only after the normal tagging implementation has been done and now needs to be extended with something that doesn’t come out of the box. The JavaScript API is commonly used to support dynamic functionality i.e. without a page reload. For example, showing recommendations in a product quick view.
If you are working on a Single-Page App (SPA) or a Progressive Web Application (PWA) you most likely want to use Session API. Also, please note that you can not use both, Session API and JS API on a same page or application.
JavaScript API works only in on-site context. Using the API does not require authentication but requires that Nosto embed script is included.
Nosto embed script needs to be recent enough. The easiest way to check that you are using a recent version enough is to view your site’s HTML source and make sure it includes the text nostojs.init. In case that is there you are using the version that supports the Nosto Javascript API.
If you are using Nosto with a async script tag (AKA Direct Include), then you must add a javascript stub as an inline script block before you call the Nosto Javascript API (see the Javascript examples). You do not need to call nostojs.init() when using Direct Include.
Using the stub ensures that your code will be executed correctly even if you call the Nosto JS API before the Nosto script has loaded.
This documentation highlights the differences in the response rendered when using Parameterless Attribution with Session API
Parameterless attribution, when enabled, removes tracking parameters from the URL and tracks user interactions with Nosto recommendations/campaigns through an alternative approach. For more information on Parameterless Attribution, please refer the help article here
It's important to note that when using Session API with Parameterless Tracking enabled, the structure of response returned is different from the traditional Session API responses.
Below are the examples of responses with/without Parameterless Attribution
This section is only applicable when using HTML response mode in Session API calls. JSON response handling remains the same in both cases.
When handling HTML responses from Session API calls, it's recommended to use the below approach while extracting html content from the response, to support both cases discussed above.
In the above example, `htmlContent` gets the value from the html property within the placement object (productpage-nosto-2), if available (when Parameterless Attribution is enabled).
Gets the HTML content directly from the placement object (productpage-nosto-2 ) otherwise (when Parameterless Attribution is disabled).
In this article, you will learn how to implement multi-variants in Nosto. When the implementation is complete, you will be able to display different products at different prices to different customer groups.
Note: You can only change the pricing and the availabilities using this feature.
Note: You cannot use SKUs with this feature at the time of writing.
You will need to implement the multi-variate tagging if you have any such scenarios:
Your store has different prices for B2B and B2C customers
Your store has different prices for logged-in and logged-out customers
Your store has different prices for loyalty customers
Your store has different prices and availabilities for different locations
Prior to the multi-variate implementation, ensure that the Nosto tagging is correctly in place. Some of the tagging must be slightly amended to support multi-variants.
The product update API calls must be amended to denote the primary currency code of the product. Typically, most retailers have a primary currency which is the default currency of the inventory.
For example, a retailer who has different prices for normal and loyal customers would have GENERAL as the default variation id and LOYAL as an extra variation.
Some additional properties named variation_id and variations must be placed within the product object.
No. You cannot use SKUs with this feature at the time of writing.
The cart and order tagging can be left as-is but the prices must be in the customer's currently active currency. For example, a customer shopping in Swiss Francs (CHF) should have all the cart items tagged in Swiss Francs (CHF). Failure to do so will result in incorrect prices in any triggered emails such as abandoned cart or order followup.
Once you have amended the product metadata, you must change the session usage to also pass the active variation of the customer.
For example, on the site of a retailer, who has different prices for normal (GENERAL) and loyal (LOYAL) customers, if the customer is a logged in customer and is a known loyalty customer, the nosto_variation element should show LOYAL. If the customer logs out or new customer visits, and there is no way to identify him as a loyal customer, the nosto_variation element should show GENERAL.
Once the product metadata changes have been done, you need to configure and enable it from your admin panel under Settings > Other > Multi-Currency. Toggle the Use Multiple Currencies switch on and Use Exchange Rates switch off and set the variation ID of the primary currency via the input field and toggle on the exchange rates switch.
Note: Ensure that the Variation ID of the primary currency matches the value sent via the variation_id element in the product metadata.
Note: Multi-variants cannot be used in conjunction with exchange-rates based multi-currency feature. You must keep the Use Exchange Rates switch off.
You will also need to configure the price formatting for your primary and secondary currencies.
Once you enabled multi-variants you can preview the product prices for different groups by navigating to Tools > Products and choosing a product.
You will see one or more dropdowns that contain the prices and the availability for that group.
When you have reviewed your set-up, you’re all set and ready to go live with our features. Nosto will automatically handle the different customer groups across its feature set.
This is done automatically by Nosto as long as you follow the .
Alternatively you can define the recommendation (result_id) after an by adding .setRef(productId, result_id) to your call. In practise you would only do this when performing .
Example when productId 123 was clicked on a recommendation nosto-frontpage-1:
Tracking external campaigns such as Google Ads, Facebook Ads, etc. will work automatically as long as you perform an on the landing page of your ad.
When you need to explicitly send an event to Nosto to tell it that the user has viewed a certain product, you must do so manually. A need for something like this arises when your website has a quick-view function on the category or search pages that enables the customer to preview the product in an overlay without actually navigating to the product page.
Note: The example above creates a new request, adds view product event for product-id-101 and sends the event to Nosto. Since the request did not specify any recommendation slots, this request only submits view event to Nosto.
You can either create an empty request as in the above example and add only the wanted parts to it, or you can create a request based on the tagging on the page by using the includeTagging field and then modify it. Here is an example that creates a request using the tagging on the page and then overrides the current tag to be custom colour to update the recommendation with id productpage-nosto-2 to show only products with the same colour:
In addition to the filtering by product tags, you're also able to filter using product attributes. Here is an example that creates a request using the tagging on the page and then overrides the current tag to be custom colour red, to update the recommendation with id productpage-nosto-3 and to show only cotton material products for men of the same colour (red):
In many cases leveraging the existing tagging on the page and then overriding the specific parts is simpler and more robust.
In case the request is built completely manually, it needs to include also the attribution information for click tracking. Below is an example which shows how that can be done for product views that result from clicking on a Nosto recommendation slot.
In the event that the product was viewed due to a click on a Nosto recommendation slot, you must send an additional parameter that denotes the identifier of the recommendation slot that was clicked. If this is done inside of recommendation template identifier of recommendation slot can be get from property $!product.attributionKey
Note: Failure to do will result in incorrect attribution statistics.
Optional event that can be sent to signal that a specific product variant (SKU in Nosto terms) is being viewed. Typical use case for sending this event would be from product detail page when the user selects a product variant, such as some specific color and/or size. The recommendations can then be configured to update and give preference for products that have similar variants available. For example "Other products also available in the same size".
Usually adding an Add to cart button directly into the recommendation which lists multiple products is fairly straightforward, the website just needs to have an appropriate javascript function to do the operation. Nosto provides ready-made functions for multiple platforms so check the Nosto documentation specific to your e-commerce platform or if needed look into your e-commerce platform's documentation and support on how to create such a function.
Once the Add to cart button is pressed it should call that function to add the products to the cart, but it should also additionally let Nosto know that the button was pressed so Nosto can track the sales from the recommendation. When using the JS API this attribution can be done with the recommendedProductsAddedToCart-function as follows:
⚠️ The api call is only for informing Nosto about the attribution (that the product was added from the recommendation), normal cart tagging should be used to tell Nosto the user’s cart contents.
The JS API can be used to register callbacks to hook into the recommendation events. To register a listener for a callback, use api.listen(callbackId, callbackFunction) function.
Called when Nosto has responded and finished recommendation placement.
Called when Nosto has responded but not yet rendered content. The event contains information about the visitor's preferences.
When you need to reload the recommendations on the page, you can use this call to reload the recommendations:
The call accepts an optional parameter, but in most cases, that parameter is not required. Add the optional parameter only if the reason to reload new recommendations is the result of clicking an existing recommendation and some new product was loaded. A typical use case where this would be the case is when a recommendation has a quick view button that dynamically loads a new product into a CSS overlay with ajax.
Conditional loading
By default, Nosto loads the recommendations as soon as the site’s DOM is loaded. In some use cases, Nosto needs to be loaded manually. This is done by disabling autoload directly after the nosto script:
and conditionally later to trigger loading
This pattern should not be used to load Nosto faster, but as a pattern to conditionally load Nosto. If api.load() is called before this site's DOM is loaded tagging data won't be fully available and Nosto will not function correctly.
In this article, you will learn to use certain tags and fields to dynamically filter and facet your recommendation results.
You can use any combination of the different filtering mechanisms outlined below. For example, you can use category and the tag filtering to constrain the recommendation results.
Note: In order to leverage dynamic filtering please read our guide on configuring the filtering behaviour.
All category pages already leverage dynamic filtering. As documented in our guide to tagging categories, the nosto_category tagging constraints Nosto to show recommendations from only the current category.
Tagging the current category is often for most retailers to add personalization to the category pages. If your store uses faceting and you would like Nosto to respect the faceting constraints, you may need to use either the attribute or tag filtering mechanisms to achieve the desired result.
You can filter by categories to narrow down the recommendation results to only show products from the specified category or categories. If multiple categories are specified, the products must be in each of those categories.
You can even use multiple
Note: Remember to tag the categories exactly as they are tagged in your product pages. If you've omitted the leading /Home from your category tagging on the product pages, you'll need to tag them in a similar format here.
You can filter by tags to narrow down the recommendation results to only show products containing the specified tag or tags. If multiple tags are specified, the products must contain all the specified tags.
You can even use multiple
You can filter by attributes to narrow down the recommendation results to only show products containing the specified attributes. If multiple attributes are specified, the products must contain all the attributes.
You can even use multiple
These colon separated values are then parsed into an object with format { "key1":"value1,value2", "key2":"value1" }.
The above method will receive references to all the "nosto_custom_field" elements. It extracts the colon separated strings and parses them to an object. For e.g. the above gender and material custom fields will be parsed to
If you want to refresh the recommendations with new facet constraints, the simplest way would be to update the value of the filters in the page and then reload the recommendations.
The following example illustrates a simple way of modifying the current category tagging and then using the JS API to reload the recommendations.
In the event that you are using Nosto's Onsite Popups, you can leverage the JS API to build complex interactions with the popups.
See the following articles on how to use the JS API to interact with popups:
affinityScores
Object
Describes visitor's most preferred brands and categories, the object has two attributes top_brands and top_categories which are arrays that contain maximum 5 most preferred brands/categories for the visitor. Example content:
{
top_brands:[
{name:"Acme", score:0.8},
{name:"Universal", score:0.3}
]
}
segments
Object
Information about which segments the visitor falls into. active_segments field contains a list of segment identifiers that were active on the latest request to Nosto. Segment identifiers can be retrieved from the Nosto backend, or queried from the GraphQL API. Example content:
{
active_segments:[
{id:"5a497a000000000000000004"},
{id:"5aa12b8960b2352d326d77f1"}
]
}
filledElements
Array
Contains a list of recommendation slots that contain recommendations
unFilledElements
Array
Contains a list of recommendations slots that did not have get recommendations.
The JS API can be used to register callbacks to hook into the popup events. To register listener to a callback, use api.listen(callbackId, callbackFunction) function.
Whenever customer has input their email address into a Nosto behavioral pop-up that asked whether they want to subscribe to an email newsletter.
String
The email address in the user input.
newsletter
String
Whether the user gave their consent to subscribing to a newsletter. E.g. either the popup prompting for the email address input was worded similarly to “Please enter your email address to subscribe to our newsletter:” or there was an explicit checkbox that the user checked to give their consent.
campaignId
String
The identifier of the popup campaign
type
String
The trigger-type of the popup campaign
error
String
Description of the error in the case the pop-up failed to open.
The customer can minimize a Nosto behavioral pop-up into a ribbon to be shown at the edge of the viewport. The pop-up is also changed to be shown in its minimized ribbon form after a page load is done after a pop-up has been shown.
This callback will be called whenever the ribbon is rendered onto screen after a page load.
campaignId
String
The identifier of the popup campaign
The customer can minimize a Nosto behavioral pop-up into a ribbon to be shown at the edge of the viewport. This callback will be called when the customer clicks the minimize button on the pop-up.
campaignId
String
The identifier of the popup campaign
The customer can minimize a Nosto behavioral pop-up into a ribbon to be shown at the edge of the viewport. When they click on this ribbon, the pop-up will be maximized again to be shown in full size. This callback will be called when the customer clicks the ribbon to maximize the pop-up.
campaignId
String
The identifier of the popup campaign
The customer can click a “close permanently” button or link in a Nosto behavioral pop-up to dismiss the pop-up permanently. This callback is called when the customer clicks on that button or link.
campaignId
String
The identifier of the popup campaign
The callback will be called when a customer clicks a button inside a Nosto behavioral pop-up to get their discount coupon code.
campaignId
String
The identifier of the popup campaign.
couponCode
String
The trigger-type of the popup campaign.
origin
String
Where the coupon code originated from. Always popup.
error
String
Description of the error in the case the pop-up failed to open.
The callback will be called when a customer clicks a button inside a Nosto abandoned cart pop-up to get an abandoned cart email.
sent
boolean
A boolean indicating whether the email was sent
campaignId
String
The identifier of the popup campaign
String
The email address to which the email was sent
message
String
Any error messages relating to the email sending
You can use the JS API to list all the popup campaigns. This may be handy in situations when you would like to fetch all campaigns and iterate them to decide whether they should be shown or not.
id
String
The identifier of the popup campaign
name
String
The name of the popup campaign
type
String
The trigger-type of the popup campaign
You can use the JS API to conditionally enable or disable a popup.
The following snippet enabled the specified popup.
id
String
✔
The identifier of the popup campaign
The following snippet disables the specified popup.
id
String
✔
The identifier of the popup campaign
While Nosto leverages customer attributes and behavioral signals to automatically segment users, there may be scenarios where you may want to explicitly segment users. You can do so by affixing a segment-code to the current user and then leverage Nosto's segmentation tool to segment users with that specified attribute.
The example above does not trigger a reload of all the placements. If you would like to reload all onsite content to reflect the new segment, you must explicitly reload it.
Once you have done so, read our guide on .
You can open up a Nosto behavioral pop-up by calling the api.openPopup() function. The first argument of the function is the ID of the popup campaign whose pop-up you want to show. The pop-up campaigns, including the pop-up templates themselves, are created in the Nosto Administration UI
Please note that some campaigns have active trigger types and can be opened automatically. If you want to use only the api.openPopup() call to open pop-ups, please create the respective campaigns using the JavaScript API pop-up trigger type.
You can also give a second, optional argument to the api.openPopup() function. The second argument is an object with the following fields:
effects
Read-Only
Describes the effects that should be used displaying the pop-up. If given, overrides the effects set up for the campaign in the Nosto Administration. See below for the description of the effects object.
preview
boolean
If true, an actual discount coupon won’t be given and the pop-up display won’t count in the analytics. Use this to preview the pop-up on your site.
overlayOpacity
number
0.8
How opaque, or non-transparent, the background should look like when showing the pop-up. Value can range from 0.0 to 1.0
fadeInDelayMs
number
0
How many milliseconds to take to fade in the pop-up.
In this article, you will learn how to collect email addresses from other sources. If you have implemented the customer tagging, Nosto will automatically collect the information for logged-in users. For all other scenarios, you will need to use our Javascript API to push the customer information to us:
If your website has a form field that accepts email address, you can collect customer information using our JS API. A more simplified way would be to add the class nosto_email_capture to any email field on the page whose addresses need to be captured. Having done that, include the following snippet into your site.
The jQuery based script below binds every input field with the class nosto_email_capture and submits the collected information to Nosto when the parent form is submitted.



If you're on a site where the cart content is not accessible when the page is rendered, you might need to fetch the cart content over AJAX/CORS and send that information to Nosto.
The example below illustrates how to fetch the fresh cart content over CORS, leverage that to render the cart tagging and then use the API to sent that information to Nosto.
This example uses advances constructs, leverages CORS, browser modules and may not have compatibility on older browsers.
Dedicated support for React is provided via the library. nosto-react is a thin layer of React components and hooks on top of the Session API.
Use api.customer() function to send information about the current customer to Nosto. After the information is sent, current visit is updated with latest details.
Typical situation when manual update is needed if your site handles login with AJAX compared to regular implementation where login requires a page load and the following page includes customer tagging.